最近我們前端這邊蒐集了50個比較優秀的H5。
那我這邊呢,根據技術的分類,找出其中十個有代表性的案例,給大家解析一下他們技術的實現方案。
設計師也可以根據技術實作作為你們提供的素材參考
因為我主要是對技術分類的介紹,所以只取了不同技術實現的案例,同一種技術實現的不同的設計風格我就不列舉了。
首先稍微提一下,其中包含的技術主要分為:createjs/thresjs/video內聯播放/
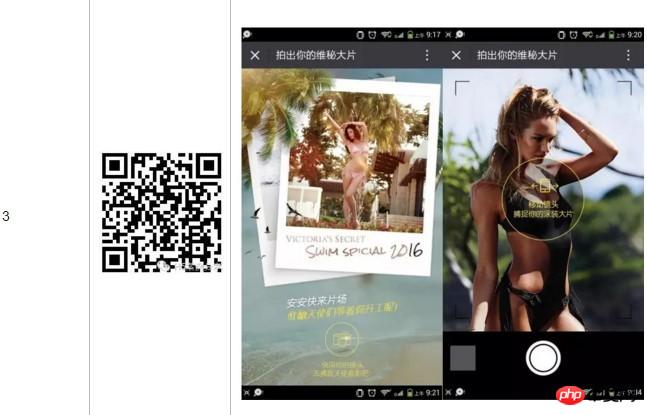
首先第一個呢,是之前騰訊爸爸出品的騰訊動漫的一個APP宣傳的H5,這個H5是由騰訊內的TGideas團隊完成的
以下是TGideas的官方介紹
TGideas隸屬於騰訊互動娛樂業務系統,是一支專注於運營和行銷領域的使用者體驗設計團隊,工作範圍涉及產品包裝、廣告創意、品牌建立、互動設計等,團隊由專業的規劃、專案管理、創意、視覺、開發、多媒體人才構成。 「努力工作,拼命玩」是我們的信條,比起用飛機稿獲獎,我們更樂於透過多樣化的作品,幫助產品與用戶建立有效的溝通機制與情感鏈接,實現真正意義上的商業價值。
OK,說到TGideas這裡就順便介紹一下騰訊的另一個團隊簡稱ISUX,這兩個團隊是我所了解到對H5這方面做的比較優秀的兩個騰訊的團隊,他們團隊中的組成也是設計+前端
騰訊社群使用者體驗設計,簡稱ISUX (Internet Social User Experience),成立於2011年1月11日,是騰訊集團核心、全球最規模的UX設計團隊,專業成員包括使用者研究、互動設計、視覺設計、品牌設計、影片動畫設計、UI開發、產品設計與市場研究等,至今ISUX分佈於中國深圳總部、北京、上海、成都及韓國首爾。
ISUX主要負責騰訊社交通訊與娛樂類產品服務的使用者體驗設計與研究,包括主要服務平台如QQ、QQ空間、QQ會員、QQ錢包、QQ運動、騰訊雲、騰訊企點、QQ物聯、騰訊課堂、興趣部落、花式直播、全民K歌、全民影帝、企鵝FM、閃咖、天P圖、微雲和來電等。
這兩個是所接觸的比較擅長輸出H5的兩個團隊
video+js的案例

OK,然後大家掃一下二維碼看一下第一個案例。
從技術使用上,這個頁面使用了javascript腳本對影片的控制。
主要需要解決的問題是
預設在瀏覽器上新增影片是全螢幕然後出現控制條
還有微信瀏覽器安卓系統開啟強制全螢幕的問題

#在IOS下的解決方法:
微信瀏覽器中可以增加一個內聯屬性,使得影片在頁面內聯播放而不全螢幕。
但是安卓端若需要使用這個屬性,需要在瀏覽器白名單內才能使用。
但是微信X5瀏覽器官方沒有提供申請白名單的入口。
所以我們只能換一個實作方法
在後來TBS 核心(>=036849)的版本的X5瀏覽器中,
支援一個叫做同層播放器的東西,可以使安卓端微信在視頻全屏的情況下在視頻的上一層添加東西
<video
preload="load"
data-link="http://wag.i-h5.cn/dj/wyf/video/wb.mp4"
playsinline
x-webkit-airplay="true"
webkit-playsinline
x5-video-player-type="h5"
x5-video-player-fullscreen="true"
id="video" width="100%"
src="http://wag.i-h5.cn/dj/wyf/video/wyf.mp4"></video>那麼基於全屏視頻上面加一些東西可以做什麼事情呢?
大家掃一下接下來這個案例。 
這是我找的一個互動和影片結合的案例,這個互動比較多,你的不同選項是一段不同的影片片段,不選擇也是一個影片片段,透過剛剛介紹的同層播放器+內嵌播放器的方式可以實現。
具體解析可以參考以下連結:
https://segmentfault.com/a/11...
當然,影片不僅限於這種拍攝後剪輯的視頻,用AE做的影片也是可以結合交互產出一些東西的,這裡就不重複舉例。接下來看一個three.js使用webGL做的和上次天貓狂歡節類似的一個H5。
稍微介紹一下
WebGL(全写Web Graphics Library)是一种3D绘图标准 WebGL可以为HTML5 Canvas提供硬件3D加速渲染
threejs是封裝了webGL 的第三方函式庫,可以用來開發一些3D顯示相關的東西
..... .
那麼這個大家使用蘋果手機可以發現,在蘋果手機上看切圖很精緻而且可以控制速度,還可以控制前進和後退。
這個案例在IOS下使用的是threeJs實作的一個3D一鏡到底的效果
在安卓端使用的是影片。
經過我對線上的程式碼進行修改,使這個頁面在安卓端強制使用webGL來進行展示後發現,在播放了一會兒後微信瀏覽器直接崩潰。
去查了一下問題原因可能有兩方面
一方面是
並發非同步請求資源導致瀏覽器死鎖
若一個資源被多個非同步請求同時請求的時候就可能導致瀏覽器死鎖,死鎖的結果就是瀏覽器崩潰。預設瀏覽器都是啟用cache的,而瀏覽器在從cache讀取資料的時候會加鎖。
就需要在組織非同步請求佇列的時候,相同的資源不能在不同的佇列中出現
另一方面X5瀏覽器本身對安卓手機的支援也是不確定的,在不同的機子不同的安卓系統下fps的數值都不同,有的機子甚至無法播放,這算是X5瀏覽器自己的坑。
threeJS的案例
來看下一個案例
這是threejs在3D H5方面的另一種表現
3d全景,當然,這類別H5的實作不只threejs。
全景類方案還有另外兩種需要購買的軟體來做,這裡就不贅述了。
那麼我這邊提供一個使用Three.js實現的3d全景的教程
https://isux.tencent.com/3d.html
threeJs另一種使用方面
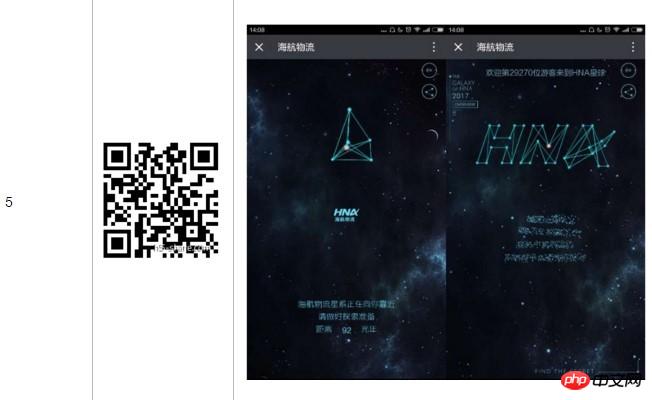
做3d粒子動畫

此案例用threejs實現,在安卓機上表現的性能也優化的很好
CreateJS案例
稍微介紹一下,createjs是一款輕量級的遊戲引擎,可以用來開發遊戲。
它的優點在於
Adobe的 animateCC 可以直接視覺化的編輯動畫效果,可以綁定骨骼,也可以在軟體內直接插入程式碼。
接著可以提供匯出成基於createjs的js程式碼
在H5實作時,程式設計師可以不需要考慮動畫效果和動畫細節。由設計師把想要的動畫做好,由程式設計師去加入需要的程式碼片段,匯出後再開發。
使得開發時間縮短,減少溝通成本。
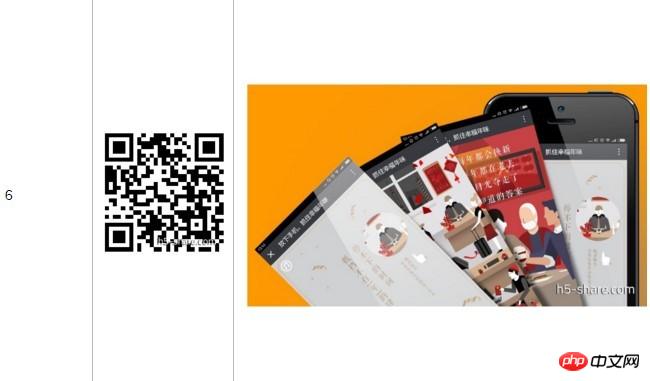
看一下下面的案例

這個案例,就是由animateCC產生動畫程式碼。再由程式設計師加入畫布上的蒙層,對互動效果進行開發。 
那麼因為createjs是一款遊戲引擎,所以也能做像這樣的小遊戲。這個遊戲雖然簡單,但是非常契合它火鍋店的宣傳主題。用createjs也可以加快這個的開發速度。 
像是以上這樣只包含動畫和過場的H5,直接用animateCC製作好動畫。
由開發者對fla原始檔進行編輯,在必要的地方加入程式碼片段。
控制幀的播放和暫停還有跳幀就可以實現,然後直接用軟體可以一鍵導出自適應移動端寬高的動畫效果。
下面這個H5是比較新穎但是不太常見的一種,雙螢幕互動的H5
好那麼最後一個
#這個是影片+全景做的一個H5,不過這個全景不是用threejs做的
而是使用另一個叫做krano,這個是之前提過的一款商用需要付費的軟體。
以上是HTML5新穎互動形式的案例淺析(技術分析)(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




