CSS 基礎語法
[導讀] CSS 語法 CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。 selector {declaration1; declaration2; declarationN }選擇器通常是您需要改變樣式的 HTML 元素。每個聲明由一個屬性和一個
CSS 語法
CSS 規則由兩個主要的部分構成:選擇器,以及一個或多個聲明。
selector {declaration1; declaration2; ... declarationN }選擇器通常是您需要改變樣式的 HTML 元素。
每個聲明由一個屬性和一個值組成。
屬性(property)是您希望設定的樣式屬性(style attribute)。每個屬性有一個值。屬性和值被冒號分開。
selector {property: value}下面這行程式碼的作用是將 h1 元素內的文字顏色定義為紅色,同時將字體大小設為 14 像素。
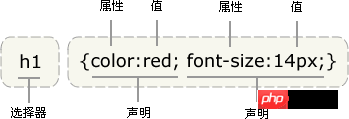
在這個範例中,h1 是選擇器,color 和 font-size 是屬性,red 和 14px 是值。
h1 {color:red; font-size:14px;}下面的示意圖為您展示了上面這段程式碼的結構:

#
##提示:請使用花括號來包圍聲明。值的不同寫法和單位
#除了英文單字red,我們還可以使用十六進位的顏色值#ff0000:p { color: #ff0000; }p { color: #f00; }p { color: rgb(255,0,0); }p { color: rgb(100%,0%,0%); }記得寫引號
提示:如果值為若干單詞,則要給值加引號:p {font-family: "sans serif";}多重聲明:
提示:如果要定義不只一個聲明,則需要用分號將每個聲明分開。下面的範例展示如何定義一個紅色文字的居中段落。最後一條規則是不需要加分號的,因為分號在英文中是分隔符號,不是結束符號。然而,大多數有經驗的設計師會在每個聲明的末尾都加上分號,這麼的好處是,當你從現有的規則中增減聲明時,會盡可能的減少出錯的可能性。就像這樣:p {text-align:center; color:red;}p { text-align: center; color: black; font-family: arial;}空格和大小寫
大多數樣式表包含不只一條規則,而大多數規則包含不只一個宣告。多重宣告和空格的使用使得樣式表更容易被編輯:body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }以上是CSS 基礎語法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 DeepSeek使用常見問題匯總
Feb 19, 2025 pm 03:45 PM
DeepSeek使用常見問題匯總
Feb 19, 2025 pm 03:45 PM
DeepSeekAI工具使用指南及常見問題解答DeepSeek是一款功能強大的AI智能工具,本文將解答一些常見的使用問題,助您快速上手。常見問題解答:不同訪問方式的區別:網頁版、App版和API調用在功能上沒有區別,App只是網頁版的封裝。本地部署使用的是蒸餾模型,能力略遜於完整版DeepSeek-R1,但32位模型理論上擁有90%的完整版能力。酒館(SillyTavern)是什麼? SillyTavern是一個前端界面,需要通過API或Ollama調用AI模型。破限是什麼
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。







