詳解javascript九宮格圖片隨機打亂位置的實現方法
這篇文章主要為大家詳細介紹了javascript九宮格圖片隨機打亂位置的實現方法,具有一定的參考價值,感興趣的小伙伴們可以參考一下
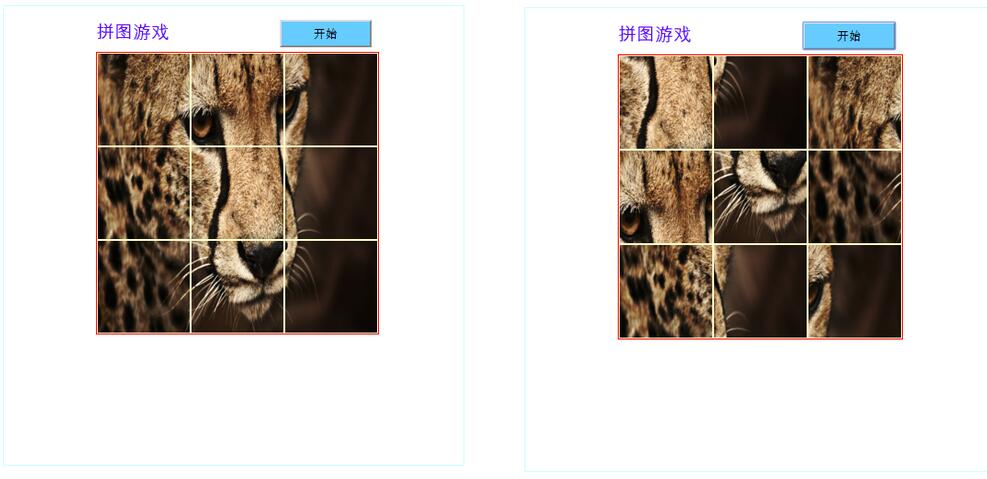
今天就做個九宮格的簡易拼圖,最讓我頭痛的就是點擊開始打亂圖片位置。一開始在百度查看相關博客,走了很多彎路。最後看了眾多的例子,自己寫了個方法。
<script>
//打乱图片方法
function fun(){
var x = [];
var y ;
for(var i=1;i<10;i++){
var p = document.getElementById("d"+i+"");
p.removeChild(document.getElementById("img"+i+""));
}
for(var i=1;i<10;i++){
var img = document.createElement('img'); //动态创建img标签
var p1 = document.getElementById("d"+i+"");
var p = [1,2,3,4,5,6,7,8,9]; //用p[]数组保存图片的代号
var j = Math.round(Math.random()*8); //通过随机数j产生随机图片代号p[j]
for ( var u=0 ; u < x.length ; u++ ) //遍历x[]数组防止后面出现与前面一样的图片代号
{
if ( x[u] == p[j] )
{
y = x[u];
break;
}
}
if(p[j]==y){
i-=1;
continue;
}else{
img.setAttribute("src","images/tiger_0"+p[j]+".gif");
img.id = "img"+i+"";
}
p1.appendChild(img);
x.push(p[j]); //添加已经出现的图片号数进入x[]数组
}
dragdrop();//拖动图片方法
}
</script>點擊開始可以達到隨機打亂圖片位置的效果,如下

以上是詳解javascript九宮格圖片隨機打亂位置的實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 微博怎麼自動產生九宮格切圖_微博自動產生九宮格切圖方法
Mar 30, 2024 pm 05:51 PM
微博怎麼自動產生九宮格切圖_微博自動產生九宮格切圖方法
Mar 30, 2024 pm 05:51 PM
1.先打開微博,選擇右上角的【寫微博】。 2、然後長按如圖的圖片符號,要記住是長按。 3.接著自動進入相冊,選擇自己想要切割的圖片。 4.隨後點擊移動和縮放還能更改切割的大小,點擊發布即可。






