DebugBar 是一個免費且開源的應用,能夠整合到任何PHP專案中,並收集和展示分析資料。
它有沒有任何依賴,支援Ajax請求,包括常用開發庫的通用資料收集器和收集器。
相信用過Laravel的調試工具的同學,都覺得這個工具非常強大好用,大大提高了程式設計師的生產效率,其實Laravel 這款工具就是用的開源的php-debugbar 升級而成的。

我們如何在其他平台框架中使用這款原生的php-debugbar 偵錯工具呢?


這款偵錯使用composer套件進行管理,我們先去Github看看如何使用:
maximebf/php-debugbar
composer require maximebf/debugbar
<?php
// Require the Composer autoloader, if not already loaded
require 'vendor/autoload.php';
use DebugBar\StandardDebugBar;
$debugbar = new StandardDebugBar();
$debugbarRenderer = $debugbar->getJavascriptRenderer();
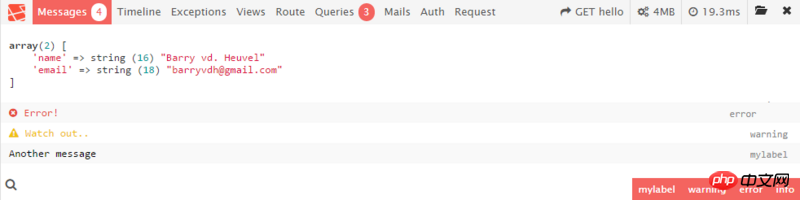
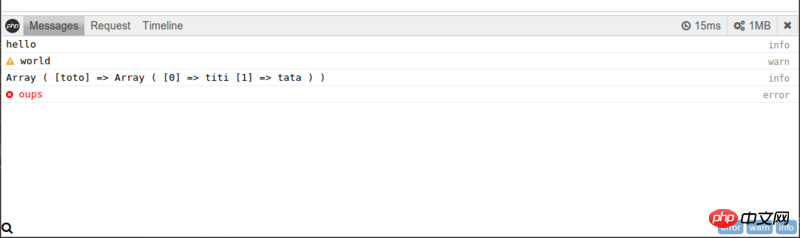
$debugbar["messages"]->addMessage("hello world!");
?>
<html>
<head>
<?php echo $debugbarRenderer->renderHead() ?>
</head>
<body>
...
<?php echo $debugbarRenderer->render() ?>
</body>
</html>
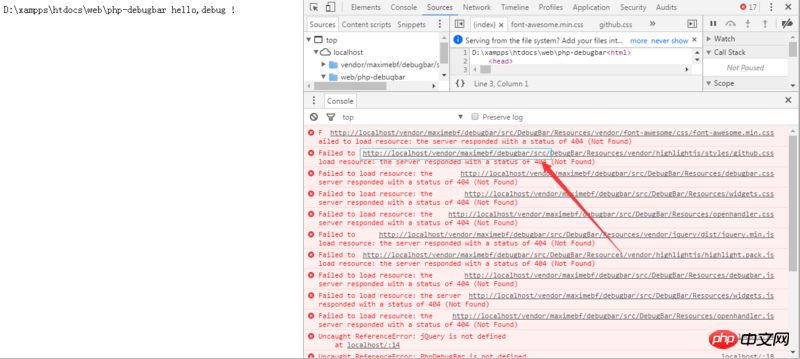
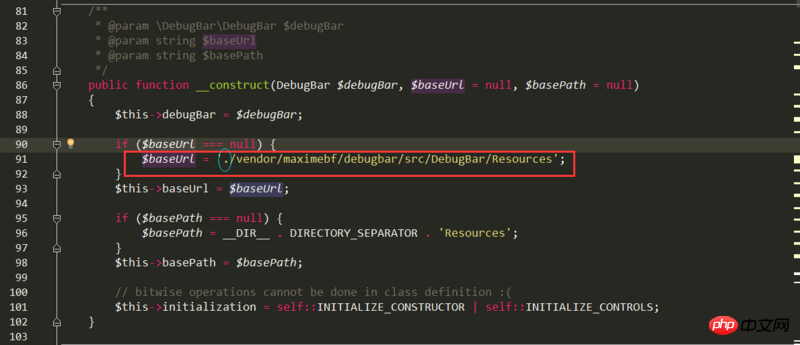
在使用時,如果出現套件的靜態資源未加載,則需對原始碼進行修改,因為原始碼的靜態資源路徑在本機伺服器中找不到,原始碼的根URL採用的是伺服器下的相對路徑如:http://localhost/vendor/maximebf/debugbar/src/DebugBar/Resourc這樣的路徑,而我們的套件是放在伺服器下的http://localhost/web/php-debugbar/vendor/maximebf/debugbar/src/DebugBar/Resourc這樣的目錄下,所以需要對JavascriptRenderer.php 檔案的$baseUrl 這個變數做修改:
檔案所在位置:
vendor/maximebf/debugbar/src/DebugBar/JavascriptRenderer.php
// 原来的 $baseUrl = '/vendor/maximebf/debugbar/src/DebugBar/Resources'; // 修改后的,只加了一个表示当前路径的点 "." $baseUrl = './vendor/maximebf/debugbar/src/DebugBar/Resources';

以上是詳細介紹利用開源的DebugBar工具來調試PHP程式碼(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




