用法:arcTo(x1, y1, x2, y2, radius)
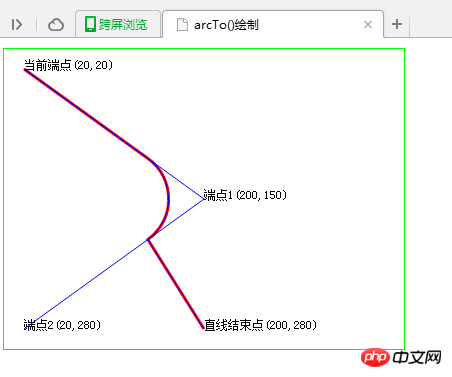
說明:arcTo()方法將利用目前端點、端點1(x1,y1)和端點2( x2,y2)這三個點所形成的夾角,然後畫出一段與夾角的兩邊相切並且半徑為radius的圓上的弧線。弧線的起點就是目前端點所在邊與圓的切點,弧線的終點就是端點2(x2,y2)所在邊與圓的切點,而繪製的弧線是兩個切點之間長度最短的那個圓弧。此外,如果目前端點不是弧線起點,arcTo()方法也會新增一條目前端點到弧線起點的直線線段。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>arcTo()绘制</title>
</head>
<body>
<canvas id="drawing" width="400" height="300" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//确定浏览器支持<canvas>元素
if(drawing.getContext){
//取得绘图上下文对象的引用,“2d”是取得2D上下文对象
var context=drawing.getContext("2d");
//设置canvas的onmouse事件
//路径指定
context.beginPath();
//单独使用arcTo()方法必须指定绘图开始的基点
context.moveTo(20,20);
//创建两切线之间的弧/曲线
context.arcTo(200,150,20,280,50);
//起始端点(20,20)、端点1(290,150)、端点2(20,280)三点组成的夹角相切并且半径为50的圆弧,并且只保留两切点之间圆弧部分以及起始端点到第一个切点之间部分
context.lineTo(200,280);
//绘图
context.strokeStyle="red";
//指定路径线的粗细
context.lineWidth=3;
//绘制路径
context.stroke();
//绘制文字标注
context.fillText("当前端点(20,20)", 20,20);
context.fillText("端点1(200,150)", 200,150);
context.fillText("端点2(20,280)", 20,280);
context.fillText("直线结束点(200,280)", 200,280);
//绘制辅助线
context.lineWidth = 1;
context.strokeStyle="blue";
context.moveTo(20,20);
context.lineTo(200,150);
context.lineTo(20,280);
context.stroke();
}
</script>
</body>
</html>
如上圖,目前端點(20,20)、端點1(200,150),端點2(20,280)三點組成夾角繪製弧線,弧線半徑為50並與夾角相切。當前端點不是弧線起點,arcTo()方法也會增加一條當前端點到弧線起點的直線線段。
最後一段直線則是context.lineTo(200,280);繪製出來的,與arcTo繪製的弧線沒有關係。
stroke():繪製已定義的路徑
fill():填入目前繪圖路徑
下面的程式碼中我用了兩個畫布,繪圖法分別為drawCanvas1和drawCanvas2,以方便比較兩者的差異。
<!Doctype html>
<html>
<head>
<title>stroke()、fill()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
}; function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
//1、绘制三解形路径
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,100);
context.lineTo(100,100);
context.lineTo(20,20);
context.strokeStyle = "red";
context.stroke();
//2、绘制矩形80*80
context.beginPath();
context.moveTo(20,200);
context.lineTo(100,200);
context.lineTo(100,280);
context.lineTo(20,280);
context.lineTo(20,200);
context.stroke(); //绘制坐标点标注,以方便看其原理
context.fillText("(20,20)",20,20);
context.fillText("(20,100)",20,100);
context.fillText("(100,100)",100,100);
context.fillText("(20,200)",20,200);
context.fillText("(100,200)",100,200);
context.fillText("(100,280)",100,280);
context.fillText("(20,280)",20,280);
}
function drawConvas2(){
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
//1、绘制三解形填充
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,100);
context.lineTo(100,100);
context.lineTo(20,20);
context.fillStyle = "red";
context.fill();
//2、绘制填充矩形80*80,先绘制路径再用fill()方法填充
context.beginPath();
context.moveTo(20,200);
context.lineTo(100,200);
context.lineTo(100,280);
context.lineTo(20,280);
context.lineTo(20,200);
context.fill(); //上面的代码相当于
//context.fillRect(20,200,80,80);
//3、使用方法fillRect(x,y,width,height)绘制矩形填充
context.fillRect(120,200,80,80);
}</script></head><body>
<p>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</p>
</body>
</html>
語法:createPattern(image, repetitionStyle)
說明:createPattern()方法用於建立一個表示將圖像在目前圖形上以什麼樣的方式進行重複平舖的CanvasPattern物件。參數image指定用於平舖的影像,該參數可以是一個Image對象,也可以是一個Canvas對象。參數repetitionStyle表示影像如何重複平鋪,可能的值有repeat(在水平和垂直方向上均進行重複平鋪,這也是預設值)、repeat-x(只在水平方向上重複平鋪)、repeat- y(只在垂直方向上重複平鋪)、no-repeat(只舖一次,不進行重複平鋪)。
看下面的範例:
<!Doctype html>
<html>
<head>
<title>createPattern()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
};
function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
//1、创建一个图片对象
var img = new Image();
img.src = "html5.png";
///当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(0,0,200,200);
}
}
function drawConvas2(){
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
//1、创建一个图片对象
var img = new Image();
img.src = "html5.png";
///当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(30,30,200,200);
}
}
</script>
</head>
<body>
<div>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</div>
</body>
</html>
注意二者的差異,只在於矩形區域的起點座標。第一個為canvas畫布的起點座標(0,0),第二個起點為(30,30)。從效果來看第二幅圖的第一個圖像並不是完整的。
要注意:CanvasPattern物件開始平鋪影像的參考起點並不是我們目前繪製圖形的左上角,而是整個canvas畫布的左上角,確切地說,即canvas的起點座標(0,0 )。
語法:
createImageData(width,height);建立寬和高分別為width和height的ImageData 物件。傳回ImageData物件。
createImageData(imageData);建立與指定的imageData物件相同的新的ImageData物件。傳回ImageData物件。
putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight);
功能: 將影像資料(從指定的ImageData 物件)放回畫布上。
imgData:為需要放置在畫布上的ImageData物件。
x:畫布的左上角x座標
y:畫布的左上角y座標
dirtyX,dirtyY,dirtyWidth,dirtyHeight四個參數可選,如果沒有該四個參數,則將imageData從x 、y座標完整繪製在畫布上;若有該四個參數,則保留imageData的dirtyX,dirtyY起始座標,寬dirtyWidth、高dirtyHeight的部分影像。
getImageData(x,y,width,height);x、y為開始複製的左上角位置的 x 座標,width、height為將要複製區域的寬和高。傳回ImageData 物件。
<!Doctype html>
<html>
<head>
<title>putImageData()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
};
//画布1使用createImageData()、putImageData()画图
function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
var imgData=context.createImageData(100,100);
for (var i=0;i<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/983a040a3b3ad84ba9d1a2727acb7ea7-3.png" class="lazy" Data.data.length;i+=4)
{
imgData.data[i+0]=255;
imgData.data[i+1]=0;
imgData.data[i+2]=0;
imgData.data[i+3]=255;
}
context.putImageData(imgData,10,10);
}
//画布2使用getImageData()、putImageData()画图
function drawConvas2(){
//获取canvas1中的ImageData,并绘制在canvas2中
var canvas1 = document.getElementById("myCanvas1");
var context1 = canvas1.getContext("2d");
var imgData = context1.getImageData(10,10,100,100);
var canvas2 = document.getElementById("myCanvas2");
var context2 = canvas2.getContext("2d");
context2.putImageData(imgData,10,10);
}
</script>
</head>
<body>
<div>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</div>
</body>
</html>
語法:canvas.toDataURL(“image/png”);注意物件是canvas而不是context
功能:將convas畫布匯出為圖片,傳回圖片資料。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>canvas绘图</title>
<script>
window.onload = function()
{
drawCanvas1();
drawCanvas2();
}
function drawCanvas1()
{
var canvas=document.getElementById("myCanvas1");
var context=canvas.getContext("2d");
//绘制红色矩形
context.fillStyle="red";
context.fillRect(10,10,200,200);
}
function drawCanvas2()
{
//取得画布1图像的数据URL
var canvas1 = document.getElementById("myCanvas1");
var imgURL = canvas1.toDataURL("image/png");
//把画布1的图像显示在画布2上
var canvas2=document.getElementById("myCanvas2");
var context2=canvas2.getContext("2d");
var image = new Image();
image.src = imgURL;
context2.drawImage(image, 10, 10);
}
</script>
</head>
<body>
<canvas id="myCanvas1" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<canvas id="myCanvas2" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<br />
<h3>canvas2为使用toDataURL()方法,导出在canvas1元素上绘制的图像。</h3>
</body>
</html>
注意為什麼畫布二的矩形位置和畫布一不一樣?
因為toDataURL()導出的是整個畫布,而畫布二又是從(10,10)開始繪製的。
以上是HTML5 canvas畫布詳解(四)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




