這篇文章主要給大家介紹了ASP.NET百度Ueditor編輯器1.4.3這個版本實作上傳圖片新增浮水印效果的相關資料,文中透過圖文及範例程式碼介紹的非常詳細,相信對大家具有一定的參考價值,需要的朋友們下面來一起看看吧。
前言
最近工作中遇到一個需求,是要實現asp.net百度ueditor圖片上傳添加浮水印的功能,透過查找相關的資料終於實現了,下面來跟大家分享下實現的效果,文末給了實例代碼,大家可以參考學習,下面來一起學習學習吧。
效果圖
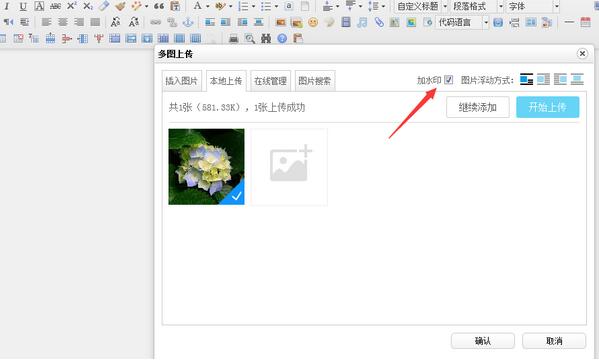
首先來看下我們想要的功能介面,如果發覺這個效果不是你想要的,後面的內容就不用看了。

準備#
從官網下載的Ueditor壓縮包,我下載的是ueditor1_4_3-utf8-net 這個版本,以下的介紹是對這個版本而言的。
修改介面
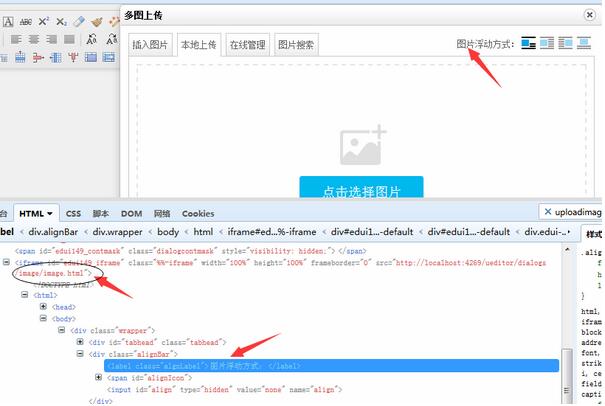
#先找到我們要新增"加浮水印[checkbox]"的地方

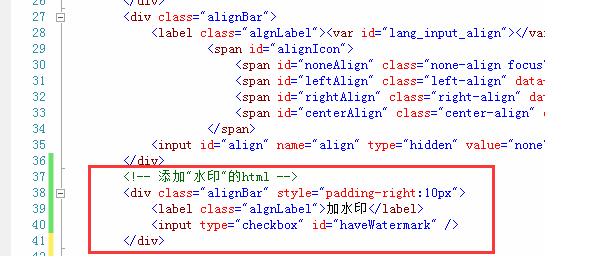
因此可以知道,我們應該到image.html 這個檔案去修改我們的html程式碼,在image.html檔案的第36行開始加入幾行html程式碼,如下圖:

刷新介面,點擊多圖上傳>本地上傳,介面就變成這樣了:

尋找可行的方法
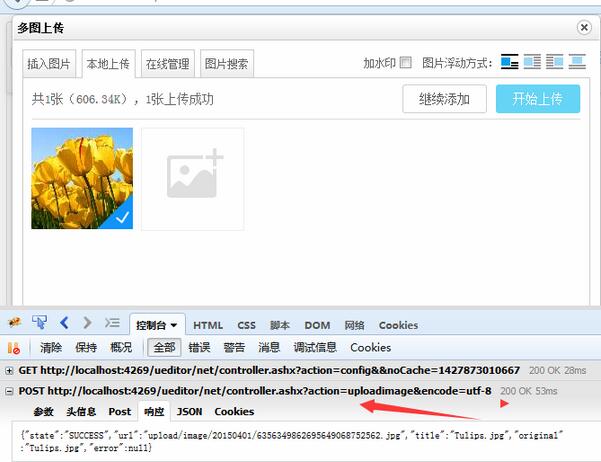
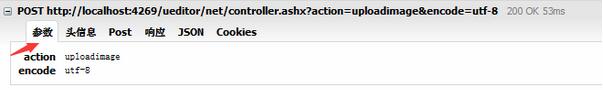
#開啟FireBug,選取控制台,我們上傳一張圖片,看一下要求訊息:


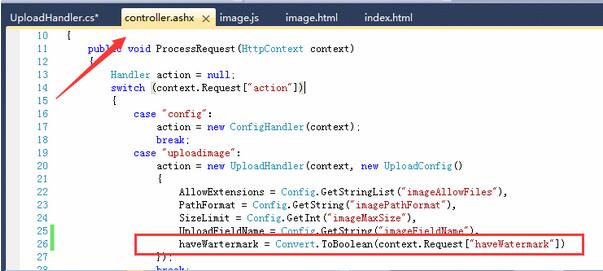
這裡可以看到,圖片的上傳是由controller.ashx 來處理的,而且有請求的參數:action 和encode 。那我們再來看看controller.ashx 具體是怎麼處理的:

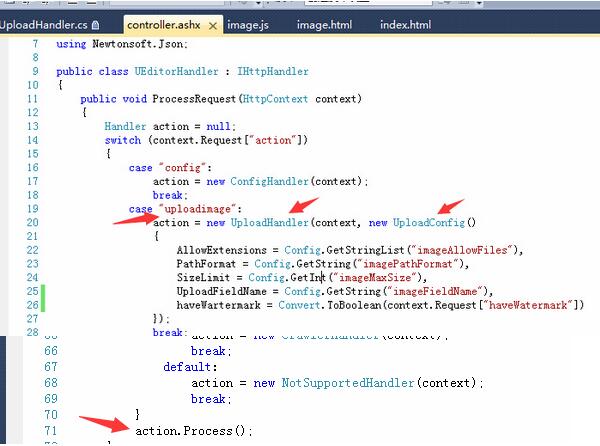
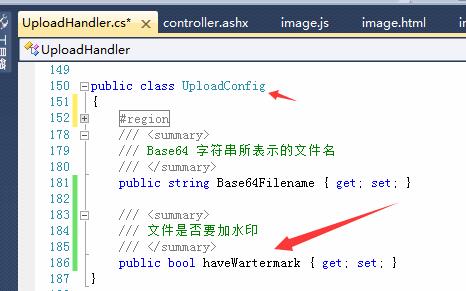
前台傳過來的參數action 參數值為uploadimage ,類別action 由衍生類別UploadHandler進行實例化,UploadHandler 再透過建構子注入UploadConfig類別的實例,最後由action.Process()呼叫:

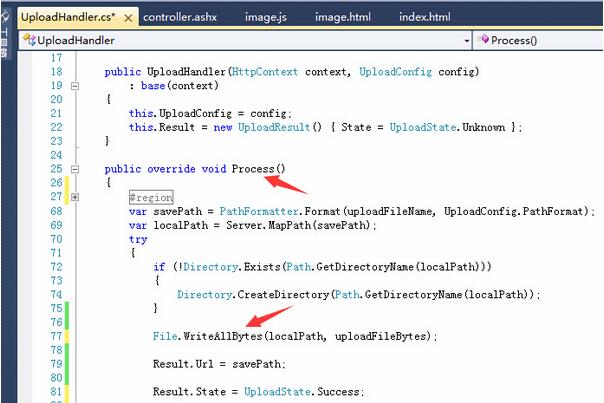
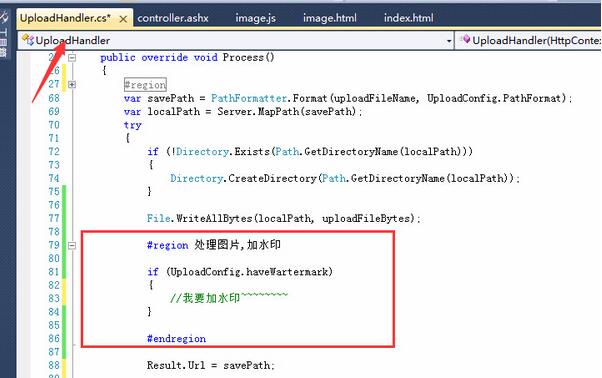
其中File.WriteAllBytes 即為保存圖片的方法。
上面就是圖片上傳中"本地上傳"的主要處理程式碼。現在思考一下,我們要為圖片加浮水印,該怎麼去做呢?
有人很快就反應過來了:我們可以從前台請求controller.ashx 時將帶有是否要加水印的"字符串"一併傳遞到後台,後台透過判斷就可以做出相對應的處理了!
實作
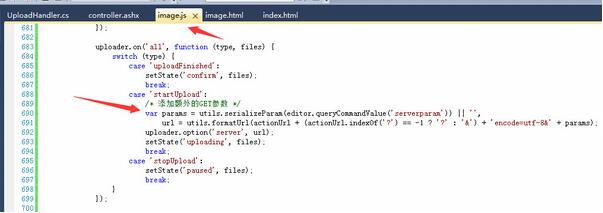
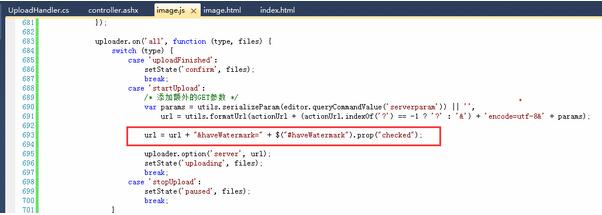
#1. 先找到要求controller.ashx 時,參數是從哪裡加入上去的,js基礎比較好的同學應該不難找到:

#我們給他加參數:「是否加浮水印」

#2. 後台取得參數並進行判斷是否要加浮水印




以上是圖文詳解ASP.NET百度Ueditor編輯器實作上傳圖片新增浮水印效果實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




