HTML5多媒體audio與video詳細介紹(一)
通常瀏覽器透過安裝flash來實現網頁音影片的播放。
HTML5新增了audio和video元素來進行音訊視訊的播放,從而減少了對flash的依賴。
audio對音訊的支援
HTML5 規定了一種透過 audio 元素來包含音訊的標準方法。
目前audio元素支援以下三種音訊格式:
| 音訊格式 | IE9 | Firefox 3.5 | #Opera 10.5 | Chrome 3.0 | Safari 3.0 |
|---|---|---|---|---|---|
| Ogg Vorbis | NO | YES | YES | YES | NO |
| #MP3 | ##YESNO | NO | YES | YES | |
| ##NO | YES | YES | NO | YES |
HTML5 規定了一種透過video 元素來包含影片的標準方法。
目前video元素支援以下三種影片格式:| IE | Firefox | Opera | Chrome | Safari | |
|---|---|---|---|---|---|
| No | 3.5+ | 10.5+ | 5.0+ | No | |
| 9.0+ | #No | No | 5.0+ | 3.0+ | |
| No | 4.0 + | 10.6+ | 6.0+ | No |
<!Doctype html>
<html>
<head>
<title>HTML5多媒体</title>
<meta charset="utf-8"/>
</head>
<body>
<p>
<audio id="myAudio" controls="controls">
<source src="resource/传奇.mp3" type="audio/mpeg">
您的浏览器不支持audio
</audio>
</p>
<p>
<video id="myVideo" controls="controls">
<source src="resource/手语.mp4" type="video/mp4">
您的浏览器不支持video
</video>
</p>
</body>
</html>登入後複製
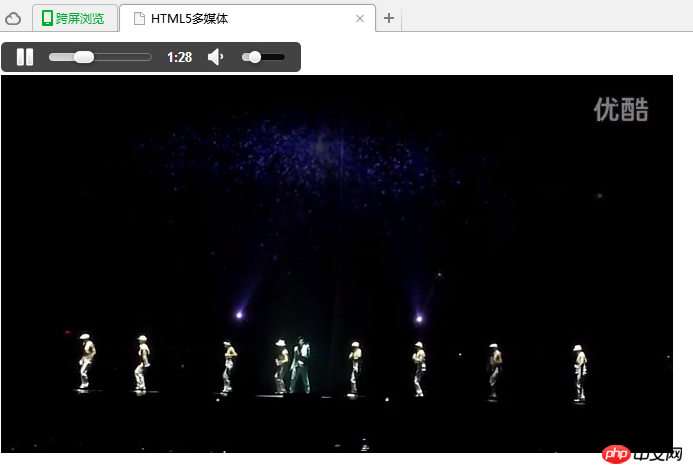
上面是最簡單的播放音訊和視訊的範例程式碼,當然mp3和mp4資源檔案要自己找啦~
下面是我的範例程式碼運行效果,音訊和視訊都播放起來了! 【相關推薦】
【相關推薦】
1.
詳解html5的video標籤測試應用 html 5中使用video元素製作一個影片播放器分享一個video標籤無法播放mp4的問題以及解決方案#H5 video標籤只能放聲音不能放視訊的解決方法 IIS的MIME未註冊MP4類型,導致無法辨識vidoe標籤的解決方案##
以上是HTML5多媒體audio與video詳細介紹(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Klipsch 推出 Flexus Core 300 旗艦條形音箱,支援 8K、12 個揚聲器和房間校正
Sep 05, 2024 am 10:16 AM
Klipsch 推出 Flexus Core 300 旗艦條形音箱,支援 8K、12 個揚聲器和房間校正
Sep 05, 2024 am 10:16 AM
Klipsch Flexus Core 300 是該系列中的頂級型號,位於該公司條形音箱系列中現有的 Flexus Core 200 之上。根據 Klipsch 的說法,這是世界上第一個聲音可以適應現實的條形音箱。













