我們經常在應用程式中大量處理結構化數據,HTML5引入了web SQL database概念,它允許應用程式透過非同步的Javascript介面來存取SQLlite資料庫。但目前web SQL並不在HTML5的規範中,而是單獨的規範,Safari、Chrome、Oprea瀏覽器支援web SQL。
Web SQL Database 規格中定義的三個核心方法:
語法:var db = openDatabase(name,version,displayName,estimatedSize,creationCallback);
name:資料庫名稱
version:資料庫版本號
displayName:資料庫描述
estimatedSize:資料庫保存資料大小,以位元組為單位
creationCallback:回呼函數,非必須
#transaction方法用以處理事務,當一條語句執行失敗的時候,整個事務回滾。方法有三個參數:包含交易內容的一個方法、執行成功回呼函數(可選)、執行失敗回呼函數(可選)。
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});這個例子中我們建立一個表testTable,並在表中插入三條數據,四條執行語句任何一條出錯,整個交易都會回滾。
executeSql方法用來執行SQL語句,傳回結果,方法有四個參數:
- 查詢字串
- 用以取代查詢字串中問號的參數
- 執行成功回呼函數(可選)
- 執行失敗回呼函數(可選)
文法:
trans.executeSql(sql,[],function(){trans,data},function(trans,msg){});
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>web SQL demo</title>
<script src="jquery-3.0.0.min.js"></script>
<script>
//创建或连接数据库
function getDb()
{
var db = openDatabase("data.db","1.0","demo",1024*1024);
return db;
}
//初始化数据库
function initDb()
{
var db = getDb();
if(db == null)
{
alert("你的浏览器不支持web SQL");
return null;
}
db.transaction(function(trans){
trans.executeSql("create table if not exists demo(name text null,title text null,content text null)",[],function(trans,result){},
function(trans,error){alert(error)})
});
}
$(function(){
var db = getDb();
initDb();
$("#btnSave").click(function(){
var name = $("#name").val();
var title = $("#title").val();
var content = $("#content").val();
//执行sql脚本来插入数据
db.transaction(function(trans){
trans.executeSql("insert into demo(name,title,content)values(?,?,?)",
[name,title,content],
function(trans,success){},
function(trans,error){alert(error);}
);
showAll();
});
});
})
//显示所有数据
function showAll()
{
$("#tblData").empty();
var db = getDb();
db.transaction(function(trans){
trans.executeSql("select * from demo",[],function(trans,data){
//获取查询到的数据
if(data)
{
for(var i=0;i<data.rows.length;i++)
{
//获取一行json数据,将数据拼接成表格
appendDataToTable(data.rows.item(i));
}
}
},function(trans,error){alert(error);});
});
}
function appendDataToTable(data)
{
var name = data.name;
var title = data.title;
var content = data.content;
var strHtml = "";
strHtml += "<tr>";
strHtml += "<td>"+name+"</td>";
strHtml += "<td>"+title+"</td>";
strHtml += "<td>"+content+"</td>";
strHtml += "</tr>";
$("#tblData").append(strHtml);
}
</script>
</head>
<body>
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="name" id="name" required/></td>
</tr>
<tr>
<td>标题</td>
<td><input type="text" name="title" id="title" required/></td>
</tr>
<tr>
<td>留言</td>
<td><input type="text" name="content" id="content" required/></td>
</tr>
</table>
<input type="button" value="保存" id="btnSave"/>
<br/>
<input type="button" value="展示所有数据" onclick="showAll();"/>
<table id="tblData"></table>
</body>
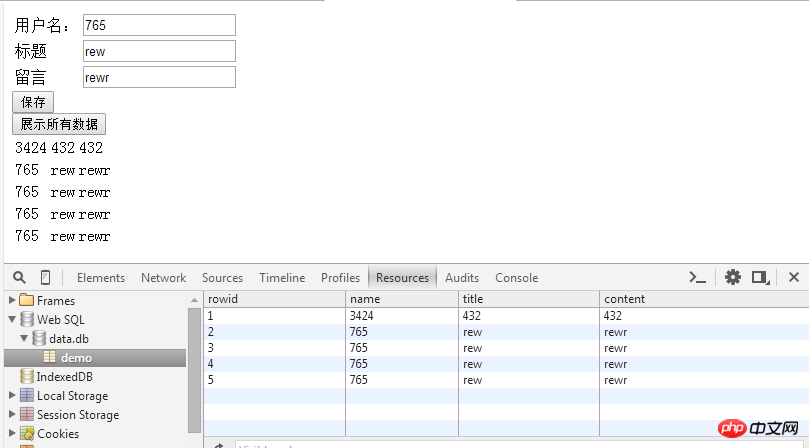
</html> 執行結果如下: 
以上是HTML5 web儲存-web SQL範例程式碼分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




