開源程式碼flv.js的使用說明
Flv.js
是 HTML5 Flash 影片(FLV)播放器,純原生 JavaScript 開發,沒用到 Flash。由 bilibili 網站開源。
概覽:
一個實作了在 HTML5 影片中播放 FLV 格式影片的 JavaScript 函式庫。它的運作原理是將 FLV 檔案流程轉碼重複使用成 ISO BMFF(MP4 碎片)片段,然後透過 Media Source Extensions 將 MP4 片段餵進瀏覽器。
flv.js 是使用 ECMAScript 6 編寫的,然後透過 Babel Compiler 編譯成 ECMAScript 5,使用 Browserify 打包。
功能:
FLV 容器,具有 H.264 + AAC 編解碼器播放功能
# 多重分段影片播放
HTTP FLV 低延遲即時串流播放
FLV 透過 WebSocket 即時串流播放
相容於 Chrome, FireFox, Safari 10, IE11 與 Edge
十分低開銷,並且透過你的瀏覽器進行硬體加速
#以上是官方的介紹,重點是開源讓我們用了,謝謝B站的大神們
以下是我整理的整合使用方案
一、部署方案
1、前提
首先這裡要使用到nodejs和npm,如何安裝和部署在我之前的文章有寫過了,這裡不再多說,需要可以看自行搜尋。
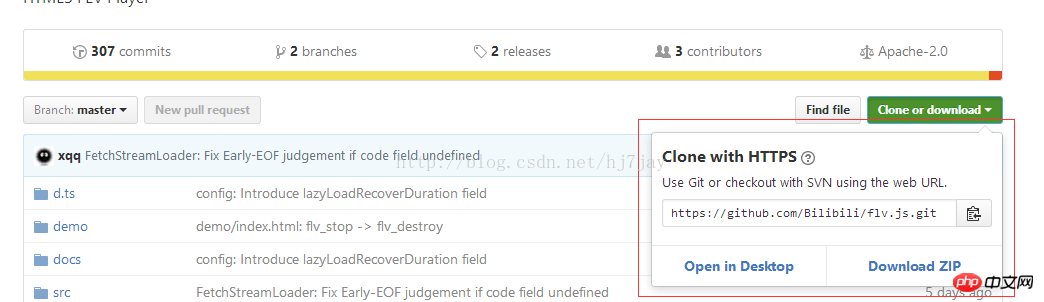
2、下載程式碼
github網址:https://github.com/Bilibili/flv.js
需要同步最新程式碼的同學要使用git,沒有git的也可以下載zip檔

#程式碼下載下來後
##########我放在D:\code\flv.js-master

#3、建構程式碼
#因為程式碼不能直接使用,我們需要用到nodejs的npm模組進行建置1)先開啟cmd命令列視窗(
這裡記得用右鍵開啟以管理員身分運行
##cd指令到放置程式碼的地方,我放在D:\code\flv.js-master上

2)執行npm構建,這裡是進行安裝開發環境的操作
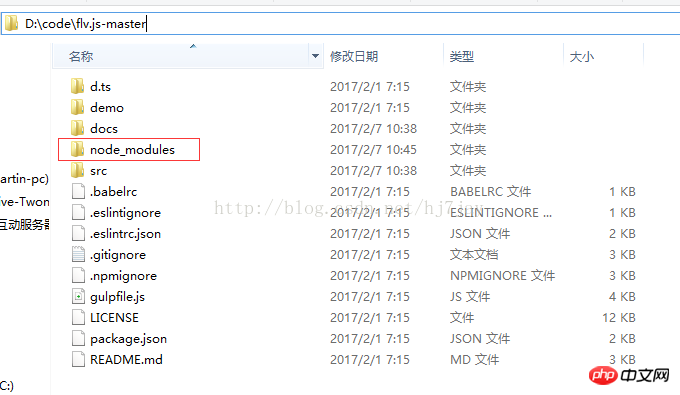
npm install

D:\code\flv.js-master###會多出了一個node_modules###資料夾#### ##############

3)安装生成工具
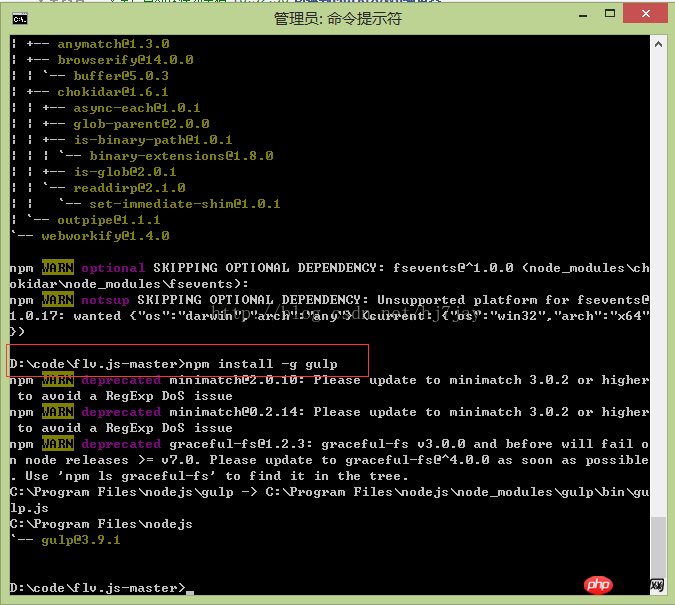
npm install -g gulp

4)包装和最小化JS放在dist文件夹里
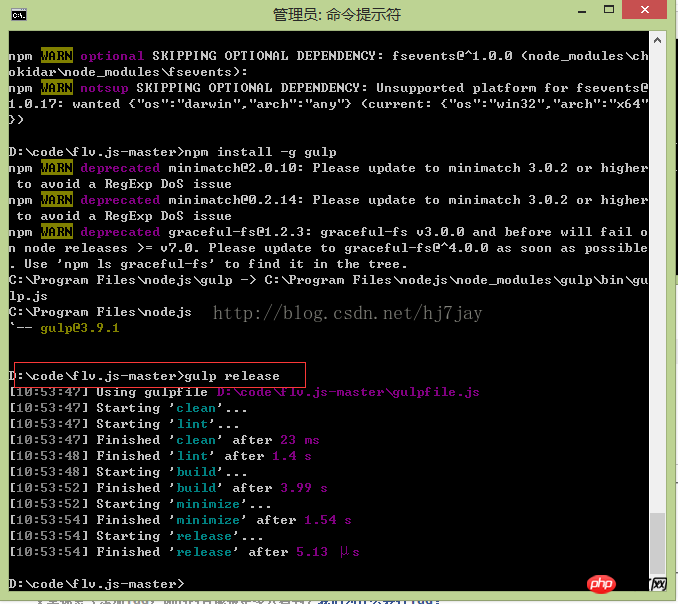
gulp release

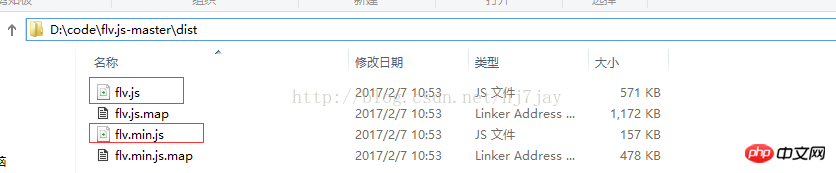
然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了
flv.js压缩前代码
flv.min.js压缩后代码

二、整合方案
代码DEMO-html页面
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js?1.1.9"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
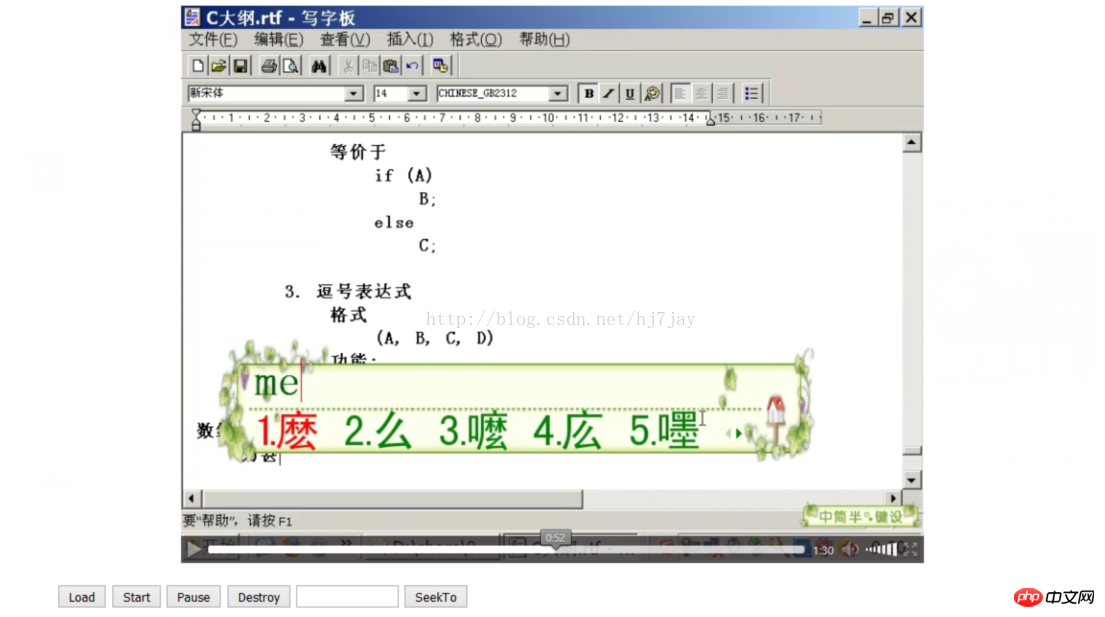
</html>结果

Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置
相关文章:
如何看待B站 (bilibili) 开源 HTML5 播放器内核 flv.js?
以上是開源程式碼flv.js的使用說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
h5項目怎麼運行
Apr 06, 2025 pm 12:21 PM
運行 H5 項目需要以下步驟:安裝 Web 服務器、Node.js、開發工具等必要工具。搭建開發環境,創建項目文件夾、初始化項目、編寫代碼。啟動開發服務器,使用命令行運行命令。在瀏覽器中預覽項目,輸入開發服務器 URL。發布項目,優化代碼、部署項目、設置 Web 服務器配置。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 如何使用視口元標記來控制移動設備上的頁面縮放?
Mar 13, 2025 pm 08:00 PM
如何使用視口元標記來控制移動設備上的頁面縮放?
Mar 13, 2025 pm 08:00 PM
本文討論了使用視口元標記來控制移動設備上的頁面縮放,重點是寬度和初始尺度之類的設置,以獲得最佳響應和性能。
 如何使用HTML5頁面可見性API檢測頁面何時可見?
Mar 13, 2025 pm 07:51 PM
如何使用HTML5頁面可見性API檢測頁面何時可見?
Mar 13, 2025 pm 07:51 PM
本文討論了使用HTML5頁面可見性API來檢測頁面可見性,提高用戶體驗並優化資源使用情況。關鍵方麵包括暫停媒體,減少CPU負載以及基於可見性變化管理分析。
 如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
如何使用地理位置API處理用戶位置隱私和權限?
Mar 18, 2025 pm 02:16 PM
本文討論了使用GeOlocation API管理用戶位置隱私和權限,並強調要求權限,確保數據安全性並遵守隱私法律的最佳實踐。
 如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
如何將HTML5拖放API用於交互式用戶界面?
Mar 18, 2025 pm 02:17 PM
本文介紹瞭如何使用HTML5拖放API來創建交互式用戶界面,詳細介紹了使元素可拖動的步驟,處理關鍵事件並通過自定義反饋來增強用戶體驗。它還討論了一個常見的陷阱
 H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面製作是否需要持續維護
Apr 05, 2025 pm 11:27 PM
H5頁面需要持續維護,這是因為代碼漏洞、瀏覽器兼容性、性能優化、安全更新和用戶體驗提升等因素。有效維護的方法包括建立完善的測試體系、使用版本控制工具、定期監控頁面性能、收集用戶反饋和製定維護計劃。
 h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
h5怎麼製作點擊圖標
Apr 06, 2025 pm 12:15 PM
製作 H5 點擊圖標的步驟包括:在圖像編輯軟件中準備方形源圖像。在 H5 編輯器中添加交互性,設置點擊事件。創建覆蓋整個圖標的熱點。設置點擊事件的操作,如跳轉頁面或觸發動畫。導出 H5 文檔為 HTML、CSS 和 JavaScript 文件。將導出的文件部署到網站或其他平台。






