深入了解css易混淆屬性和值的區別
Mar 17, 2017 pm 02:10 PMcss的屬性很多,每個屬性的值也很多,組合起來便有成千上萬種。不同屬性之間的相互組合也可以產生不同的樣式,css真是一種優美的樣式設計語言。以下將工作中常見的易混淆的屬性和值進行總結:
1. line-height(行高) 帶單位與不帶單位的區別:
我們知道行高是可以繼承的。當父元素的行高值沒有帶上單位時,子元素使用自己的字體尺寸併計算出行高(子元素的行高=父元素中 line-height 的值 * 子元素的字體尺寸)。當父元素的行高值帶有單位時,父元素先根據自己的字體尺寸計算出行高(絕對單位px 時,無需計算),讓子元素繼承(子元素的行高=父元素的行高) 。
(1). 當父元素的行高值有單位:
1 2 3 |
|
1 2 3 4 |
|
如上:當父元素的字體大小為12px,行高為1.5em,子元素的字體大小為22px 時,顯示效果如下:

上例中,p 的行高為18px,因為它繼承了父元素p 的行高1.5em = 12 * 1.5 = 18px; 而自己的字體大小為22px,所以就有被擠壓的效果。另外文字所佔的高度與 font-size 沒有直接任何關係,倒是文字所佔的寬度與 font-size 的值是一樣的。
(2). 當父元素的行高值沒有單位時:
#1 2 3 |
|
1 2 3 4 |
|

如上:當父元素的字體大小為12px,行高為1.5,子元素的字體大小為22px 時,顯示效果如下:
上例中,p 的行高為33px,因為它繼承了父元素p 的行高1.5, 而自己的字體大小為22px,所以自己的行高值就為22 * 1.5 = 33px,不會出現第一種情況下的被擠壓效果。
2. display(顯示方式)的值為inline-block,table,flex 的使用環境與差異:
(1). display: inline-block ;
當一個元素顯示方式為display: block; 時,不定義寬度和將寬度定義為:width: 100%; 或width: auto; 效果是一樣的,因為區塊級元素會繼承父元素的寬度值,依照100%(也就是和父元素一樣的寬度) 的值定義自己的寬度。但在實際專案中我們有時並非需要寬度為 100%,但又想要設定元素的 width, height(或 padding)等屬性。這時就需要用到display: inline-block;
#
1 2 3 4 |
|
1 2 3 4 5 6 7 8 9 10 |
|
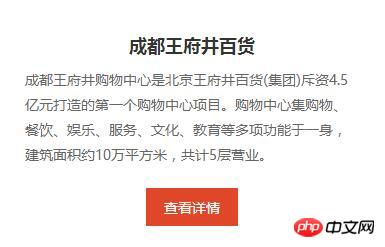
#對於上面的查看詳情鏈接,定義為了display: inline-block; 就可以不用設置寬度和高度,通過設置padding 來實現自己想要的高度和寬度的想法了。顯示效果如下:
並且,為其父元素設定 text-align: center; 可以達到水平居中的目的。 將元素設為 display: inline-block; 既含有 display: block; 又含有 display: inline; 的效果,可設定其高度,又能將其居中,還可以避免寬度為 100%。 擴充功能:
擴充功能:
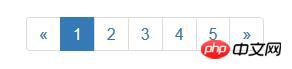
父元素 text-align: center; 子元素 display: inline-block; 通常用於諸如新聞列表頁分頁效果。
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 |
|
2009年,W3C 提出了一個新的方案----Flex佈局,可以簡單、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。

內容很多,但我們平常一般會用到的就三個屬性,display: flex; align-items: center; justify-content: center; 這三個屬性都是用在父元素中,display: flex; 定義子元素的佈局方式為彈性伸縮佈局,align-items: center; 使子元素垂直居中,justify-content: center; 使子元素水平居中。
以上是深入了解css易混淆屬性和值的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














