這篇文章主要為大家詳細介紹了ASP.NET MVC分頁的實作方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下
在這篇文章中,我們將學習如何在MVC頁面中實作分頁的方法。分頁功能是一個非常實用,常用的功能,當資料量過多的時候,必然要使用分頁。在今天這篇文章中,我們學習如果在MVC頁面中使用PagedList.Mvc套件來實現分頁功能。
1) 安裝PagedList.Mvc
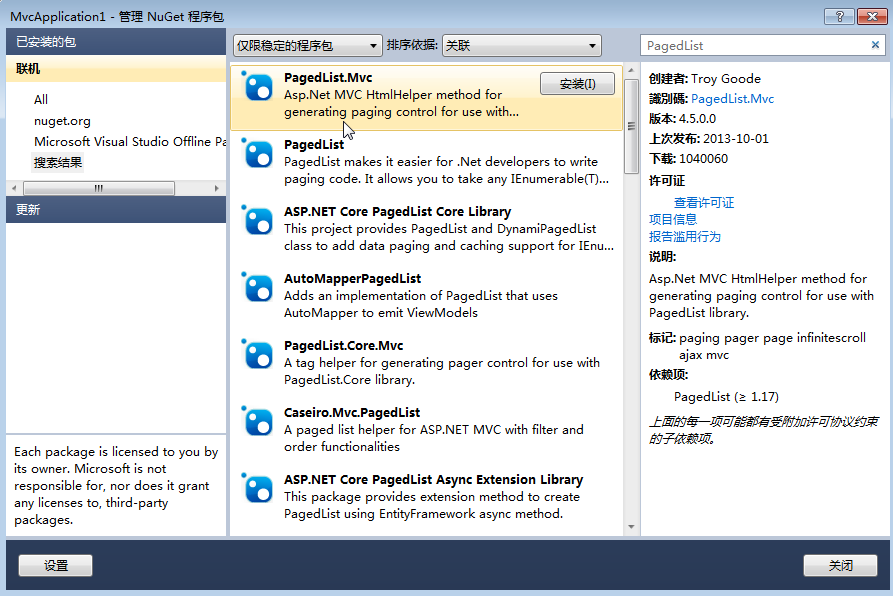
首先,我們需要安裝分頁元件包,在Visual Studio 2010點選【專案】-【管理NuGet套件】,開啟NuGet套件管理器窗體,在該窗體中,選擇「線上」標籤,然後搜尋pagedlist,如下圖所示。點選「安裝」按鈕安裝PagedList.Mvc的最新版本(目前最新版本為4.5.0)。

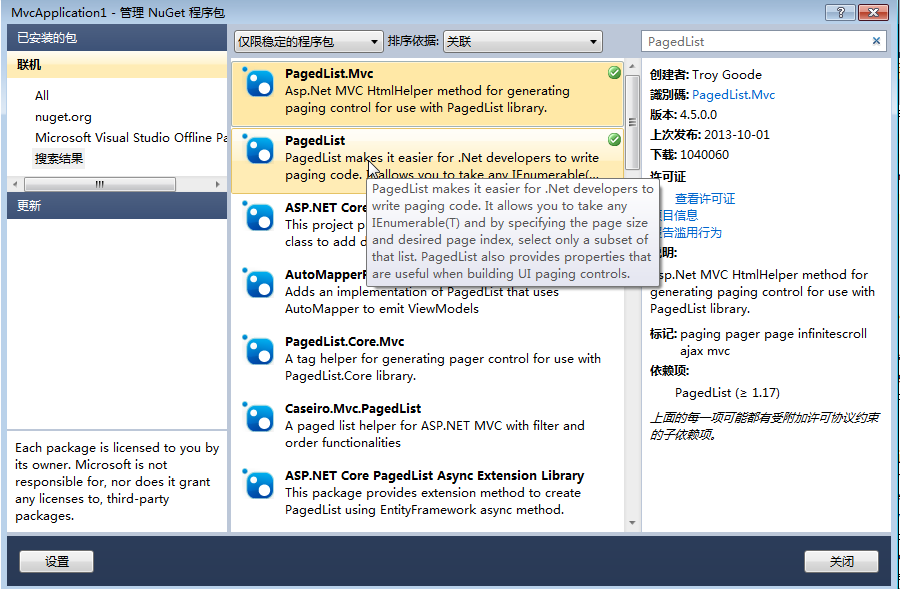
在把PagedList.Mvc安裝完成之後,PagedList套件也被安裝上了。如下圖。

圖1:NuGet套件管理器中顯示的PagedList.Mvc
2) 實作帶分頁功能的視圖實體物件和控制器
把PagedList.Mvc安裝完成之後,第一件事就是增加一個視圖實體對象,用來放置一些查詢屬性與查詢結果。在Models目錄下新增一個ViewBook.cs文件,程式碼如下列所示:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using PagedList;
namespace MvcApplication1.Models
{
public class ViewBook
{
public IPagedList<Book> Books { get; set; }
public string Search { get; set; }
public string Category { get; set; }
public string SortBy { get; set; }
}
}我們現在需要修改BookController類別的SearchIndex方法,以便Books作為PagedList回傳(使用ToPagedList()方法完成)。為了使用PagedList,我們還需要設定預設排序。為了使用PagedList套件,我們首先需要在該檔案的頂部加入using PagedList;程式碼,然後修改Controllers\BookController.cs檔案為下列粗體顯示的程式碼。
public ActionResult SearchIndex(string Category, string searchString, string sortBy,int? page)
{
var cateLst = new List<string>();
var cateQry = from d in db.Books
orderby d.Category
select d.Category;
cateLst.AddRange(cateQry.Distinct());
ViewBag.category = new SelectList(cateLst);
//排序选项
var orderbyLst = new Dictionary<string, string>
{
{ "价格从低到高", "price_lowest" },
{ "价格从高到低", "price_highest" }
};
ViewBag.sortBy = new SelectList(orderbyLst, "Value", "Key");
// [2017-2-14 end]
var books = from m in db.Books
select m;
if (!String.IsNullOrEmpty(searchString))
{
books = books.Where(s => s.Name.Contains(searchString));
}
// sort the results
switch (sortBy)
{
case "price_lowest":
books = books.OrderBy(p => p.Price);
break;
case "price_highest":
books = books.OrderByDescending(p => p.Price);
break;
default:
books = books.OrderBy(p => p.Name);
break;
}
//分页
const int pageItems = 5;
int currentPage = (page ?? 1);
IPagedList<Book> pageBooks = books.ToPagedList(currentPage, pageItems);
// [2017-2-14]
ViewBook vbook = new ViewBook();
vbook.Books = pageBooks;
vbook.Category = Category;
vbook.SortBy = sortBy;
vbook.Search = searchString;
if (string.IsNullOrEmpty(Category))
vbook.Books =pageBooks;
else
{
vbook.Books =pageBooks.Where(x => x.Category == Category).ToPagedList(currentPage, pageItems);
}
return View(vbook);
}以上程式碼進行了以下幾次發動,第一個改動是新增了一個int? page參數,它是一個可空整型,表示使用者在書籍查詢頁面中所選擇的目前頁碼。當第一次載入書籍查詢頁面時,使用者還沒有選擇任何頁碼,因此,這個參數可以是null。
我們必須確保目前的分類也要保存在視圖實體物件中,因此,我們新增了vbook.Category = Category;這行程式碼。
程式碼books = books.OrderBy(p => p.Name);用於對產品清單進行預設排序,這是因為PagedList要求清單必須是一個有序列表。
接著,我們使用程式碼const int pageItems = 5;來指定每頁顯示的資料數量。然後,我們宣告了一個整數變數int currentPage = (page ?? 1);來儲存目前頁碼,該變數的值是page參數的值,或是1(當page變數為null時)。
我們使用程式碼vbook.Books = books.ToPagedList(currentPage, PageItems);,對產品資訊呼叫了ToPagedList方法,並將當前頁和每頁顯示的條目數傳遞給了ToPagedList方法,然後將此方法的傳回值賦值給了視圖實體物件的Books屬性。
我們使用程式碼viewBook.SortBy = sortBy;將sortBy參數的值儲存到視圖實體物件的SortBy屬性中,以便我們從一頁移動到另一頁時,產品的排序保持不變。
3) 帶有分頁功能的查詢頁面
在視圖實體物件和控制器中對實作分頁功能的程式碼進行修改之後,現在,我們需要更新視圖檔案\Views\Products\ SearchIndex.cshtml,在這個視圖檔案中顯示一個分頁控件,以便使用者可以在各頁之間移動。我們同時也加入了有多少條數據的指示資訊。為了完成這些功能,我們在該文件中添加了一個using語句,一個書籍總數的指示資訊以及在該頁底部顯示一個分頁控件,具體代碼如下面顯示:
@model MvcApplication1.Models.ViewBook
@using PagedList.Mvc
@{
ViewBag.Title = "书籍查询";
}
<link href="/Content/PagedList.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
<h2>书籍查询</h2>
@using (Html.BeginForm("SearchIndex","book",FormMethod.Get)){
<p>书籍种类: @Html.DropDownList("category", "All")
书籍名称: @Html.TextBox("SearchString")
排序: @Html.DropDownList("sortBy", "不排序")
<input type="submit" value="查询" /> </p>
}
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Books.First().Category)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().Numberofcopies)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().AuthorID)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().Price)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().PublishDate)
</th>
<th></th>
</tr>
@foreach (var item in Model.Books) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Category)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Numberofcopies)
</td>
<td>
@Html.DisplayFor(modelItem => item.AuthorID)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.DisplayFor(modelItem => item.PublishDate)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.BookID }) |
@Html.ActionLink("Details", "Details", new { id=item.BookID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.BookID })
</td>
</tr>
}
</table>
<p>
Page @(Model.Books.PageCount < Model.Books.PageNumber ? 0 : Model.Books.PageNumber) of @Model.Books.PageCount
@Html.PagedListPager(Model.Books, page => Url.Action("SearchIndex", new { category = Model.Category,
search = Model.Search, sortBy = Model.SortBy, page }))
</p>分頁連結產生程式碼包裹在p標籤內。其中第一行程式碼使用?:運算子的第一行程式碼決定是否有任何頁碼顯示,它顯示“Page 0 of 0”或“Page x of y”,x表示目前頁碼,y表示總頁數。
第二行程式碼使用來自於PagedList.Mvc命名空間的PagedListPager輔助器。此輔助器接收一個產品列表參數,並為每個頁面產生一個超連結。 Url.Action用於產生一個包含目前頁參數超連結目標。我們將一個匿名類型(含有當前分類、搜尋條件、排序資訊和分頁)傳遞給該輔助器方法,以便每個頁面的連結中都包含一個查詢字串,這個查詢字串包含有目前分類、搜尋條件、排序資訊和分頁資訊。這意味著,當從一個頁面移動到另一個頁面時,搜尋條件、選擇的分類和排序規則都會被保存下來。如果沒有這樣做,書籍清單將會重置為顯示所有書籍資訊。
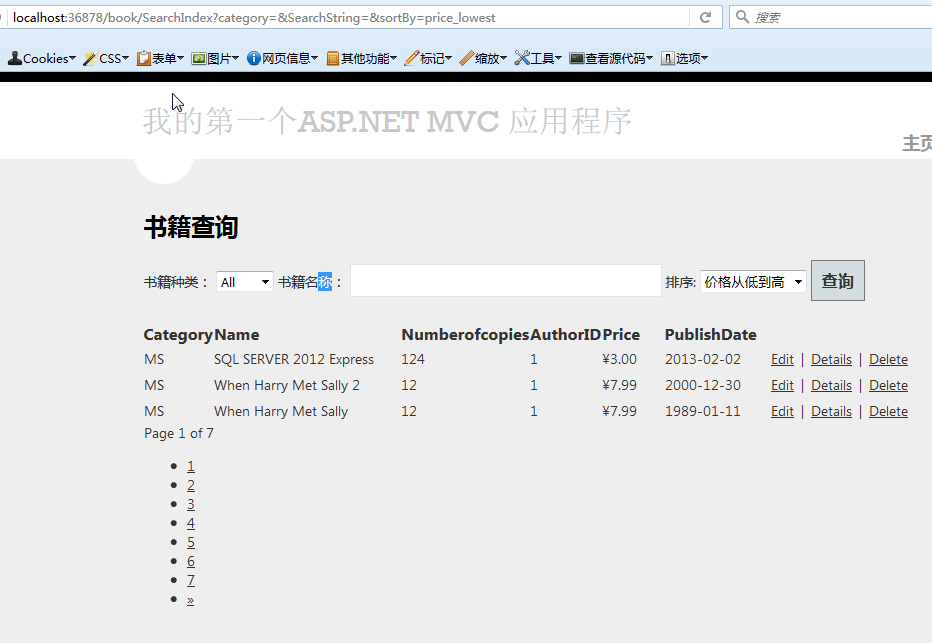
在使用了上述程式碼後,按「價格從低到高」排序分頁介面,如下圖1。

圖1
我們發現分頁的數字部分,並不好看,原來我們缺少引用了CSS,在查詢頁面的標題下方添加如下代碼。在上述程式碼中的藍色字體。
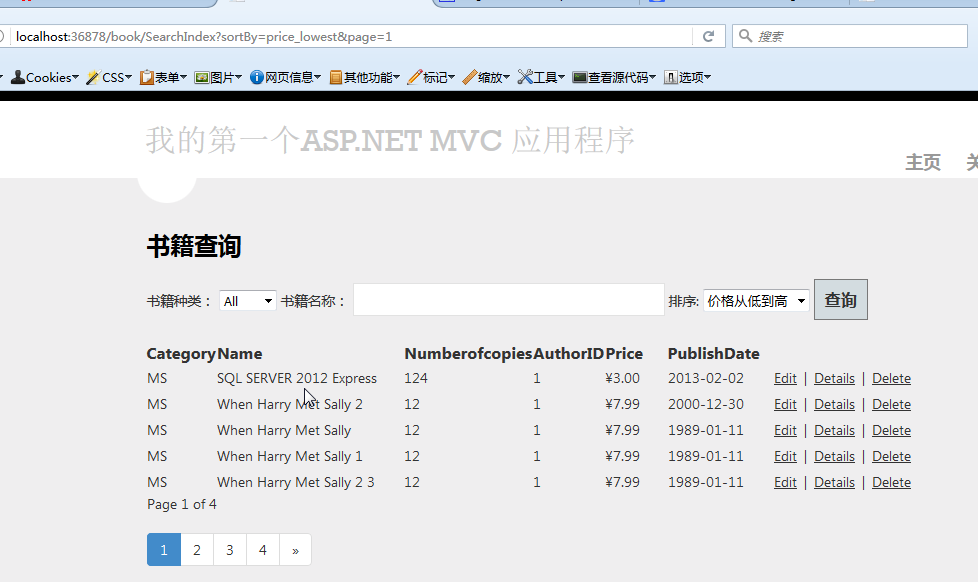
再次點選「查詢」按鈕,然後對其結果依照「價格從低到高」排序,效果如下圖2。

圖2:有搜尋條件、排序和按分類過濾的分頁效果
以上是使用ASP.NET MVC分頁的實作方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




