JavaScript資料結構之鍊錶的實作方法介紹(圖文)
鍊錶是一種常見的資料結構。它是動態地進行儲存分配的一種結構。本文主要介紹JavaScript資料結構中鍊錶的實現,具有很好的參考價值。下面跟著小編一起來看下吧
前面樓主分別討論了資料結構棧與佇列的實現,當時所用的資料結構都是用的陣列來進行實現,但是陣列有的時候並不是最佳的資料結構,例如在陣列中新增刪除元素的時候需要將其他元素進行移動,而在javascript中使用spit()方法不需要存取其他元素。如果你在使用陣列的時候發現很慢,就可以考慮使用鍊錶。
鍊錶的概念
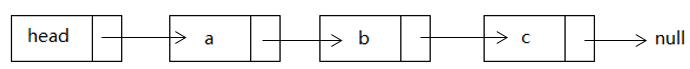
鍊錶是常見的資料結構。它是動態地進行儲存分配的一種結構。鍊錶有一個「頭指標」變量,以head表示,它存放一個位址,指向一個元素。每個結點都使用一個物件的引用指標它的後繼,指向另一個結點的引用叫做鏈。

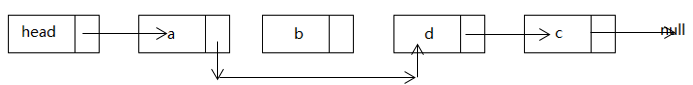
陣列元素依賴下標(位置)來進行引用,而鍊錶元素則是靠相互之間的關係來進行引用。因此鍊錶的插入效率很高,下圖示範了鍊錶結點d的插入過程:

刪除過程:

基於物件的鍊錶
我們定義2個類,Node類別與LinkedList類,Node為結點數據,LinkedList保存操作鍊錶的方法。
首先看Node類別:
function Node(element){
this.element = element;
this.next = null;
}element用來保存結點上的數據,next用來保存指向一下結點的連結。
LinkedList類別:
function LinkedList(){
this.head = new Node('head');
this.find = find;
this.insert = insert;
this.remove = remove;
this.show = show;
}find()方法,從頭結點開始,沿著鍊錶結點一直查找,直到找到與item內容相等的element則傳回該結點,沒找到則返回空。
function find(item){
var currentNode = this.head;//从头结点开始
while(currentNode.element!=item){
currentNode = currentNode.next;
}
return currentNode;//找到返回结点数据,没找到返回null
}Insert方法。透過前面元素插入的示範可以看出,實現插入簡單四步驟:
1、建立結點
#2、找到目標結點
3、修改目標結點的next指向連結
4、將目標結點的next值賦值給要插入的結點的next
function insert(newElement,item){
var newNode = new Node(newElement);
var currentNode = this.find(item);
newNode.next = currentNode.next;
currentNode.next = newNode;
}Remove()方法。刪除某一節點需要先找到被刪除結點的前結點,為此我們定義方法frontNode():
function frontNode(item){
var currentNode = this.head;
while(currentNode.next.element!=item&¤tNode.next!=null){
currentNode = currentNode.next;
}
return currentNode;
}簡答三步驟:
1、建立結點
2、找到目標結點的前結點
3、修改前結點的next指向被刪除結點的n後一個結點
function remove(item){
var frontNode = this.frontNode(item);
//console.log(frontNode.element);
frontNode.next = frontNode.next.next;
}Show()方法:
function show(){
var currentNode = this.head,result;
while(currentNode.next!=null){
result += currentNode.next.element;//为了不显示head结点
currentNode = currentNode.next;
}
}測試程式:
var list = new LinkedList();
list.insert("a","head");
list.insert("b","a");
list.insert("c","b");
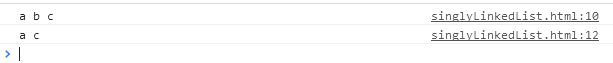
console.log(list.show());
list.remove("b");
console.log(list.show());輸出:

雙向鍊錶
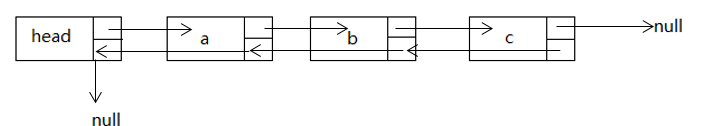
##從鍊錶的頭節點遍歷到尾節點很簡單,但有的時候,我們需要從後向前遍。此時我們可以透過為 Node 物件增加一個屬性,該屬性儲存指向前驅節點的連結。樓主用下圖來雙向鍊錶的工作原理。

function Node(element){
this.element = element;
this.next = null;
this.front = null;
}function insert(newElement,item){
var newNode = new Node(newElement);
var currentNode = this.find(item);
newNode.next = currentNode.next;
newNode.front = currentNode;//增加front指向前驱结点
currentNode.next = newNode;
}
function remove(item){
var currentNode = this.find(item);//找到需要删除的节点
if (currentNode.next != null) {
currentNode.front.next = currentNode.next;//让前驱节点指向需要删除的节点的下一个节点
currentNode.next.front = currentNode.front;//让后继节点指向需要删除的节点的上一个节点
currentNode.next = null;//并设置前驱与后继的指向为空
currentNode.front = null;
}
}function findLast() {//查找链表的最后一个节点
var currentNode = this.head;
while (currentNode.next != null) {
currentNode = currentNode.next;
}
return currentNode;
}function showReverse() {
var currentNode = this.head, result = "";
currentNode = this.findLast();
while(currentNode.front!=null){
result += currentNode.element + " ";
currentNode = currentNode.front;
}
return result;
}var list = new LinkedList();
list.insert("a","head");
list.insert("b","a");
list.insert("c","b");
console.log(list);
list.remove("b");
console.log(list.show());
console.log(list.showReverse());
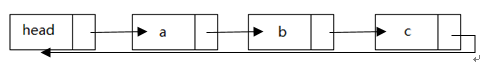
循環鍊錶是另一種形式的鍊式存貯結構。它的特徵是表中最後一個結點的指標域指向頭結點,整個鍊錶形成一個環。循環鍊錶和單向鍊錶相似,節點類型都是一樣的。唯一的差異是,在建立循環鍊錶時,讓其頭節點的next 屬性指向它本身,即:
這種行為會傳導至鍊錶中的每個節點,使得每個節點的next 屬性都指向鍊錶的頭節點。樓主用下圖表示循環鍊錶:
 修改
修改
: 这时需要注意链表的输出方法show()与find()方法,原来的方式在循环链表里会陷入死循环,while循环的循环条件需要修改为当循环到头节点时退出循环。 测试程序: 测试结果: 以上是JavaScript資料結構之鍊錶的實作方法介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!function LinkedList(){
this.head = new Node('head');//初始化
this.head.next = this.head;//直接将头节点的next指向头节点形成循环链表
this.find = find;
this.frontNode = frontNode;
this.insert = insert;
this.remove = remove;
this.show = show;
}function find(item){
var currentNode = this.head;//从头结点开始
while(currentNode.element!=item&¤tNode.next.element!='head'){
currentNode = currentNode.next;
}
return currentNode;//找到返回结点数据,没找到返回null
}
function show(){
var currentNode = this.head,result = "";
while (currentNode.next != null && currentNode.next.element != "head") {
result += currentNode.next.element + " ";
currentNode = currentNode.next;
}
return result;
}var list = new LinkedList();
list.insert("a","head");
list.insert("b","a");
list.insert("c","b");
console.log(list.show());
list.remove("b");
console.log(list.show());

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Java函數比較進行複雜資料結構比較
Apr 19, 2024 pm 10:24 PM
使用Java函數比較進行複雜資料結構比較
Apr 19, 2024 pm 10:24 PM
Java中比較複雜資料結構時,使用Comparator提供靈活的比較機制。具體步驟包括:定義比較器類,重寫compare方法定義比較邏輯。建立比較器實例。使用Collections.sort方法,傳入集合和比較器實例。
 Java資料結構與演算法:深入詳解
May 08, 2024 pm 10:12 PM
Java資料結構與演算法:深入詳解
May 08, 2024 pm 10:12 PM
資料結構與演算法是Java開發的基礎,本文深入探討Java中的關鍵資料結構(如陣列、鍊錶、樹等)和演算法(如排序、搜尋、圖演算法等)。這些結構透過實戰案例進行說明,包括使用陣列儲存分數、使用鍊錶管理購物清單、使用堆疊實現遞歸、使用佇列同步執行緒以及使用樹和雜湊表進行快速搜尋和身份驗證等。理解這些概念可以編寫高效且可維護的Java程式碼。
 深入了解Go語言中的引用類型
Feb 21, 2024 pm 11:36 PM
深入了解Go語言中的引用類型
Feb 21, 2024 pm 11:36 PM
引用類型在Go語言中是一種特殊的資料類型,它們的值並非直接儲存資料本身,而是儲存資料的位址。在Go語言中,引用型別包括slices、maps、channels和指標。深入了解引用類型對於理解Go語言的記憶體管理和資料傳遞方式至關重要。本文將結合具體的程式碼範例,介紹Go語言中引用類型的特點和使用方法。 1.切片(Slices)切片是Go語言中最常用的引用類型之一
 PHP資料結構:AVL樹的平衡之道,維持高效有序的資料結構
Jun 03, 2024 am 09:58 AM
PHP資料結構:AVL樹的平衡之道,維持高效有序的資料結構
Jun 03, 2024 am 09:58 AM
AVL樹是一種平衡二元搜尋樹,確保快速且有效率的資料操作。為了實現平衡,它執行左旋和右旋操作,調整違反平衡的子樹。 AVL樹利用高度平衡,確保樹的高度相對於節點數始終較小,從而實現對數時間複雜度(O(logn))的查找操作,即使在大型資料集上也能保持資料結構的效率。
 Java集合框架全解析:解剖資料結構,揭秘高效率儲存之道
Feb 23, 2024 am 10:49 AM
Java集合框架全解析:解剖資料結構,揭秘高效率儲存之道
Feb 23, 2024 am 10:49 AM
Java集合框架概述Java集合框架是Java程式語言的重要組成部分,它提供了一系列可以儲存和管理資料的容器類別庫。這些容器類別庫具有不同的資料結構,可以滿足不同場景下的資料儲存和處理需求。集合框架的優點在於它提供了統一的接口,使得開發人員可以使用相同的方式來操作不同的容器類別庫,從而降低了開發難度。 Java集合框架的資料結構Java集合框架中包含多種資料結構,每種資料結構都有其獨特的特性和適用場景。以下是幾種常見的Java集合框架資料結構:1.List:List是一個有序的集合,它允許元素重複。 Li
 基於哈希表的資料結構優化PHP數組交集和並集的計算
May 02, 2024 pm 12:06 PM
基於哈希表的資料結構優化PHP數組交集和並集的計算
May 02, 2024 pm 12:06 PM
利用雜湊表可最佳化PHP數組交集和並集計算,將時間複雜度從O(n*m)降低到O(n+m),具體步驟如下:使用雜湊表將第一個數組的元素映射到布林值,以快速找出第二個陣列中元素是否存在,提高交集計算效率。使用雜湊表將第一個陣列的元素標記為存在,然後逐一新增第二個陣列的元素,忽略已存在的元素,提高並集計算效率。
 PHP SPL 資料結構:為你的專案注入速度與彈性
Feb 19, 2024 pm 11:00 PM
PHP SPL 資料結構:為你的專案注入速度與彈性
Feb 19, 2024 pm 11:00 PM
PHPSPL資料結構庫概述PHPSPL(標準php庫)資料結構庫包含一組類別和接口,用於儲存和操作各種資料結構。這些資料結構包括數組、鍊錶、堆疊、佇列和集合,每個資料結構都提供了一組特定的方法和屬性,用於操縱資料。數組在PHP中,數組是儲存一系列元素的有序集合。 SPL數組類別提供了對原生的PHP數組進行加強的功能,包括排序、過濾和映射。以下是使用SPL陣列類別的範例:useSplArrayObject;$array=newArrayObject(["foo","bar","baz"]);$array
 深入學習Go語言資料結構的奧秘
Mar 29, 2024 pm 12:42 PM
深入學習Go語言資料結構的奧秘
Mar 29, 2024 pm 12:42 PM
深入學習Go語言資料結構的奧秘,需要具體程式碼範例Go語言作為一門簡潔、高效的程式語言,在處理資料結構方面也展現了其獨特的魅力。數據結構是電腦科學中的基礎概念,它旨在組織和管理數據,使得數據能夠更有效地被存取和操作。透過深入學習Go語言資料結構的奧秘,我們可以更好地理解資料的儲存方式和操作方法,從而提高程式效率和程式碼品質。一、數組數組是最簡單的資料結構之一






