微信開發如何做本機偵錯?
只說說本地偵錯。
通常微信web 端的頁面都需要發佈到外網,碰上極其難用複雜的發布系統,我們前端狗們也是吐槽無力,就算FTP 一來一回的方便,但本身這樣做就是不科學(優雅)的搞法。因為對於線上已有的版本,在沒開發測試完之前誰也不敢甩到外網。
在傳統的桌面 web 端開發流程裡,本地開發完成後的環節是測試聯調,所以先講講怎麼給設備配 HOST。
1. 給設備配 HOST
世界上最遙遠的距離,你在外網,我在測試環境。
改變裝置的 HOST 檔案本身就是進階(變態)玩法,所以預設是沒有權限來更改的。但是,iOS 裝置在越獄後,Android 裝置在 root 後你就能隨便亂來了,專門用來改host 檔案的應用也是一搜一大把,當然前提是你得把裝置越獄和 root 。
這兒只講講在沒有越獄和 root 的情況下怎麼給設備配 HOST。
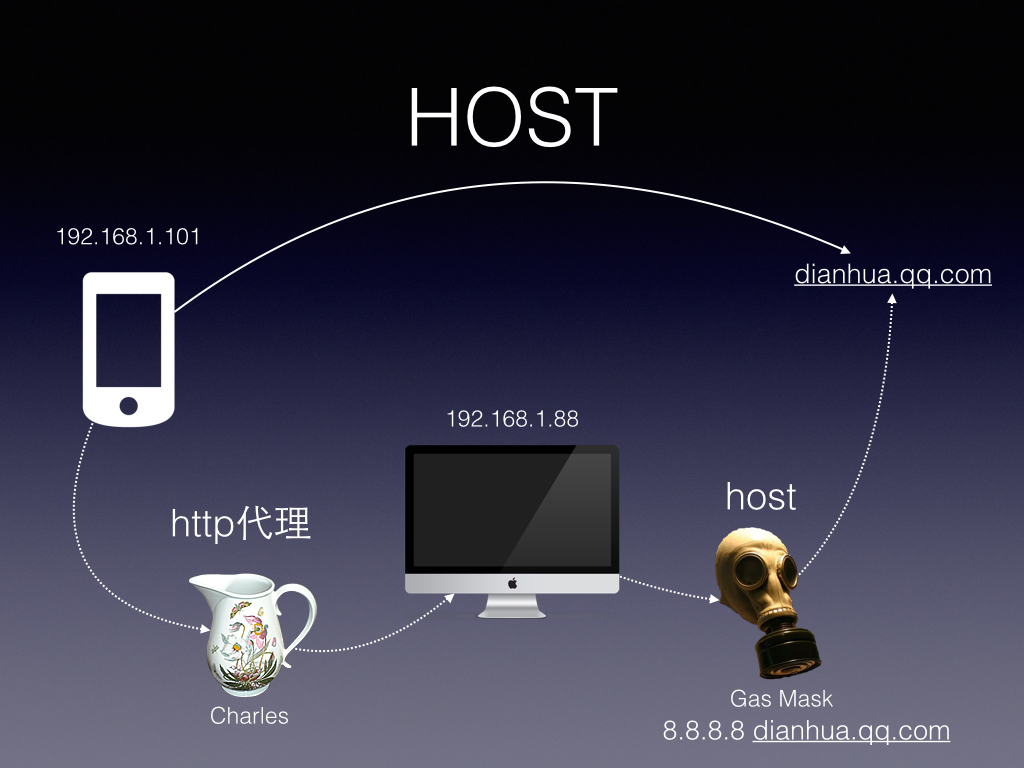
主要的想法就是,透過一台主機作為代理伺服器,手機透過 HTTP 代理連接過來,手機上所有的 HTTP 請求都經過主機代理,這樣只要更改主機的 HOST 就可以達到目的了。
Team 就只有我和 @xzheng 兩個人,我們都是 MacbookPro 辦公的果狗,平台比較統一所以比較好辦。
我們用到的工具:
一台存取到WiFi 的iMac
任意多台存取到同WiFi 網段的行動設備,iOS 或Android 不限
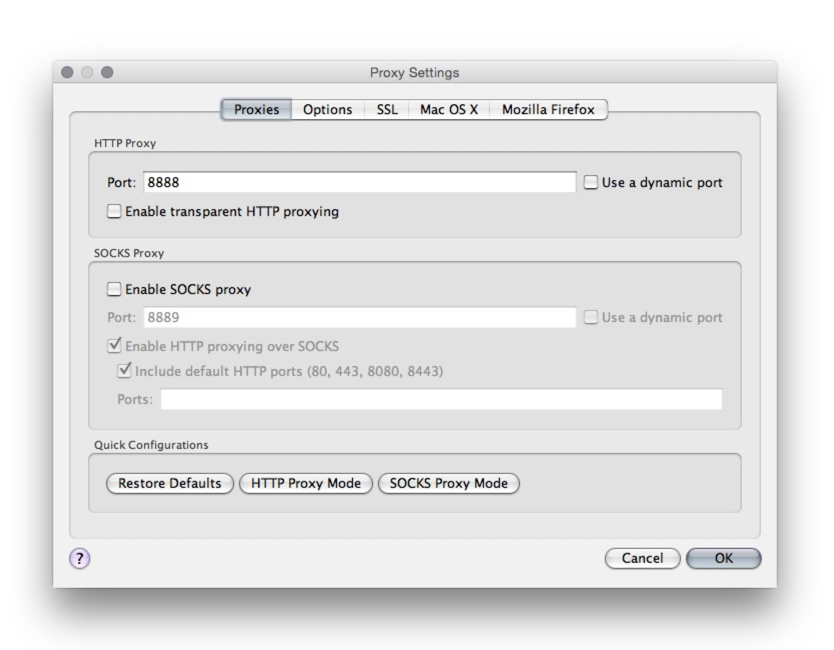
用來開啟代理服務與抓包的應用程式Charles (Charles Web Debugging Proxy • HTTP Monitor / HTTP Proxy / HTTPS & SSL Proxy / Reverse Proxy)
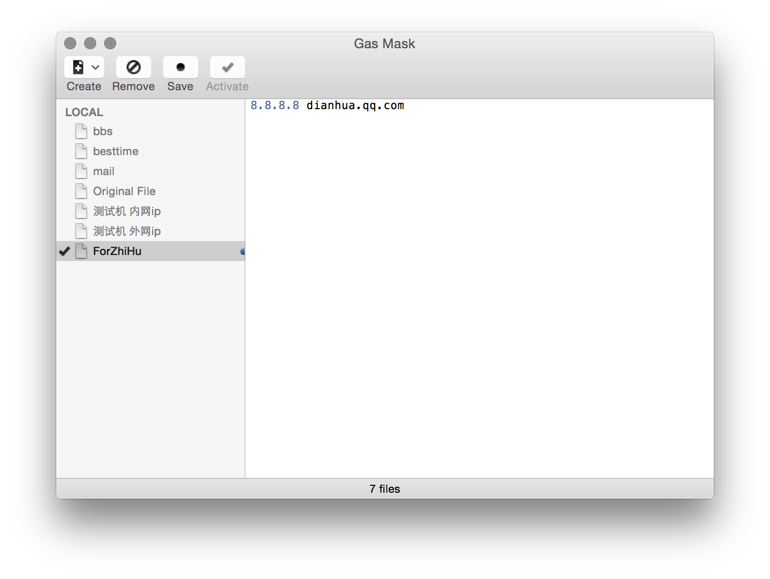
HOST 管理應用程式Gas Mask (2ndalpha/gasmask · GitHub#)
#主要的步驟是:
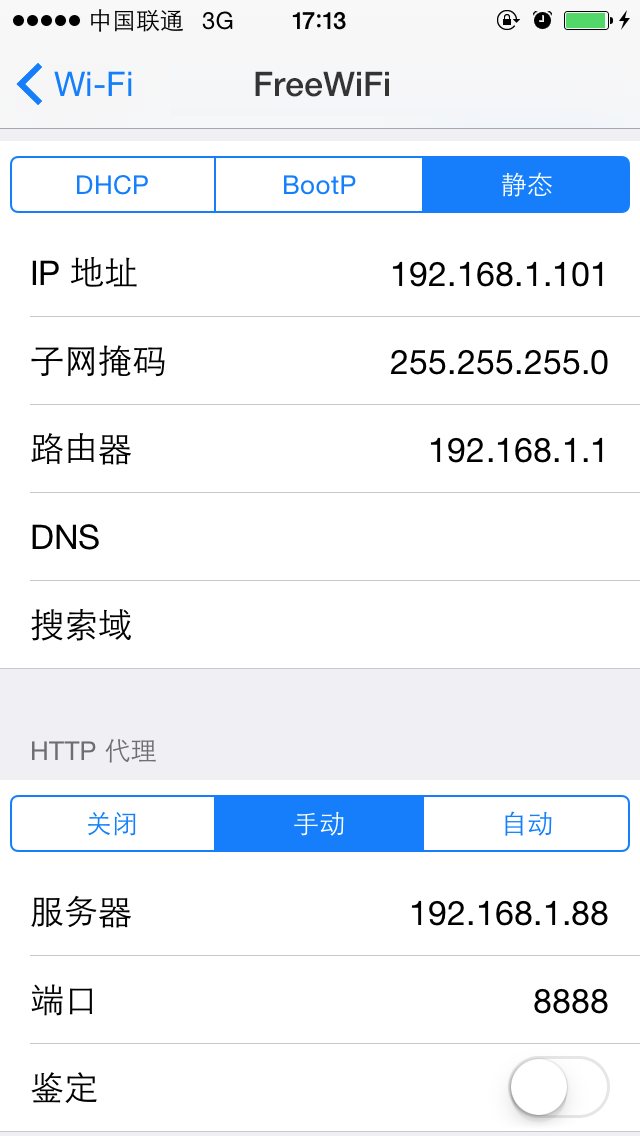
將iMac 和裝置都連接到同一WiFi 下,並保證他們在同一網段,例如:
iMac 192.168 .1.88
iPhone 192.168.1.101
#透過Charles 開啟iMac 的代理服務,並擷取套件




所以,整個的流程看起來是這個樣子的:順帶一提這樣做的一個好處,微信內建的Webview 裡很多的JS API 是要申請權限的,(理論上)微信會對當前URL 所在域名進行權限校驗。所以,如果不用與外網真實環境一致的網域就無法呼叫這些 API 的方法,HOST 就很好的避免了這個問題。 以上,手機上所有
http://dianhua.qq.com
#
的請求都經由Charles 的代理來到了主機上,主機因為被修改了HOST,
http://
#dianhua.qq.com
看到題主一遍一遍的提到Zend Studio 我就樂了,PHP狗來嘛,HOST 都解決了,本地調試還不簡單:
按上面提到的方法,將手機HTTP 代理連接到主機在主機上開啟一個本地環境,要問PHP 環境哪一個強,我默默地打住選了XAMPP
將主機HOST 改到本機127.0.0.1
整個的過程是這樣的:
以上,手機上
http://dianhua.qq.com#
的請求經由主機,在 HOST 檔案的影響下都跑去主機的 htdoc 目錄。
這邊保存,那邊刷新,巴適得其反得哭。
以上的範例是 Mac 環境,Windows 下 Fiddler + Willow 的無敵組合是一樣的,如有需要可以試試。
這是我們做法,希望對題主有用,就這樣。
以上是微信怎樣進行本地調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!




