14個免費的響應式網頁測試工具
[導讀] 一旦你決定要建立一個網站就應該已經制定了設計標準。你認為下一步該做什麼呢?測試!我使用測試這個詞來檢測你網站對不同螢幕和瀏覽器尺寸的反應。測試在響應式網頁設計的過程中是很重要的一步。如果你明白...
一旦你決定要建立一個網站就應該已經制定了設計標準。你認為下一步該做什麼呢?測試!我使用“測試”這個詞來檢測你網站對不同螢幕和瀏覽器尺寸的反應。測試在響應式網頁設計的過程中是很重要的一步。如果你明白我所說的那你需要讓你的網站在任何類型的裝置上都可以正常顯示。
在當今世界,技術進步和工具所帶來的用戶不僅僅局限在使用網路的筆記型電腦或桌上型電腦上。這得歸功於電信公司提供的火光一般的數據速度。這使得設計人員要確保網站能夠在各種裝置上良好運作。
幸運的是,這不是一個大問題。現在已經有許多不錯的線上免費響應式網頁設計測試工具,它們能幫助你檢查你的網站設計是否能夠用戶友好地響應各種設備。網站應該是用戶友好的且能夠響應各種可用的設備。創建一個智慧、靈活、符合常規web體驗的響應式/多裝置相容的網站設計一定會成功。

下面列出的是一些很好的工具和資源,它們能夠幫助你設計出能夠適應不同尺寸和作業系統裝置的網站。使用下面列出的工具和資源來測試響應式網站我們不需要掌握編碼知識。
最佳的免費的響應式Web設計測試工具
1. 響應式設計書籤
響應式設計書籤是響應式設計測試的一個方便的工具。你只需要拖曳書籤列上的書籤,它就會應用在你的瀏覽器上。它是如何運作的呢:首先,觸發出一個虛擬鍵盤偵測一下使用者在輸入資料時有多大的空間可以。以後觸動CSS刷新。
當你儲存一個CSS檔案時,變更便直接生效了,不需要刷新你工作的瀏覽器。最後,關閉書籤並返回到目前頁面。這可以讓你以適合平板電腦或智慧型手機螢幕寬度的尺寸預覽目前頁面。

2. jResize外掛程式
jResize是一個回應的Web開發工具,整合在jQuery中用來協助響應式開發專案。框架以不同的寬度被嵌入網頁中。所以,很容易在瀏覽器中調整你的HTML。你所需要做的就是下載這個很酷的工具,當你點擊你想要的寬度時尺寸便隨之更改。

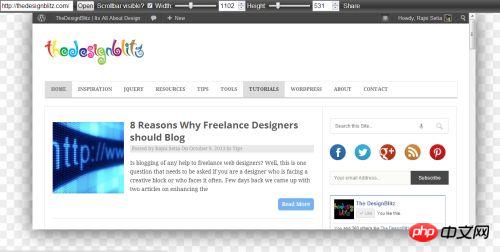
3. resizeMyBrowser
resizeMyBrowser是一個響應式網頁設計工具,讓你可以選擇需要測試的瀏覽器尺寸。使用者可以在15種不同的預設尺寸中選擇或輸入自訂的尺寸。

4. Screenqueri.es
#Screenqueri.es是一個完美的像素級響應式設計測試工具,它可以讓你在30種不同的設備或自訂解析度的視窗中測試你的設計。

5. 回應計算器
回應計算器是一個便於設計人員在給定情況下將像素轉換為百分百的工具。它可以幫助你將PSD像素完美地契合到你的網站中去。只需簡單地按需求點擊即可。

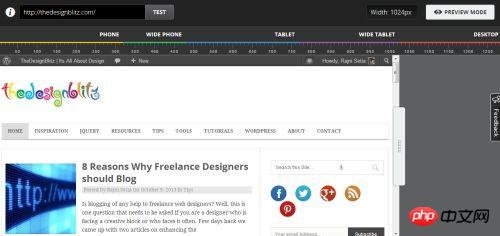
6. Screenfly
 6. Screenfly
6. Screenfly
7. Responsinator
Responsinator是個很酷的工具,一個線上的網站,它可以讓你以肖像和風景模式在智慧型手機和平板電腦上預覽你的網頁。此外,Responsinator能夠給你在不同螢幕上瀏覽你網站的真是體驗。只要輸入URL和就可以在iPhone、ipad、Kindle和其他Android手機上預覽。

8. Viewport Resizer
Viewport resizer是一個基於瀏覽器的工具,它可以讓使用者測試任何網站的回應特性。使用者只需要儲存的書籤,訪問他們想測試頁面,點擊建立的書籤並檢查該頁面在所有類型螢幕解析度上的表現。

9. Respondr
這是一個簡單且有用的工具,它要求你輸入你想測試的網站或頁面的URL,然後選擇你想要測試的設備。

10. ReView.Js
由Edward Cant開發,ReView是一個動態的視窗系統,它提供了一個有效的響應式網頁的視圖選擇。使用者可以選擇從'進入'和'退出'響應式設計狀態。

11. Designmodo Responsive Test
Designmodo Responsive Test正如名字所暗示的,這是一個響應式網站測試工具,可以幫助你在大量的螢幕尺寸中測試網站測試。只需鍵入URL選擇設備類型或輸入自訂尺寸。下圖顯示了我們網站的響應測試。

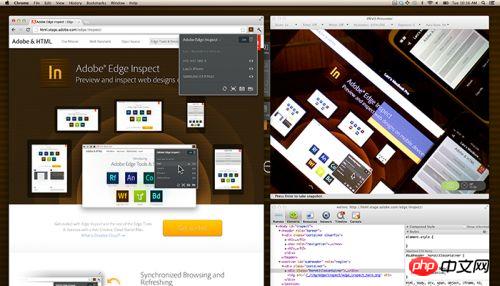
12. Adobe Edge Inspect
#Adobe Edge Inspect CC可以讓你在各種裝置中預覽檢查你的網頁設計。它有同步瀏覽遠端檢查、截圖、邊緣檢測,可擴展等許多特性。

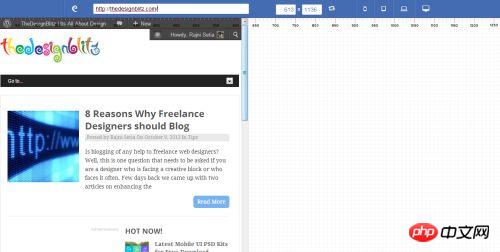
13. responsivepx
#它是一個很酷的線上入口網站或工具,你可以用它來測試你的響應式網站設計。它可以讓你按像素調整網站。這個特性可以讓你設定斷點並且能夠測試CSS媒體是如何在你網站上運作的。

14. DimensionsApp
DimensionsApp是一個手機和平板電腦的線上模擬器,它可以幫助你在平板電腦、寬螢幕設備、手機等許多設備中測試你網站的響應性。只需要輸入你部落格的URL並點擊各種裝置的名稱就可以看到它呈現出的樣子。

除上述列出的工具之外,你有沒有心儀的免費的響應式網頁設計工具?如果有,趕快拿出來分享吧。
相關工具推薦:
一個很好用的JavaScript開發工具:WebStorm Mac版
省時的瀏覽器同步測試工具:browser-sync-master
php中文網工具箱:php開發工具免費下載
#以上是14個免費的響應式網頁測試工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 app測試工具
Jul 04, 2023 am 11:05 AM
app測試工具
Jul 04, 2023 am 11:05 AM
app測試工具:1、Appium;2、Airtest;3、uiautomator2 ;4、Monkey;5、MonkeyRunner;6、Maxim;7、UICrawler;8、GT;9、Perfdog;10、SoloPi;11、QNET;12、 Fiddler;13、Charles;14、TestIn;15、騰訊優測;16、百度MTC;17、阿里MQC等等。
 Golang的測試工具:為什麼它可以簡化測試流程?
Sep 10, 2023 pm 06:21 PM
Golang的測試工具:為什麼它可以簡化測試流程?
Sep 10, 2023 pm 06:21 PM
Golang的測試工具:為什麼它可以簡化測試流程?引言在軟體開發的過程中,測試是不可或缺的環節。透過測試,開發人員可以驗證程式碼的正確性,提高軟體的品質。而在Golang這門強大的程式語言中,它提供了一套簡單而有效的測試工具,用來簡化測試流程。本文將探討Golang的測試工具的優勢,以及為什麼它可以簡化測試流程。一、Golang的測試工具Golang的測試工具
 Java語言中的效能測試工具介紹
Jun 10, 2023 am 08:43 AM
Java語言中的效能測試工具介紹
Jun 10, 2023 am 08:43 AM
隨著電腦技術的不斷發展,軟體效能測試一直是一個非常重要的方面。在一個軟體系統開發過程中,持續的效能測試可以幫助團隊識別需要改進的地方,避免效能錯誤導致的負面影響。 Java作為一種強大的程式語言,也有許多效能測試工具可以用來監控和分析Java應用程式的效能。本文將介紹一些Java語言中常用的效能測試工具,為讀者提供參考。 JMeterApacheJMete
 MTR:利用MySQL測試框架進行大規模資料庫測試的方法與工具
Jul 13, 2023 am 09:52 AM
MTR:利用MySQL測試框架進行大規模資料庫測試的方法與工具
Jul 13, 2023 am 09:52 AM
MTR:利用MySQL測試框架進行大規模資料庫測試的方法與工具引言:在現代軟體開發中,資料庫的效能和穩定性是至關重要的。為了確保資料庫系統在高負載和複雜場景下的可靠運行,開發人員需要進行大規模資料庫測試。本文將介紹一種利用MySQL測試框架(MySQLTestRun,簡稱MTR)進行大規模資料庫測試的方法與工具,並提供程式碼範例。一、MTR簡介MTR是My
 Go語言中的一體化測驗工具
Jun 01, 2023 pm 12:12 PM
Go語言中的一體化測驗工具
Jun 01, 2023 pm 12:12 PM
Go語言是近年來備受關注的程式語言,它的編譯速度快,執行效率高,在網路應用、伺服器、雲端運算等領域廣泛應用。在Go語言的開發過程中,測試工作是非常重要的一環,因為它可以確保程式碼的正確性、邏輯的合理性和程式的穩定性。為了提高開發效率和測試效果,Go語言開發者基於自己的經驗和實踐,借鑒了其他語言的測試工具與思路,研發出了一體化測試工具gotest,以幫助
 專案實戰:如何利用CSS網格佈局打造響應式網頁的經驗分享
Nov 02, 2023 am 08:24 AM
專案實戰:如何利用CSS網格佈局打造響應式網頁的經驗分享
Nov 02, 2023 am 08:24 AM
隨著行動裝置的普及和網頁瀏覽習慣的改變,響應式設計成為了現代網頁設計的重要趨勢。而在響應式設計中,CSS網格佈局被認為是一種非常有效的佈局工具。在本文中,我將分享一些我在實際專案中使用CSS網格佈局來打造響應式網頁的經驗和技巧。首先,讓我們回顧一下CSS網格佈局的基本概念。 CSS網格佈局是一個二維佈局系統,透過將頁面劃分為行和列的網格,來實現頁面元素的佈局和
 專案實戰:如何運用CSS打造響應式網頁的經驗分享
Nov 03, 2023 pm 02:42 PM
專案實戰:如何運用CSS打造響應式網頁的經驗分享
Nov 03, 2023 pm 02:42 PM
計畫實戰:如何利用CSS打造響應式網頁的經驗分享隨著行動裝置的普及和網頁訪問量的不斷增長,響應式網頁設計已成為現代網頁設計的重要一環。透過合理的CSS佈局和媒體查詢技術,網頁可以根據不同裝置的螢幕尺寸自動調整佈局和樣式,以適應不同裝置上的瀏覽效果。本文將分享一些在實際專案中應用CSS打造響應式網頁的經驗與技巧。一、制定設計方案在開始專案前,首先需要明確設
 PHP中的測試自動化工具
May 23, 2023 am 08:42 AM
PHP中的測試自動化工具
May 23, 2023 am 08:42 AM
隨著軟體開發領域不斷發展,測試自動化工具也日益受到關注與重視。而對於PHP開發人員來說,如何使用測試自動化工具來提升程式碼的品質呢?本文將介紹一些常用的PHP測試自動化工具,包括PHPUnit、Codeception和Behat,並討論它們各自的優缺點。 PHPUnitPHPUnit是PHP領域中最受歡迎的測試自動化工具之一。它可以用來測試單元、整合和功能測試。 P






