text文字元件說明:
text 文字就是微信小程式中顯示出來的文字。
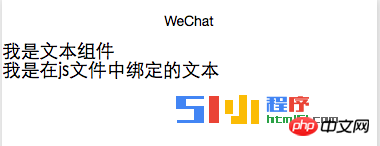
text文字元件的範例程式碼運作效果如下:

#以下是WXML程式碼:
<view >
<text>我是文本组件</text>
</view>
<text>{{text}}</text>
下面是JS程式碼:
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})##text文字的主要屬性:
| 屬性 | 描述 |
| 字體大小 | |
| 字體顏色 | |
| font-style | 字型樣式|
| margin-top | 字體上邊距|
| #margin-bottom | 字體下邊距
以上是微信小程式元件text文字 解讀與分析介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




