這篇文章分享css+div常用屬性的詳細介紹
css
通配符選擇符*{}
標籤選擇子p{}
ID選擇子#ID{}
類別選擇子.class{}
#包含選擇子p a{} p中的a標籤
#分組選擇符p,p{} p標籤和p標籤
display 規定元素框類型block區塊級元素,none元素不顯示,inine內聯元素即行內元素,inline-black行內塊元素。
visibility 指定元素是否可見visible可見,hidden不可見,inherit繼承父元素
disalay與visibilitydisalay與visibilitydisalay 用來隱藏的區別是隱藏後是不佔空間的
overflow 內容溢出時發生的事visible不修剪,呈現在元素窗之外,hidden溢出內容隱藏,scroll總是添加滾動條,auto自動,修剪則新增捲軸,inherit繼承父元素。
cursor 遊標形狀
#line-height行高height定義的是整個區塊的高度,而line-heught定義的是文字的行高,設定一行為30px,文字就會相對於這30px垂直居中。
border-collapsefont-weight#text-decorationfont-familytext-align區塊-文字對齊被設定元素為文字、圖片等行內元素時,水平居中是透過為父元素設定 text-align:center 來實現的。
clear可取值為left,righr,both既物件左右不允許出現浮動物件
z-indexposition定位 取值為絕對定位absolute表示物件脫離文件流,根據瀏覽器或具有定位功能的父元素的左上角為座標原點來定位, 中使用中對上相對定位的relative表示一文檔流中的當前物件的自身位置為座標原點定位,# 為fixed表示不受任何網頁影響,根據瀏覽器左上角進行定位,定位後在視窗中固定不隨捲軸滾動
ol 有序
#ul 無序
list-style-type none不顯示項目符號
##list-style-type none不顯示項目符號
list-style-image URL列表圖片
:link 沒有被訪問過的連結
:visted 被訪問過的連結
:hover 滑鼠停留的元素
:active 被啟動的元素(即點擊過的元素)
css3
border-radius 邊框圓角 border-radius:5px 10px 15px 20px; 分別表示左上角、右上角、右下角、左下角的半徑。如果對border-radius指定兩個值,那麼第一個值 為左上角和右下角,第二個值為右上角和左下角。如果指定三個值,那麼第一個值為左上角,第二個值為右上角和左下角,第三個值為右下角。
box-shadow 用來加入陰影box-shadow:10px 10px 5px blue;第一個是水平移動距離、第二個是垂直移動距離、第三個是模糊的距離、第四個是陰影的顏色。
border-image
background-image
background-size 設定圖片尺寸使用時要設定p的高寬,否則圖片不顯示,background-size:50px 100px;可為百分數,意為父元素的百分比。
backgrond-origin 設定背景圖片的位置預設是padding-box; border-box從最外層開始content-box在內部開始
background-clip 指定位置的背景與之前裁切指定位置的背景與之前的box-shadow一樣
linear-gradient 線性漸變顏色background:-moz-linear-gradient(red,blue);從上到下background:-webkit-linear-gradient(right,red,blue) ;由左至右標準語法to right 45deg即指向右上角,90deg,background:-o right 45deg即指向右上角,90deg) 任何角度:-o-50-dientd, 1000g。
linear-gradient 顏色透明度 rgba(255,0,0,0.7); rgba的最後一個值表示不透明度:0表示完全透明,1表示完全不透明。
text-shadow 為文字新增陰影與box-shadow用法一樣
white-space 指定元素內的空格如何處理normal(預設)壓縮空格、pre保留所有空格且永遠不換行、nowrap壓縮空格,不換行、pre-wrap保留空格,正常換行、pre-
text-overflow 文字溢出時如何顯示內容
word-wrap 允許單字在很長的時候換行word-wrap:break-word;
word-break 作用同上屬性值為keep-all則所有的單字都是完整的,而屬性值是break-all時,所有超出邊界的單字都會被break。
p
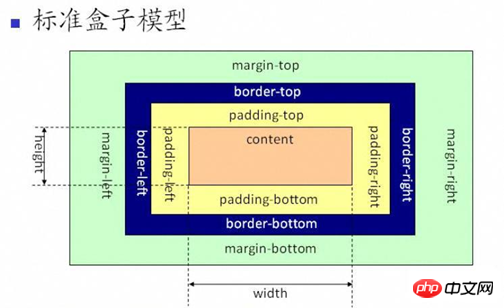
盒子模型p是很重要的(廢話)所以下面這些很重要(圖片是在網路上找的)

top right bottom left 分別代表定位-置入的上右下左,這個奇怪的順序是因為css一個奇怪的設定,所有沒有指定方向的屬性全都是這個順序,
margin 外邊距 塊級元素的垂直相鄰外邊距會合併,而行內元素實際上不佔上下外邊距。浮動元素的外邊距也不會合併。允許指定負的外邊距值。
border 邊框 例如border-width:10px 5px 1px 20px就代表上邊框10像素,右邊框5像素,下邊框1px,框20px。左邊框10像素,右邊框5像素,下邊框1px,框20px。
padding 內邊距 若是兩個數值則第一個值是上下,第二個值左右。若是三個數值,則第一個值是上,第二個值是左右第三個值是下。
height width 內部內容的高和寬
margin 定寬塊狀元素是可以透過設定「左右margin」值為「auto」來實現居中的。
p層預設寬度是100%
確定寬度之後才可以使用float屬性進行漂移
當用float設定後的層,在接下來用到的層將受漂移後的影響,需要用clear來設定
在層內部設定絕對定位時需要在父物件中先設定相對定位否則絕對定位會以body父物件進行定位
以上是css+div常用屬性的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




