
流星雨…
# 流星雨…
熟悉HTML5
的朋友們應該知道HTML5具有強大的繪圖與渲染能力,HTML5配合js的使用比起svg等技術有過之而無不及,而且HTML5圖形開發過程也比較簡單。 繪製動態的圖形算是動畫了,當然可以利用Flash實現,但需要插件支援。下面就簡單介紹下HTML5寫動畫的過程。首先:先不講科技的東西,說說科技與藝術。我覺得在IT領域技術好而缺乏藝術創意,是個好員工,難聽點叫代碼民工;具有一定藝術創造能力才可能實現技術上的突破。因為科技經過實踐與累積總是可以達到,但是藝術是來自於個人的世界觀和美學,這是無法替代與學到的,因此我們教授經常告誡我們不要老是啃技術性的書,多看看、聽聽建築學、美學和哲學老師們的書和課。 Jobs應該是很好的例子,他的ipad iphone是科技與藝術的結合體,這種創意是很難被其他IT公司複製的。
話說的東西有些多,但卻覺得比較重要。 老師們常說,如今想要在IT領域創業並且生存下去,就需要一種無法被別人複製的觀念與創意,而不單單是某種技術。大家可以在Google圖片、必應圖片和百度圖片裡面搜尋"javascript"字詞,就能發現小到演算法,大到文化的公司差距…也就能看到谷歌為什麼能夠成為巨頭。
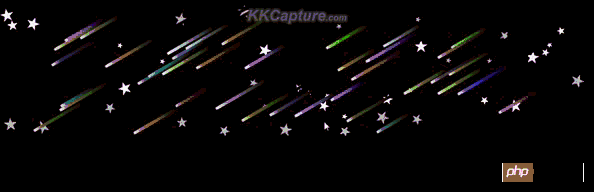
話說到這裡,大家一定都看過流星之類的照片或實際景象,但如何勾勒起來呢? 有些時候看起來常見的東西,仔細分析起來還確實不容易,這需要細心觀察。 例如,你知道從你辦公大樓或住處的樓底到辦公室或公寓的階梯數目嗎?流星是小隕石墜入大氣燃燒的現象,因此應該頭部明亮,尾部有余光的,如果想做的絢麗,中間可以加點顏色。這樣流星的模型就出來了。
其次,回到本文主題,談談技術性的東西吧!
對於整體性的事物常常採用物件導向技術,關於js物件導向可以參考我的《HTML5應用-生日快樂動畫之星星》,裡面簡單介紹了一些。 任何一個具體的事物都有屬性,如人有姓名、年齡 等。 因此,流星有速度、顏色、長度等基本屬性。 例如我定義的屬性
this.x = -1;
this.y = -1;
this.length = -1;
this.width = -1;
this.speed = -1;
this.alpha = 1; //透明度
this.angle = -1; //以上参数分别表示了流星的坐标、速度和长度
this.color1 = "";
this.color2 = ""; //流星的色彩
,這種行為就是物件導向的方法了。 例如流星需要移動位置,繪製自己
例如流星取得隨機顏色,這是中間部分的顏色,頭部必須是白色的/**************获取随机颜色函数*****************/
this.getRandomColor = function () //
{
var a = 255 * Math.random(); a = Math.ceil(a);
var a1 = 255 * Math.random(); a1 = Math.ceil(a1);
var a2 = 255 * Math.random(); a2 = Math.ceil(a2);
this.color1 = "rgba(" + a.toString() + "," + a1.toString() + "," + a2.toString() + ",1)";
a = 255 * Math.random(); a = Math.ceil(a);
a1 = 255 * Math.random(); a1 = Math.ceil(a1);
a2 = 255 * Math.random(); a2 = Math.ceil(a2);
this.color2 = "rgba(" + a.toString() + "," + a1.toString() + "," + a2.toString() + ",1)";
//this.color1 = "white";
this.color2 = "black";
}然後移動過程中需要
更新自己的座標 /***************重新计算流星坐标的函数******************/
this.countPos = function ()//
{
this.x = this.x - this.speed * Math.cos(this.angle * 3.14 / 180);
this.y = this.y + this.speed * Math.sin(this.angle * 3.14 / 180);
}
/*****************获取随机坐标的函数*****************/
this.getPos = function () //
{
var x = Math.random() * 1000 + 200;
this.x = Math.ceil(x);
x = Math.random() * 200;
this.y = Math.ceil(x);
this.width = 5; //假设流星宽度是15
x = Math.random() * 80 + 120;
this.length = Math.ceil(x);
this.angle = 30; //假设流星倾斜角30
this.speed = 1; //假设流星的速度
}
/****绘制单个流星***************************/
this.drawSingleMeteor = function () //绘制一个流星的函数
{
cxt.save();
cxt.beginPath();
cxt.lineWidth = this.width;
cxt.globalAlpha = this.alpha; //设置透明度
var line = cxt.createLinearGradient(this.x, this.y, this.x + this.length * Math.cos(this.angle * 3.14 / 180),
this.y - this.length * Math.sin(this.angle * 3.14 / 180)); //创建烟花的横向渐变颜色
line.addColorStop(0, "white");
line.addColorStop(0.1, this.color1);
line.addColorStop(0.6, this.color2);
cxt.strokeStyle = line;
cxt.moveTo(this.x, this.y);
cxt.lineTo(this.x + this.length * Math.cos(this.angle * 3.14 / 180),
this.y - this.length * Math.sin(this.angle * 3.14 / 180));
cxt.closePath();
cxt.stroke();
cxt.restore();
}在誕生的時候初始化
#
/****************初始化函数********************/
this.init = function () //初始化
{
this.getPos();
this.alpha = 1;
this.getRandomColor();
}陣列,
var Meteors = new Array(); //流星的數量var MeteorCount = 1; //流星的數量
MeteorCount = 20;
for (var i = 0; i < MeteorCount; i++) //;
{
Meteors[i] = new meteor(cxt);
Meteors[i].init();//初始化
}/*************演示流星的函数***********************/
function playMeteors() //流星
{
for (var i = 0; i < MeteorCount; i++) //循环处理
{
var w=Meteors[i].speed*Math.cos(Meteors[i].angle*3.14/180);
var h=Meteors[i].speed*Math.sin(Meteors[i].angle*3.14/180);
cxt.clearRect(Meteors[i].x+Meteors[i].length*Math.cos(Meteors[i].angle*3.14/180)-6*w,
Meteors[i].y-Meteors[i].length*Math.sin(Meteors[i].angle*3.14/180)-6*h,10*w,10*h);
Meteors[i].drawSingleMeteor();
Meteors[i].countPos();
Meteors[i].alpha -= 0.002;
if (Meteors[i].y>320||Meteors[i].alpha<=0.01) //到达下线
{
cxt.clearRect(Meteors[i].x - 1, Meteors[i].y - Meteors[i].length * Math.sin(Meteors[i].angle * 3.14 / 180),
Meteors[i].length * Math.cos(Meteors[i].angle * 3.14 / 180)+2,
Meteors[i].length * Math.sin(Meteors[i].angle * 3.14 / 180)+2);
Meteors[i] = new meteor(cxt);
Meteors[i].init();
}
}
}
/***************************************************************************/以上是HTML5+JS繪製流星雨的範例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




