HTML5中classList屬性
[導讀] 前面為大家介紹了一些關於HTML5新加入的選擇器,分別是querySelector(),querySelectorAll()和getElementsByClassName()。這三個都有自己獨特的功能,大家有需要的話可以看HTML5實戰與剖析中的相關內容。今天為大
前面為大家介紹了一些關於HTML5新加入的選擇器,分別是querySelector(),querySelectorAll()和getElementsByClassName()。這三個都有自己獨特的功能,大家有需要的話可以看HTML5實戰與剖析中的相關內容。今天為大家介紹classList屬性。
classList屬性究竟是做什麼的,我們先撇下classList不管。我們考慮這麼一個問題,那就是我們如何將擁有多個類別名稱的元素中的其中一個類別名稱刪除呢?夢龍較勁腦汁兒終於想到一個實現的方法。將擁有類別名稱li、meng和long,三個類別名稱中的類別名稱meng刪除。程式碼如下
HTML程式碼
- #
<p class="li meng long">梦龙小站</p>
登入後複製登入後複製登入後複製登入後複製
JavaScript程式碼
//获取要删除类名meng的p
var p = document.getElementsByTagName("p")[0];
//获取类名字符串并拆分成数组
var allClassName = p.className.split(" ");
//找到要删除的类名
var i, len,
pos = -1;
for(i=0, len = allClassName.length; i < len; i++){
if(allClassName[i] == "meng"){
pos = i;
break;
}
}
//删除类名
allClassName.splice(pos, 1);
alert(allClassName) //li,long
//将其余的类名拼成字符串并重新添加到元素的类名中
p.className = allClassName.join(" ");
JavaScript程式碼
<p class="li meng long">梦龙小站</p>
預覽效果
為了從的元素類別名稱中刪除」meng”,上面這些程式碼都是必須的。透過類似的演算法替換類別名稱並確認元素中是否包含該類別名稱。若是新增類別名稱可以透過拼接字串完成,但是必須透過偵測確定不會多次新增相同的類別名,很多JavaScript函式庫都是實作了這個方法,簡化操作。而刪除類別名稱則是先要取得已經有的類別名,找到要刪除類別名稱的位置,然後進行刪除。
透過上面的方法可以看出,要實作一個簡單的刪除功能要寫好幾行程式碼,若不想寫好幾行程式碼就得引入一個函式庫中的方法才可以。有了HTML5就不用那麼麻煩了,我們可以用HTML5中的classList屬性來完成這些步驟。這個classList屬性是新集合類型DOMTokenList的實例。與其他DOM集合類似。 DOMTokenList有一個表示自己包含多少元素的length屬性,而要取得每個元素可以使用item()方法也可以使用方括號語法。此外,以下是給這個新類型定義的方法。
1、remove(value)
remove(value)方法表示從清單中刪除給定的字串。小範例如下:
HTML程式碼
//获取要删除类名meng的p
var p = document.getElementsByTagName("p")[0];
alert(p.classList) //li meng long
p.classList.remove("meng")
alert("p.className: " + p.className) //p.className: li longJavaScript程式碼
<p class="li meng long">梦龙小站</p>
預覽效果 #of
#of
2、contains(value)
contains(value)方法表示清單中是否存在給定的值,如果存在就返回”true”,否則返回”false”小例子如下:
- HTML代碼
//获取要删除类名meng的p
var p = document.getElementsByTagName("p")[0];
alert(p.classList.contains("meng")) //true
alert(p.classList.contains("menglong")) //false <p class="li meng long">梦龙小站</p>
add(value)方法表示清單中的字串加入清單。如果已經存在就不添加了。小例子如下:
HTML代碼
//添加类名 menglong
//获取要删除类名meng的p
var p = document.getElementsByTagName("p")[0];
p.classList.add("menglong");
alert("p.className: " + p.className) //p.className: li meng long menglongJavaScript代碼
<p class="li meng long">梦龙小站</p>梦龙小站
預覽效果
4、toggle(value)
toggle(value)方法,如果清單中已經存在給定的值,刪除它;如果清單中沒有給定的值,請添加它。小例子如下:
HTML代碼
//切换类名 meng
//获取要删除类名li的p
var p = document.getElementsByTagName("p");
var i, len;
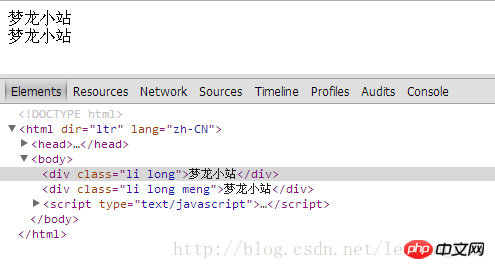
for(i=0, len = p.length; i< len; i++){
p[i].classList.toggle("meng");
}
alert("p[0].className: " + p[0].className) //p[0].className: li long
alert("p[1].className: " + p[1].className) //p[1].className: li meng longJavaScript代碼
rrreee
預覽效果
### 有關classList的小例子們已經為大家呈現了,透過小例子就能把這些小方法展現和解釋清楚了。有了classList,除非你需要全部刪除所有類別名,或是完全重寫元素的class屬性,否則用不到className屬性了,而且還附加很多實用的方法。支援classList屬性的瀏覽器有Firefox 3.6+ 和Chrome。 ###### HTML5實戰與剖析之classList屬性就為大家介紹到這裡了,點滴的累積就是明天的成功,一天學點HTML5,有一天一定能成功學會的。感謝大家支持夢龍小站,更多有關HTML5的更新敬請關注夢龍小站關於HTML5實戰與剖析的更新。 ###
以上是HTML5中classList屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。
 DeepSeek使用常見問題匯總
Feb 19, 2025 pm 03:45 PM
DeepSeek使用常見問題匯總
Feb 19, 2025 pm 03:45 PM
DeepSeekAI工具使用指南及常見問題解答DeepSeek是一款功能強大的AI智能工具,本文將解答一些常見的使用問題,助您快速上手。常見問題解答:不同訪問方式的區別:網頁版、App版和API調用在功能上沒有區別,App只是網頁版的封裝。本地部署使用的是蒸餾模型,能力略遜於完整版DeepSeek-R1,但32位模型理論上擁有90%的完整版能力。酒館(SillyTavern)是什麼? SillyTavern是一個前端界面,需要通過API或Ollama調用AI模型。破限是什麼






