php網站效能優化實戰:淘寶首頁載入速度優化實踐
一個網站的訪問打開速度至關重要,特別是首頁的打開加載過慢是致命性的,本文介紹關於php網站性能優化方面的實戰案例:淘寶首頁加載速度優化實踐 。 想必很多人都已經看到了新版的淘寶首頁,它與以往不太一樣,這一版頁面中四處彌散著個性化的味道,由於獨特的個性化需求,前端也面臨各方面的技術挑戰:
· 資料來源多
· 序列請求渲染一個模組
##· 運營資料和個人化資料匹配和管理
· 資料兜底容災
本次淘寶首頁改版,雖已不再支援IE6 和IE7 等低版本的古董瀏覽器,但仍存在多個影響首頁效能的因素:依賴系統過多,資料的請求分為三塊,其一是靜態資源(如js/css/image/iconfont 等);其二是推到CDN 的靜態資料(如營運填寫的資料、前端配置資訊等);其三是後端接口,不同的模組對應不同的業務,而且頁面中還有不少的廣告內容,粗略估計頁面剛加載時首屏發出的接口請求就有8 個,滾到最底下,得發出20 多個請求。
無法直接輸出首屏資料,首屏資料很多是透過非同步請求取得的,由於系統限制,這些請求不可避免,而且請求個數較多,十分影響首屏時間。
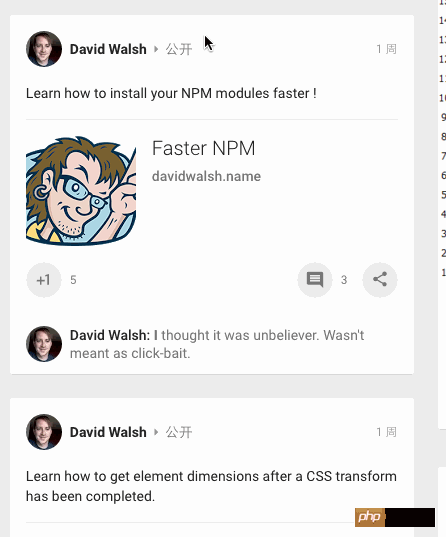
模組過多,為了能夠在後台隔離運作之間填寫資料的權限,模組必須做細粒度的拆分,如下圖所示:
 一個簡單的模組必須拆分成多個行業小模組,頁面中其他位置也是如此,而且這些被拆分出來的模組還不一定會展現出來,需要讓演算法告訴前端展示哪些模組。
一個簡單的模組必須拆分成多個行業小模組,頁面中其他位置也是如此,而且這些被拆分出來的模組還不一定會展現出來,需要讓演算法告訴前端展示哪些模組。 圖片過多,翻頁往下滾動,很明顯看到,頁面整屏整屏的圖片,有些圖片是運營填寫,有些圖片由個性化介面提供,這些圖片都沒有固定的尺寸。

淘宝首页的性能优化
由于平台限制,淘宝首页面临一个先天的性能缺陷,首屏的渲染需要从 7 个不同的后端取数据,这些数据请求是难以合并的,如果用户屏幕比较大,则首屏的面积也比较大,对应的后端平台数据接口就更多。数据是个性化内容或者为广告内容,故请求也不能缓存。
关键模块优先
不论用户首屏的面积有多大,保证关键模块优先加载。下面代码片段是初始化所有模块的核心部分:
$('.J_Module').each(function(mod) { var $mod = $(mod); var name = $mod.attr('tms'); var data = $mod.attr('tms-data'); if($mod.hasClass('tb-pass')) {
Reporter.send({
msg: "跳过模块 " + name
}); return;
} // 保证首屏模块先加载
if (/promo|tmall|tanx|notice|member/.test(name)) {
window.requestNextAnimationFrame(function(){ // 最后一个参数为 Force, 强制渲染, 不懒加载处理
new Loader($mod, data, /tanx/.test(name));
});
} else { // 剩下的模块进入懒加载队列 lazyQueue.push({
$mod: $mod,
data: data,
force: /fixedtool|decorations|bubble/.test(name)
});
}
});TMS 输出的模块都会包含一个 .J_Module 钩子,并且会预先加载 js 和 css 文件。
对于无 JS 内容的模块,会预先打上 tb-pass 的标记,初始化的时候跳过此模块;对于首屏模块关键模块,会直接进入懒加载监控:
// $box 进入浏览器视窗后渲染// new Loader($box, data) ->datalazyload.addCallback($box, function() {
self.loadModule($box, data);
});// $box 立即渲染// new Loader($box, data, true) ->self.loadModule($box, data);除必须立即加载的模块外,关键模块被加到懒加载监控,原因是,部分用户进入页面就可能急速往下拖拽页面,此时,没必要渲染这些首屏模块。
非关键模块统一送到 lazyQueue 队列,没有基于将非关键模块加入到懒加载监控,这里有两个原因:
一旦加入监控,程序滚动就需要对每个模块做计算判断,模块太多,这里可能存在性能损失
如果关键模块还没有加载好,非关键模块进入视窗就会开始渲染,这势必会影响关键模块的渲染
那么,什么时候开始加载非关键模块呢?
var lazyLoaded = false;function runLazyQueue() { if(lazyLoaded) { return;
}
lazyLoaded = true;
$(window).detach("mousemove scroll mousedown touchstart touchmove keydown resize onload", runLazyQueue); var module; while (module = lazyQueue.shift()) { ~function(m){ // 保证在浏览器空闲时间处理 JS 程序, 保证不阻塞
window.requestNextAnimationFrame(function() { new Loader(m.$mod, m.data, m.force);
});
}(module);
}
}
$(window).on("mousemove scroll mousedown touchstart touchmove keydown resize onload", runLazyQueue);// 担心未触发 onload 事件, 5s 之后执行懒加载队列window.requestNextAnimationFrame(function() {
runLazyQueue();
}, 5E3);上面的代码应该十分清晰,两种请求下会开始将非关键模块加入懒加载监控:
当页面中触发
mousemove scroll mousedown touchstart touchmove keydown resize onload这些事件的时候,说明用户开始与页面交互了,程序必须开始加载。如果用户没有交互,但是页面已经 onload 了,程序当然不能浪费这个绝佳的空档机会,趁机加载内容;经测试,部分情况下,onload 事件没有触发(原因尚不知),所以还设定了一个超时加载,5s 之后,不论页面加载情况如何,都会将剩下的非关键模块加入到懒加载监控。
懒执行,有交互才执行
如果说上面的优化叫做懒加载,那么这里的优化可以称之为懒执行。
首页上有几个模块是包含交互的,如头条区域的 tab ,便民服务的浮层和主题市场的浮层,部分用户进入页面可能根本不会使用这些功能,所以程序上并没有对这些模块做彻底的初始化,而是等到用户 hover 到这个模块上再执行全部逻辑。
更懒的执行,刷新页面才执行
首屏中有两个次要请求,一个是主题市场的 hot 标,将用户最常逛的三个类目打标;第二个是个人中心的背景,不同的城市会展示不同的背景图片,这里需要请求拿到城市信息。
这两处的渲染策略都是,在程序的 idle(空闲)时期,或者 window.onload 十秒之后去请求,然后将请求的结果缓存到本地,当用户第二次访问淘宝首页时能够看到效果。这是一种更懒的执行,用户刷新页面才看得到.这种优化是产品能够接受,也是技术上合理的优化手段。
图片尺寸的控制和懒加载
不论图片链接的来源是运营填写还是接口输出,都难以保证图片具备恰当的宽高,加上如今 retina 的屏幕越来越多,对于这种用户也要提供优质的视觉体验,图片这块的处理并不轻松。
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/c6c21b2dbcd4b3787d955a5e1d511c34-2.png" class="lazy" src='//g.alicdn.com/s.gif' src='//g.alicdn.com/real/path/to/img.png' / alt="php網站效能優化實戰:淘寶首頁載入速度優化實踐" >
阿里 CDN 是支持对图片尺寸做压缩处理的,如下图为 200×200 尺寸的图片:
加上 _100x100.jpg 的参数后,会变成小尺寸:
我们知道 webp 格式的图片比对应的 jpg 要小三分之一,如上图加上 _.webp 参数后:
视觉效果并没有什么折扣,但是图片体积缩小了三分之一,图片越大,节省的越明显。显然,淘宝首页的所有图片都做了如上的限制,针对坑位大小对图片做压缩处理,只是这里需要注意的是,运营填写的图片可能已经是压缩过的,如:
$img = '//g.alicdn.com/real/path/to/img.png_400x400.jpg';<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/c6c21b2dbcd4b3787d955a5e1d511c34-2.png" class="lazy" src='{{$img}}_100x100jpg_.webp' / alt="php網站效能優化實戰:淘寶首頁載入速度優化實踐" >上面这种情况,图片是不会正确展示的。首页对所有的图片的懒加载都做了统一的函数处理:
src = src.replace(/\s/g, '');var arr;if (/(_\d{2,}x\d{2,}\w*?\.(?:jpg|png)){2,}/.test(src) && src.indexOf('_!!') == -1) {
arr = src.split('_'); if (arr[arr.length - 1] == '.webp') {
src = [arr[0], arr[arr.length - 2], arr[arr.length - 1]].join('_');
} else {
src = [arr[0], arr[arr.length - 1]].join('_');
}
}if (src.indexOf('_!!') > -1) {
src = src.replace(/((_\d{2,}x\d{2,}[\w\d]*?|_co0)\.(jpg|png))+/, '$1');
}
WebP.isSupport(function(isSupportWebp) { // https 协议访问存在问题 IE8,去 schema
if (/^http:/.test(src)) {
src = src.slice(5);
} // 支持 webp 格式,并且 host 以 taobaocdn 和 alicdn 结尾,并且不是 s.gif 图片
if (isSupportWebp && /(taobaocdn|alicdn)\.com/.test(src) && (src.indexOf('.jpg') ||
src.indexOf('.png')) && !/webp/.test(src) && !ignoreWebP && !/\/s\.gif$/.test(src)) {
src += '_.webp';
}
$img.attr('src', src);
});模块去钩子,走配置
TMS 的模块在输出的时候会将数据的 id 放在钩子上:
<p class='J_Module' tms-datakey='2483'></p>
如果模块是异步展示的,可以通过 tms-datakey 找到模块数据,而首页的个性化是从几十上百个模块中通过算法选出几个,如果把这些模块钩子全部输出来,虽说取数据方便了很多,却存在大量的冗余,对此的优化策略是:将数据格式相同的模块单独拿出来,新建页面作为数据页。所以可以在源码中看到好几段这样的配置信息:
<textarea class="tb-hide">[{"backup":"false","baseid":"1","mid":"222726","name":"iFashion","per":"false","tid":"3","uid":"1000"},{"backup":"false","baseid":"3","mid":"222728","name":"美妆秀","per":"false","tid":"3","uid":"1001"},{"backup":"false","baseid":"4","mid":"222729","name":"爱逛街","per":"false","tid":"4","uid":"1002"},{"backup":"false","baseid":"2","mid":"222727","name":"全球购","per":"false","tid":"4","uid":"1003"}]</textarea>减少了大量的源码以及对 DOM 的解析。
低频修改模块,缓存请求
有一些模块数据是很少被修改的,比如接口的兜底数据、阿里 APP 模块数据等,可以通过调整参数,设置模块的缓存时间,如:
io({
url: URL,
dataType: 'jsonp',
cache: true,
jsonpCallback: 'jsonp' + Math.floor(new Date / (1000 * 60)),
success: function() { //... }
});Math.floor(new Date / (1000 * 60)) 这个数值在一分钟内是不会发生变化的,也就是说将这个请求在本地缓存一分钟,对于低频修改模块,缓存时间可以设置为一天,即:
Math.floor(new Date / (1000 * 60 * 60 * 24))
当然,我们也可以采用本地储存的方式缓存这个模块数据:
offline.setItem('cache-moduleName', JSON.stringify(data), 1000 * 60 * 60 * 24);
缓存过期时间设置为 1 天,淘宝首页主要采用本地缓存的方式。
使用缓动效果减少等待的焦急感
这方面的优化不是很多,但是也有一点效果,很多模块的展示并不是干巴巴的 .show(),而是通过动画效果,缓动呈现,这方面的优化推荐使用 CSS3 属性去控制,性能消耗会少很多。
优化的思考角度
页面优化的切入点很多,我们不一定能够面面俱到,但是对于一个承载较大流量的页面来说,下面几条必须有效执行:
首屏一定要快
滚屏一定要流畅
能不加载的先别加载
能不执行的先别执行
渐进展现、圆滑展现
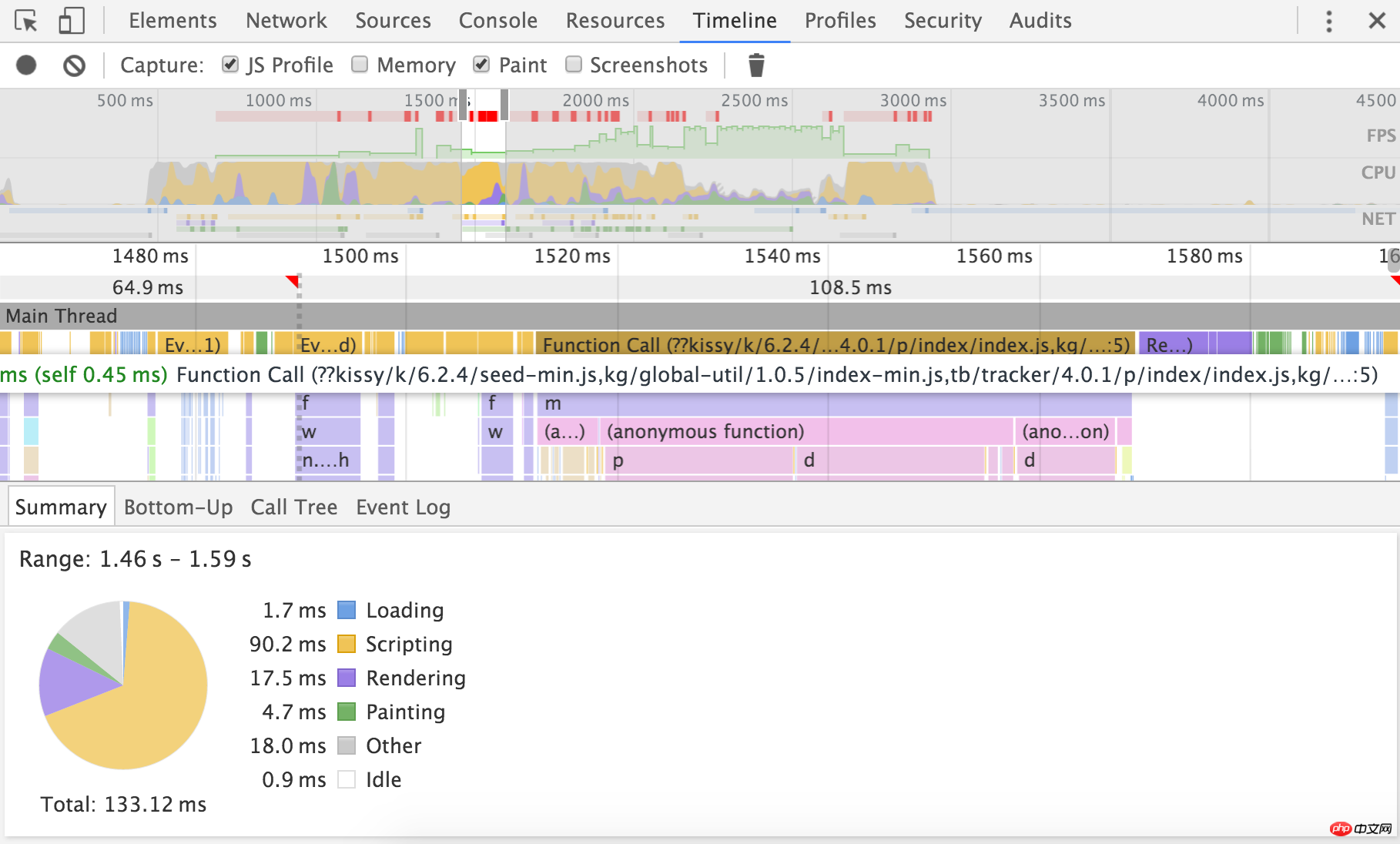
当然,性能优化的切入角度不仅仅是上几个方面,对照 Chrome 的 Timeline 柱状图和折线图,我们还可以找到很多优化的点,如:

在 1.0s 左右存在一次 painting 阻塞,可能因为一次性展示的模块面积过大
从 FPS 的柱状图可以看出,在 1.5s-2.0s 之间,存在几次 Render 和 JavaScript 丢帧
从多出的红点可以看出页面 jank 次数,也能够定位到代码堆栈
在优化的过程中需要更多地思考,如何让阻塞的脚本分批执行,如何将长时间执行的脚本均匀地分配到时间线上。这些优化都体现在代码的细节上,宏观上的处理难以有明显的效果。当然,在宏观上,淘宝首页也有一个明显的优化:\
// https://gist.github.com/miksago/3035015#file-raf-js(function() { var lastTime = 0; var vendors = ['ms', 'moz', 'webkit', 'o']; for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame'];
} if (!window.requestAnimationFrame) {
window.requestAnimationFrame = function(callback, element) { var currTime = new Date().getTime(); var timeToCall = Math.max(0, 16 - (currTime - lastTime)); var id = window.setTimeout(function() { callback(currTime + timeToCall); }, timeToCall);
lastTime = currTime + timeToCall; return id;
};
} if (!window.cancelAnimationFrame) {
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}
})();这段代码基本保证每个模块的初始化都是在浏览器空闲时期,减少了很多不必要的丢帧。这个优化也可以被应用到每个模块的细节代码之中,不过优化难度会更高。
小结
代码的性能优化是一个精细活,如果你要在一个庞大的未经优化的页面上做性能优化,可能会面临一次重构代码。本文从php网站性能优化引出的问题出发,依实战淘宝首页速度优化提升实战为案例,从微观到宏观讲述了页面的优化实践,提出了几条可以借鉴的优化标准,希望对你有所启发。优化的细节点描述的不够完善也不够全面,但是都是值得去优化的方向。
相关文章:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Go 框架的效能優化與橫向擴展技術?
Jun 03, 2024 pm 07:27 PM
Go 框架的效能優化與橫向擴展技術?
Jun 03, 2024 pm 07:27 PM
為了提高Go應用程式的效能,我們可以採取以下優化措施:快取:使用快取減少對底層儲存的存取次數,提高效能。並發:使用goroutine和channel並行執行冗長的任務。記憶體管理:手動管理記憶體(使用unsafe套件)以進一步優化效能。為了橫向擴展應用程序,我們可以實施以下技術:水平擴展(橫向擴展):在多個伺服器或節點上部署應用程式實例。負載平衡:使用負載平衡器將請求指派到多個應用程式執行個體。資料分片:將大型資料集分佈在多個資料庫或儲存節點上,提高查詢效能和可擴充性。
 C++ 效能最佳化指南:探索提高程式碼執行效率的秘訣
Jun 01, 2024 pm 05:13 PM
C++ 效能最佳化指南:探索提高程式碼執行效率的秘訣
Jun 01, 2024 pm 05:13 PM
C++效能最佳化涉及多種技術,包括:1.避免動態分配;2.使用編譯器最佳化標誌;3.選擇最佳化資料結構;4.應用快取;5.並行程式設計。優化實戰案例展示如何在整數數組中找到最長上升子序列時應用這些技術,將演算法效率從O(n^2)提升至O(nlogn)。
 利用 C++ 優化火箭引擎性能
Jun 01, 2024 pm 04:14 PM
利用 C++ 優化火箭引擎性能
Jun 01, 2024 pm 04:14 PM
通过建立数学模型、进行模拟和优化参数,C++可显著提高火箭发动机性能:建立火箭发动机的数学模型,描述其行为。模拟发动机性能,计算关键参数(如推力和比冲)。识别关键参数并使用优化算法(如遗传算法)搜索最佳值。根据优化后的参数重新计算发动机性能,提高其整体效率。
 優化之道:探尋java框架的效能提升之旅
Jun 01, 2024 pm 07:07 PM
優化之道:探尋java框架的效能提升之旅
Jun 01, 2024 pm 07:07 PM
透過實作快取機制、平行處理、資料庫最佳化和減少記憶體消耗,可以提升Java框架的效能。快取機制:減少資料庫或API請求次數,提高效能。並行處理:利用多核心CPU同時執行任務,提高吞吐量。資料庫最佳化:最佳化查詢、使用索引、設定連接池,提升資料庫效能。減少記憶體消耗:使用輕量級框架、避免洩漏、使用分析工具,減少記憶體消耗。
 程式效能優化有哪些常見的方法?
May 09, 2024 am 09:57 AM
程式效能優化有哪些常見的方法?
May 09, 2024 am 09:57 AM
程式效能最佳化方法包括:演算法最佳化:選擇時間複雜度較低的演算法,減少迴圈和條件語句。資料結構選擇:根據資料存取模式選擇合適的資料結構,例如查找樹和雜湊表。記憶體最佳化:避免建立不必要對象,釋放不再使用的內存,使用記憶體池技術。執行緒優化:識別可並行化任務,優化執行緒同步機制。資料庫最佳化:建立索引加快資料檢索,優化查詢語句,使用快取或NoSQL資料庫提升效能。
 Java 中如何使用輪廓分析來優化效能?
Jun 01, 2024 pm 02:08 PM
Java 中如何使用輪廓分析來優化效能?
Jun 01, 2024 pm 02:08 PM
Java中的輪廓分析用於確定應用程式執行中的時間和資源消耗。使用JavaVisualVM實作輪廓分析:連線至JVM開啟輪廓分析,設定採樣間隔執行應用程式停止輪廓分析分析結果顯示執行時間的樹狀視圖。優化效能的方法包括:識別熱點減少方法呼叫最佳化演算法
 Java微服務架構中的效能最佳化
Jun 04, 2024 pm 12:43 PM
Java微服務架構中的效能最佳化
Jun 04, 2024 pm 12:43 PM
針對Java微服務架構的效能最佳化包含以下技巧:使用JVM調優工具來辨識並調整效能瓶頸。優化垃圾回收器,選擇並配置與應用程式需求相符的GC策略。使用快取服務(如Memcached或Redis)來提升回應時間並降低資料庫負載。採用非同步編程,以提高並發性和反應能力。拆分微服務,將大型單體應用程式分解成更小的服務,以提升可擴展性和效能。
 如何快速診斷 PHP 效能問題
Jun 03, 2024 am 10:56 AM
如何快速診斷 PHP 效能問題
Jun 03, 2024 am 10:56 AM
快速診斷PHP效能問題的有效技術包括:使用Xdebug取得效能數據,然後分析Cachegrind輸出。使用Blackfire查看請求跟踪,產生效能報告。檢查資料庫查詢,識別低效率查詢。分析記憶體使用情況,查看記憶體分配和峰值使用。



 一個簡單的模組必須拆分成多個行業小模組,頁面中其他位置也是如此,而且這些被拆分出來的模組還不一定會展現出來,需要讓演算法告訴前端展示哪些模組。
一個簡單的模組必須拆分成多個行業小模組,頁面中其他位置也是如此,而且這些被拆分出來的模組還不一定會展現出來,需要讓演算法告訴前端展示哪些模組。 

