印像中css控制背景的就一個background,但是background是一個複合屬性
它包含:
##background -color:背景顏色,css支援的顏色表示方法,都可以用
background-image:背景圖片(url)
background-repeat:背景是否重複(repeat、no-repeat、repeat-x、repeat-y)
background-position:背景定位(關鍵字、百分比、像素)
#background-size:背景大小
background-origin:背景的定位區域
#background-clip:背景繪製區域
background-attachment:規定背景圖像是否固定或隨著頁面的其餘部分滾動
.p{
background: #000 url("1.jpg") no-repeat left center;/*颜色、图片、是否平铺、定位*/
}.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(255,255,255,.2);
background: #000 url("1.jpg") no-repeat;
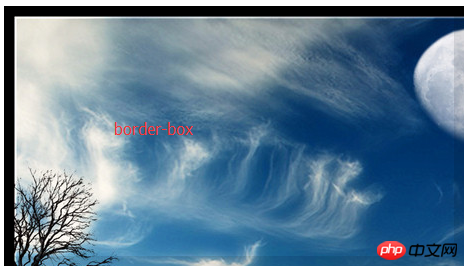
background-origin:border-box;
/*background-origin:padding-box;*/
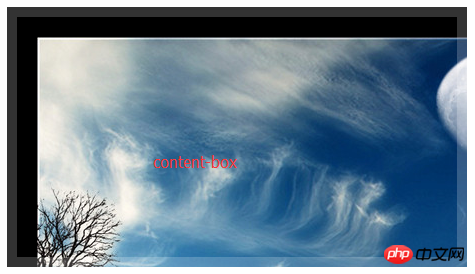
/*background-origin:content-box;*/
}


 補充:它能決定背景定位的起點。
補充:它能決定背景定位的起點。
背景的定位區域(background-origin):值是關鍵字,也有3個
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(0,0,0,.1);
background:#000 url("1.jpg") no-repeat;
/*background-clip:border-box;*/
/*background-clip:padding-box;*/
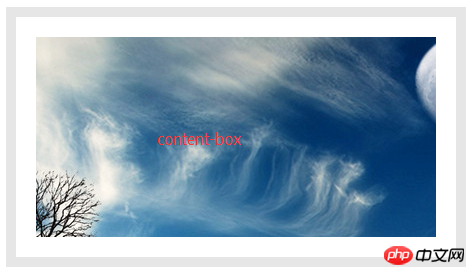
background-clip:content-box;
}


以上就是background-clip的效果,感覺比background-origin好那麼一點,哈。
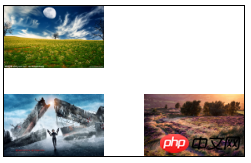
多個背景圖
nbsp;html>
<meta>
<title>Title</title>
<style>
.div{
width: 240px;
height: 150px;
border:1px solid #000;
background: url("1.jpg") no-repeat left top,
url("2.jpg") no-repeat left bottom,
url("3.jpg") no-repeat right bottom;
background-size:100px auto, 100px auto, 100px auto;
}
</style>
<div></div>
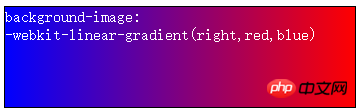
多个背景線性漸變:
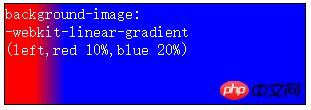
-webkit-linear-gradient(起点[方向],color1 定位,color2 定位,...,colorN 定位);

渐变参数-起点:关键字、百分比、像素、角度(逆时针旋转)
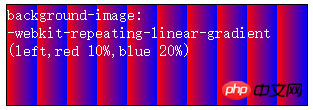
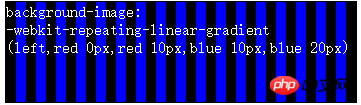
渐变重复:-webkit-repeating-linear-gradient(起点,color1 定位,color2 定位,...,colorN 定位);


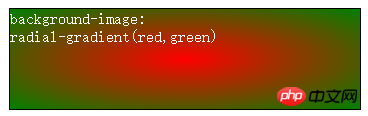
radial-gradient(position,shape,size,color);
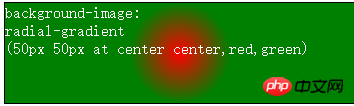
position:定义径向渐变的圆心位置
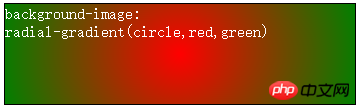
shape:定义径向渐变的形状
size:确定径向渐变的结束形状大小
color:颜色



图中的at前的2个值是渐变大小(就是控制渐变形状的),at后的两个值是圆心
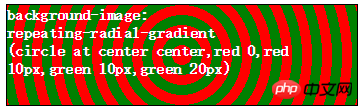
重复径向渐变:repeating-radial-gradient

div{
/* 要配合背景使用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
nbsp;html>
<meta>
<title>Title</title>
<style>
body{
background: #000;
}
div{
width: 400px;
height: 300px;
border:12px solid #000;/* 没起作用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
</style>
<div></div>
关键字:cover 等比缩放,保证填满容器,(配合背景定位,就实现图片居中了)
关键字:contain 等比缩放,容器可能会有缝隙
数值:x-控制图片宽, y-控制图片高
以上是css背景相關的屬性詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




