Vue.js環境搭建教學介紹
這篇文章主要為大家分享了一份超簡單的Vue.js環境搭建教程,幫助大家快速搭建vue環境,具有一定的參考價值,有興趣的小伙伴們可以參考一下
#vue這個新的工具,確實能夠提高效率,vue入門的精髓:(前提都是在網絡連接上的情況下)
1.要使用vue來開發前端框架 ,首先要有環境,這個環境要藉由node,所以要先安裝node,借助node裡面的npm來安裝所需的依賴等等。
這裡有一個小技巧:如果在cmd中直接使用npm來安裝的一些工具的話會比較慢,所以我們使用淘寶的npm鏡像:
輸入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安裝npm鏡像,以後再用到npm的地方直接用cnpm來代替就好了。
安裝完npm鏡像後,開始安裝全域vue-cli腳手架,之所以要用vue-cli,是應為這個工具能幫我們搭建好我們需要的模板框架,比較簡單。方法:cnpm install -g vue-cli 回車,驗證是否安裝成功,在命令列中輸入vue,出來vue的信息說明---安裝成功
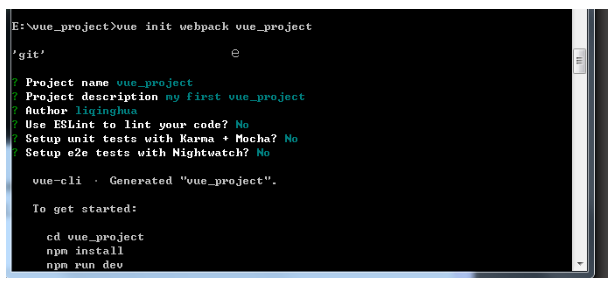
2.安裝完腳手架以後開始,開始創建一個新專案:指令 vue init webpack vue_project(最後這個是我建立的專案資料夾的名字)
過程中會出現

#3 cd vue_project
安裝依賴,產生node_modules目錄(安裝依賴的程式碼庫)
npm install=>會產生這個資料夾node_modules(註:當我們把用vue-cli鷹架搭建成的vue項目複製到其他地方時,要把node_modules目錄刪除,不然在其他地方無法執行cnpm run dev,這其中設計到路徑的問題。一下伺服器環境,在命令列中或輸入運行」
npm run dev」的時候執行的是build/dev-server.js文件,執行」npm run build」的時候執行(用來執行發布的)的是build/build.js文件,我們可以從這兩個文件開始進行程式碼閱讀分析。 Devdeendencies是表示我們編譯過程的一些依賴。 Readme檔案:專案的描述檔
每個元件分成三個部分:範本、邏輯、樣式
cnpm run dev 回車即可,就會打開瀏覽器
http://localhost:8080#應用程式場景:
##針對具有複雜互動邏輯的前端應用;它可以提供基礎的架構抽象;
可以透過AJAX資料持久化,保證前端使用者體驗。好處:
當前端和資料做一些操作的時候,可以透過AJAX請求對後端做資料持久化,不需要刷新整個頁面,只需要改動DOM裡需要改動的那部分數據。特別是行動裝置應用程式場景,刷新頁面太昂貴,會重新載入很多資源,雖然有些會被快取,但是頁面的DOM,JS,CSS都會被頁面重新解析一遍,因此行動裝置頁面通常會做出SPA單頁應用程式。
Vue.js的特點:MVVM框架、資料驅動、元件化、輕量、簡潔、高效、快速、模組友善。透過純Vue.js建立Bootstrap元件
以上是Vue.js環境搭建教學介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。
 聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
聊聊vue3怎麼使用高德地圖api
Mar 09, 2023 pm 07:22 PM
在我們使用高德地圖的時候,官方給我們推薦了很多案例,demo,但是這些案例都是使用原生方法接入,並沒有提供vue或者react 的demo,vue2的接入網上也很多人都有寫過,以下這篇文章就來看看vue3怎麼使用常用的高德地圖api,希望對大家有幫助!
 實例詳解vue3實現chatgpt的打字機效果
Apr 18, 2023 pm 03:40 PM
實例詳解vue3實現chatgpt的打字機效果
Apr 18, 2023 pm 03:40 PM
在做 chatgpt 鏡像站的時候,發現有些鏡像站是沒做打字機的遊標效果的,就只是文字輸出,是他們不想做嗎?反正我想做。於是我仔細研究了一下,實現了打字機效果加遊標的效果,現在分享一下我的解決方案以及效果圖~
 Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
Vue框架下,如何快速建構統計圖表系統
Aug 21, 2023 pm 05:48 PM
在Vue框架下,如何快速建立統計圖表系統在現代網頁應用中,統計圖表是必不可少的組成部分。 Vue.js作為一個流行的前端框架,提供了許多方便的工具和元件,能夠幫助我們快速建立統計圖表系統。本文將介紹如何利用Vue框架以及一些外掛程式來建立一個簡單的統計圖表系統。首先,我們需要準備一個Vue.js的開發環境,包括安裝Vue腳手架以及一些相關的插件。在命令列中執行以下命
 2023 年度 JavaScript 框架與技術排行榜
Apr 10, 2023 pm 02:11 PM
2023 年度 JavaScript 框架與技術排行榜
Apr 10, 2023 pm 02:11 PM
簡而言之:JavaScript + React + Redux 仍然佔據主導地位。搭配 Next.js 和 Vercel 最佳。 AI 正在快速發展,Web3 的成長也很強勁。過去一年發生了很多變化,讓人感到一切都準備好被顛覆,但儘管是我見過的最具顛覆性的一年,今年的框架生態系統最大的驚喜是,它幾乎沒有什麼變化。雖然有很多新玩家進入市場(歡呼 SolidJS),但去年的大贏家仍然在今年佔據主導地位,在就業市場上似乎沒有讓位的跡象(有數據支持)。那麼有什麼變化呢? AI 加速開發者當我在2020年首次






