有關微信小程式頁間的跳躍如何監聽事件詳解
在微信小程式的開發過程中,我們可定會遇到頁間互相跳轉的需求,那麼如何監聽頁面跳轉之間的事件呢?我們在之前的一篇文章:藝龍微信小程式框架元件研究(附原始碼)為例,來看看小程式在頁面之間相互跳轉時的事件機制。
我們知道小程式提供開啟新頁面、頁面重新導向、頁面返回、tabBar切換四個改變視圖的機制,託管了頁面的生命週期,並為應用程式提供了相應的生命週期事件,方便應用各階段的業務處理,但頁面之間相互跳轉並沒有相應的事件機制,例如——
#1、A頁面開啟二級頁B,B頁面做了一些操作,要通知A頁面做對應的處理。
2、從B頁面攜帶一些數據,回到A頁面
以上兩個場景很常見,歸結為頁面間如何方便的進行交互,當然我們可以透過頁面跳轉傳參或全域資料物件來達到目的,但是使用上有些束縛(轉換參數或維護全域物件)!
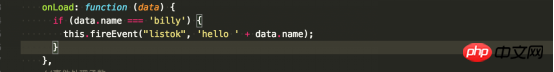
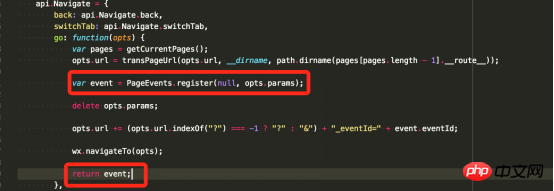
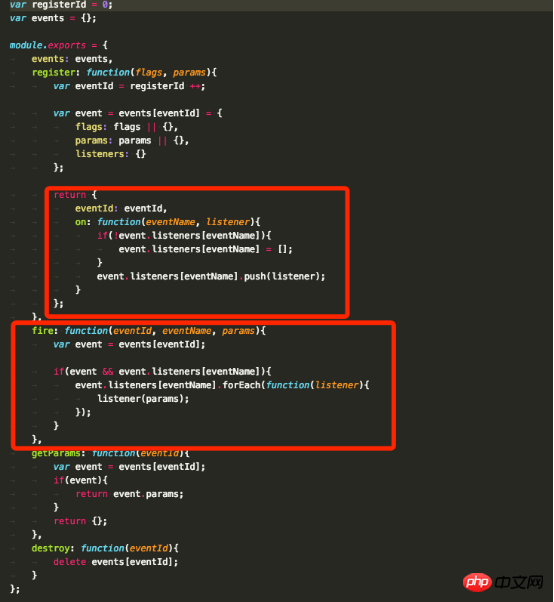
所以在elong小程式專案中採用事件機制來解決這個問題。我們重寫了navigateToAPI,A頁面呼叫該介面進行頁面跳轉後,方法返回給A頁面一個事件物件event,該物件可以註冊自訂事件,目標頁面(B頁面)可以按照業務需求觸發事件回應,同時將相關資料作為參數傳遞到監聽處callback。
A頁面


#API


部分程式碼如下:
[AppleScript] 純文字查看
複製程式碼 Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
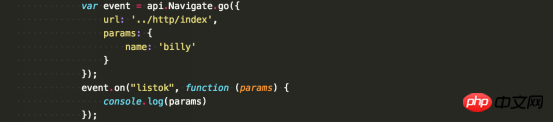
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},

以上是有關微信小程式頁間的跳躍如何監聽事件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




