.net(C#) WinForm開發,因為是視覺化設計,所以可以透過手動,直接將某個需要的元件加入到設計介面中,.net會自動將初始化這個元件,包括屬性設定等,加入到InitilizeComponent()中,而這個元件會加入對應的父元件中。所有的這些都是.net自動完成的。
但是,在某些場景下,我們需要手寫程式碼改變元件所屬的父容器。例如某些元件原來屬於父容器A,但我們要將這些元件調整到父容器B中,此時一個有趣的問題出現。
以下3個元件原來位於this:
this.Controls.Add(this.operRateUC);
this.Controls.Add(this.personProductUg);
this.Controls.Add(this.procedingPanel);想調整這3個元件到adjustPanel元件。如下面的程式碼所示:
private void moveToAdjustPanel()
{ //AdjustablePanel是一个Control类
AdjustablePanel adjustPanel = new AdjustablePanel();
foreach (Control ultraControl in this.Controls)
{ if (ultraControl.GetType() == typeof(UltraGrid) ||
ultraControl.GetType() == typeof(UltraChart) ||
ultraControl.GetType() == typeof(Panel))
{
adjustPanel.Controls.Add(ultraControl);
}
}
} 這種批次移動元件到另一個父元件的方式是失敗的。
adjustPanel每次新加入了一個元件後,this.Controls的元件就會改變,並且未拋出foreach迭代器被修改的例外。 這不知道是不是微軟的一個bug。
在bbs.csdn.net上發文求助,回复,大都認為foreach遍歷會報錯,但是的確編譯器未拋出任何異常。我重新再編譯器重新做了一個簡單的測試,結果,發現foreach遍歷的確不報錯,但是得不到想要的結果。

奇怪點:
foreach迭代器被修改,為什麼不報錯? ? ?
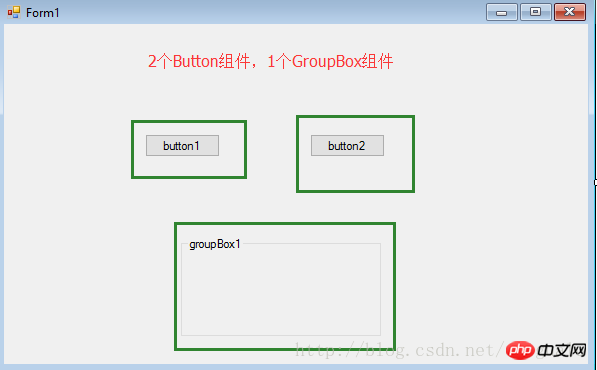
為什麼只有button2移動到groupBox1了? ? ?
public Form1()
{
InitializeComponent();
moveButtonsToGroupBox(); //controlNames的结果为{groupBox1,button1}
var controlNames = showAllChildControls(this);
//controlNamesInGroup的结果为{button2}
var controlNamesInGroup = showAllChildControls(this.groupBox1);
} /// <summary>
/// 移动位于Form上的按钮到GroupBox中
/// </summary>
private void moveButtonsToGroupBox()
{ foreach(Control c in this.Controls)
{ if (c.GetType() == typeof(Button))
this.groupBox1.Controls.Add(c);
}
} /// <summary>
/// 展示c控件的所有子组件的Name
/// </summary>
/// <param name="c"></param>
/// <returns></returns>
private List<string> showAllChildControls(Control c)
{ if (c == null) return null;
List<string> controlNames = new List<string>();
foreach(Control chl in c.Controls)
{
controlNames.Add(chl.Name);
} return controlNames;
}以上是.NET框架-詳解Winform技術中元件被容器引用陷阱的詳細內容。更多資訊請關注PHP中文網其他相關文章!




