前言: 這篇部落格對上篇部落格django進階作下補充。

#前端介面較簡單(醜),有兩個功能:
從資料庫中取出書名eg: 新書A
#在form表單輸入書名,選擇出版社,選擇作者(多重選擇),輸入完畢後一點選建立新書submit,就在資料庫建立資料
#
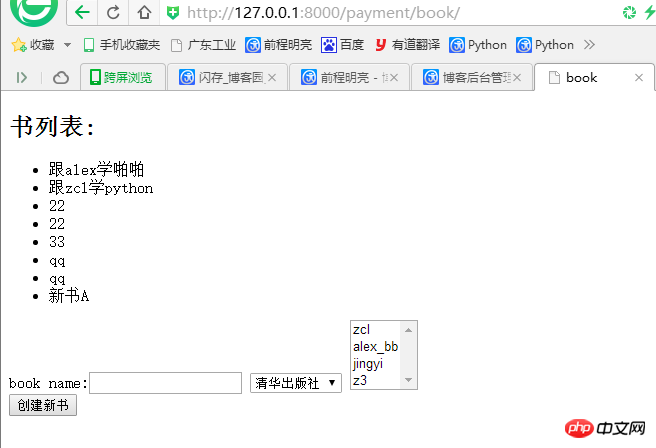
我們先來實作第一個功能,根據資料庫資料在頁面列印出書名。
1. 新增url路由
url(r'^book/', views.book),
2. 在views.py定義book方法
django預設使用GET方式,即取得數據;如果想建立/修改數據,例如待會要實現的第二個功能,就需要用POST方式。
def book(request):
books = models.Book.objects.all() #找到所有的书
publisher_list = models.Publisher.objects.all()
author_list = models.Author.objects.all()
print("---->:", request)
return render(request, "app01/book.html", {"books":books,
"publishers":publisher_list,
"authors":author_list})3. 在templates/app01下建立book.html:
books為資料庫中所有書的物件集合,在html用個循環便可在前端頁面顯示書名。
<h2>书列表:</h2>
<ul>
{% for book in books %}
<li>{{ book.name }}</li>
{% endfor %}
</ul>先來看前端的html:
<form method="post" action="/payment/book/"> {% csrf_token %}
book name:<input type="text" name="name"/>
<select name="publisher_id">
{% for publisher in publishers %}
<option value="{{ publisher.id }}">{{ publisher.name }}</option>
{% endfor %}
</select>
<select name="author_ids" multiple="multiple">
{% for author in authors %}
<option value="{{ author.id }}">{{ author.first_name }}</option>
{% endfor %}
</select>
<div>
<input type="submit" value="创建新书"/>
</div>
</form>#注意:
因為是建立數據,所以提交方式要用post, action="/payment/book/"是一條url, 表示將數據提交到book方法,數據封裝在request參數。
你在選擇出版社時,要將出版社名傳到後台?? 其實完全不用,你只要將選中id傳到後台就可以了。因此我在option標籤加上value屬性,用來獲致出版社的id, 當你一點擊submit提交資料時,value中的id會提交給select標籤的name屬性,name屬性再將資料提交到後台。
你會發現html程式碼第一行有{% csrf_token %},這個是什麼意思我現在還不知道~_~,我將這句程式碼去掉會提交不了資料!!
#再來看後台book方法
def book(request):
if request.method == "POST": #若是创建书的数据
print(request.POST)
book_name = request.POST.get("name")
publisher_id = request.POST.get("publisher_id")
# 即使在前端页面选择多个作者只会返回一个值,只能取到最后一个作者的id
#author_ids = request.POST.get("author_ids")
author_ids = request.POST.getlist("author_ids") #getlist 可取出所有作者的id
#生成一个书的对象
new_book = models.Book(
name = book_name,
publisher_id = publisher_id,
publish_date = "2017-3-18"
)
new_book.save() #同步到数据库
#new_book.authors.add(1,2) 添加作者
new_book.authors.add(*author_ids) #author_ids为列表,需在前面加上*转化为id
print("------->>:", book_name,publisher_id,author_ids)
books = models.Book.objects.all()
publisher_list = models.Publisher.objects.all()
author_list = models.Author.objects.all()
print("---->:", request)
return render(request, "app01/book.html", {"books":books,
"publishers":publisher_list,
"authors":author_list})當我在前端介面輸入書名: 新書A, 選中第二個出版社,選中第2和第3個作者,為了方便看,我在後台打印出來了:
<QueryDict: {'name': ['新书A'], 'csrfmiddlewaretoken': ['V9OdHSJ10OFSq3r
vI41tggns1W2VxwV'], 'publisher_id': ['2'], 'author_ids': ['2', '3']}>
------->>: 新书A 2 ['2', '3']
---->: <WSGIRequest: POST '/payment/book/'>
[18/Mar/2017 14:06:23] "POST /payment/book/ HTTP/1.1" 200 1335根據列印結果知道author_ids是一個列表,當我為書添加作者時,用下面的程式碼:
new_book.authors.add(*author_ids)
為什麼要在列表前加上*?不加上*是會曝錯的! 加上*是為了將列表形式["2","3"]轉化為作者id形式2,3。

以上是django進階學習記錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!




