Gulp 是一個自動化工具,前端開發者可以用它來處理常見任務:
1、建立web伺服器
2、檔案儲存時自動重載瀏覽器
3、使用預處理器如Sass、LESS
4、最佳化資源,例如壓縮CSS、JavaScript、壓縮圖片
當然Gulp能做的遠不止這些。如果你夠瘋狂,你甚至可以用它來建立一個靜態頁面產生器。 Gulp真的夠強大,但你必須學會駕馭它。
這是這篇文章的主要目的。幫助你了解Gulp的基礎用法,幫助你早日完成一統天下的大業。
這篇文章的最後,你會擁有簡單的一個工作流程:
編譯Sass
#除此之外,你還將學會使用簡單指令鍊式呼叫多個任務。
安裝Gulp之前你需要先安裝Node.js。
如果你還沒安裝Node,你可以在 這裡 下載。
安裝完Node.js,使用Terminal(終端,win下是cmd)用下面指令安裝Gulp
$ sudo npm
只有mac使用者需要sudo指令,並且不要把$符號也複製進去,這不是你的菜。
npm install 是指定從Node Package Manager(npm 你怕毛)安裝的指令。
-g 表示全域安裝,這樣你在電腦上任何位置都能只用gulp 指令。
Mac 使用者需要管理員權限才能全域安裝,所以需要sudo。
接下來使用Gulp建立專案。
首先,我們新建一個project資料夾,並在該目錄下執行 npm init 指令:
$ npm init
npm init指令會為你創建一個package.json文件,這個文件保存著這個專案相關資訊。例如你用到的各種依賴(這裡主要是外掛)(終端機會自動出現下面內容,這裡先隨便填就行)

創建完之後,我們執行下面的指令:
$ npm
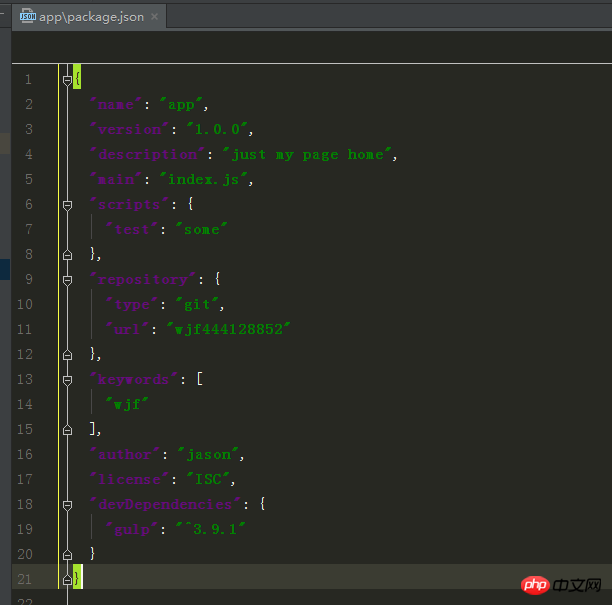
這次,我們局部安裝Gulp。使用—save-dev,將通知電腦在package.json中加入gulp依賴。


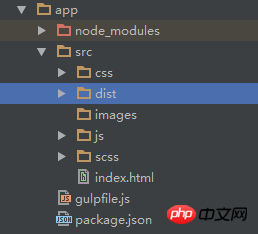
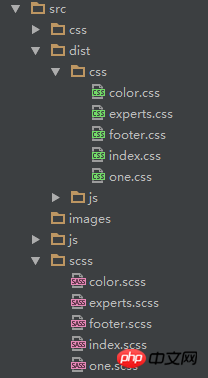
#在這個結構中,我們使用app資料夾作為開發目錄(所有的原始檔案都放在這下面),dist資料夾用來存放生產環境下的內容。
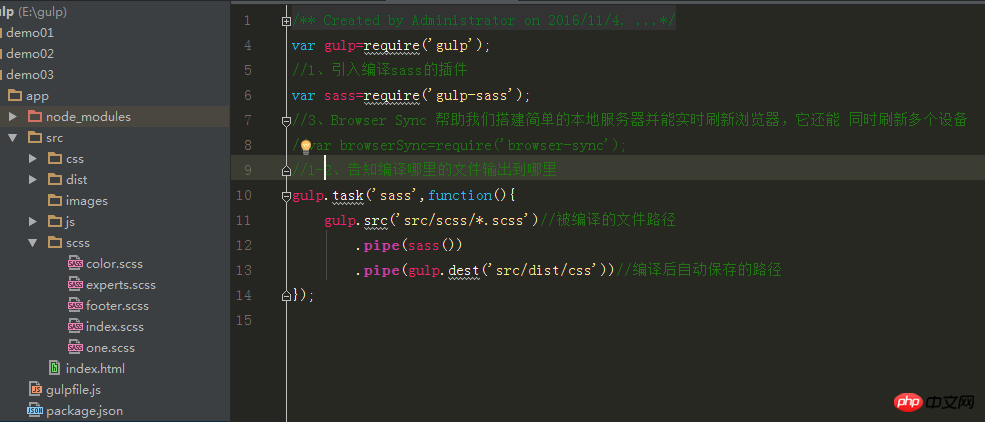
這些檔名,你想怎麼起都行,但請務必記住你的目錄結構。現在我們來建立gulpfile.js,輸入如下。

下面來安裝gulp-sass外掛程式編譯sass文件,
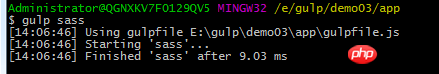
1、app下命令列輸入:
$ npm install gulp-sass --save-dev
<span class="hljs-keyword"><span class="hljs-comment">此时package.json文件会自动更新依赖包!</span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/></span></span></em><span class="hljs-keyword" style="font-size: 16px;"><span class="hljs-comment"><strong>2、在gulpfile.js内引入该插件</strong></span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/68d5342ec803364505a5e04feaca1b3f-4.png" class="lazy" alt="使用Gulp編譯sass的步驟介紹" style="max-width:90%" style="max-width:90%" title="使用Gulp編譯sass的步驟介紹"/></span></span></em>
3.告知gulp要执行的任务,gulpfile.js中的task任务


會在dist/css/自動編譯產生所有的css

#
以上是使用Gulp編譯sass的步驟介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




