這篇文章分享使用css3來製作圓環進度條的實例
最近PC端專案要做一個這樣的頁面出來,其他的都很簡單,關鍵在於百分比的圓環效果。我原本打算直接使用canvas來實現的,因為canvas實作一個圓是很簡單的。

下面貼出canvas實作圓環的程式碼,有需要的可以拿去嘗試,因為今天主要是講css3的方法,canvas我就不多解釋了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('canvas');
var process = 0;
var context = canvas.getContext('2d');
// 画外圆
context.beginPath();
context.arc(100, 100, 80, 0, Math.PI*2);
context.closePath();
context.fillStyle = '#666';
context.fill();
drawCricle(context, process);
function drawCricle(ctx, percent){
// 进度环
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 80, Math.PI * 1.5, Math.PI * (1.5 + 2 * percent / 100 ));
ctx.closePath();
ctx.fillStyle = 'red';
ctx.fill();
// 内圆
ctx.beginPath();
ctx.arc(100, 100, 75, 0, Math.PI * 2);
ctx.closePath();
ctx.fillStyle = 'white';
ctx.fill();
// 填充文字
ctx.font= "bold 30px microsoft yahei";
ctx.fillStyle = "black";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.moveTo(100, 100);
ctx.fillText(process + '%', 100, 100);
}
</script>
</body>
</html>後來之所以是因為沒有去使用canvas去實現是因為產品和我說這個任務以後會非常多,我問會不會超過99個?他說有可能,你上限設999吧。
要是999個canvas的圓環去渲染。 。 。上百個都夠嗆了吧,無奈之下只好去選用css3,至少這樣會快很多。但是css似乎沒有直接畫個進度環的方法吧。
我稍後會貼出完整的程式碼,這裡先講述一下大概的結構。
要實現進度條的樣式用css的話我們能想到的方法好像只有用大小不同的圓去疊加,如果是要那種動畫不停旋轉的loading效果那太簡單了,我會很開心的,可惜。 。
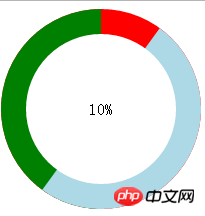
首先我們要來個背景圓,例如這樣

接著來個內圓去遮罩

有點像樣子了,那我們接下來就是重點了,如何讓它跟著百分比如動態顯示改變。 js是必須的,我先講樣式
下一步我們要創建兩個半圓例如這樣

css實作半圓的方法有很多,大家可以自行百度,我是採用clip:rect();這個方法去裁剪成半圓的,做完這些我們就只需要用js去控制左右兩邊的半圓rotate()的旋轉角度就好了。


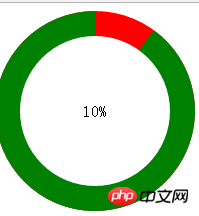
# 記得最後把左右兩個半圓的顏色統一一下就可以了,下面我會貼出原始碼,大家引入一個jq就可以直接用了

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.circle {
width: 200px;
height: 200px;
position: relative;
border-radius: 50%;
background: red;
}
.clip_left,.clip_right{
width:200px;
height:200px;
position: absolute;
top: 0px;left: 0px;
}
.circle_left, .circle_right{
width:200px;
height:200px;
position: absolute;
border-radius: 50%;
top: 0px;left: 0px;
background: green;
}
/*出于展示用的改变背景色*/
/*.circle_left{
background: green;
}
.circle_right{
background: lightblue;
}*/
.circle_right,.clip_right {
clip:rect(0,auto,auto,100px);
}
.circle_left , .clip_left{
clip:rect(0,100px,auto,0);
}
/*
*当top和left取值为auto时,相当于0
*当bottom和right取值为auto时,相当于100%
*/
.mask {
width: 150px;
height: 150px;
border-radius: 50%;
left: 25px;
top: 25px;
background: #FFF;
position: absolute;
text-align: center;
line-height: 150px;
font-size: 16px;
}
</style>
</head>
<body>
<!--背景圆-->
<p class="circle">
<!--左半边圆-->
<p class="circle_left">
<p class="clip_left">
</p>
</p>
<!--右半边圆-->
<p class="circle_right">
<p class="clip_right"></p>
</p>
<p class="mask">
<span>10</span>%
</p>
</p>
<script src="../jquery-2.2.3.min.js"></script>
<script>
$(function(){
if( $('.mask span').text() <= 50 ){
$('.circle_right').css('transform','rotate('+($('.mask span').text()*3.6)+'deg)');
}else{
$('.circle_right').css({
'transform':'rotate(0deg)',
"background":"red"
});
$('.circle_left').css('transform','rotate('+(($('.mask span').text()-50)*3.6)+'deg)');
}
})
</script>
</body>
</html>以上是使用css3來製作圓環進度條的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




