使用CSS3實作百葉窗焦點圖動畫實例代碼
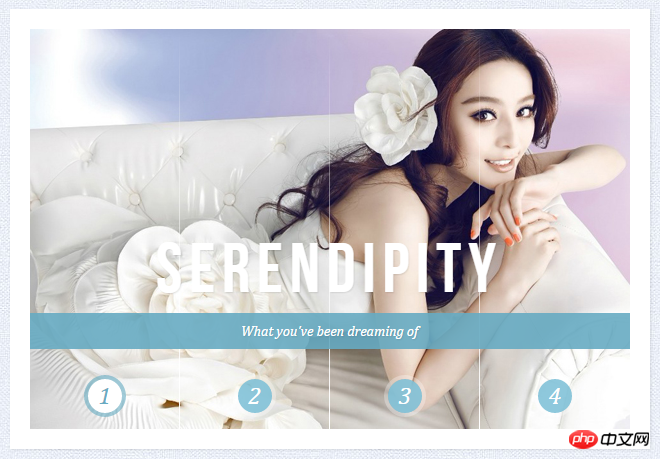
這是一款基於CSS3的百葉窗焦點圖動畫,一共有4種不同的百葉窗動畫風格,每一個都看似非常簡單,但是卻又相當實用。更值得注意的是插件提供了4種不同的百葉窗特效,有水平百葉窗、垂直百葉窗和淡入淡出百葉窗等。並且,該CSS3百葉窗圖片切換插件切換時非常平滑,效果很不錯。

線上示範原始碼下載
我們列出了其中一種百葉窗風格的原始程式碼,其他的大家可以下載原始檔進行檢視。
HTML程式碼
<section class="cr-container"> <input id="select-img-1" name="radio-set-1" type="radio" class="cr-selector-img-1" checked/> <label for="select-img-1" class="cr-label-img-1">1</label> <input id="select-img-2" name="radio-set-1" type="radio" class="cr-selector-img-2" /> <label for="select-img-2" class="cr-label-img-2">2</label> <input id="select-img-3" name="radio-set-1" type="radio" class="cr-selector-img-3" /> <label for="select-img-3" class="cr-label-img-3">3</label> <input id="select-img-4" name="radio-set-1" type="radio" class="cr-selector-img-4" /> <label for="select-img-4" class="cr-label-img-4">4</label> <p class="clr"></p> <p class="cr-bgimg"> <p> <span>Slice 1 - Image 1</span> <span>Slice 1 - Image 2</span> <span>Slice 1 - Image 3</span> <span>Slice 1 - Image 4</span> </p> <p> <span>Slice 2 - Image 1</span> <span>Slice 2 - Image 2</span> <span>Slice 2 - Image 3</span> <span>Slice 2 - Image 4</span> </p> <p> <span>Slice 3 - Image 1</span> <span>Slice 3 - Image 2</span> <span>Slice 3 - Image 3</span> <span>Slice 3 - Image 4</span> </p> <p> <span>Slice 4 - Image 1</span> <span>Slice 4 - Image 2</span> <span>Slice 4 - Image 3</span> <span>Slice 4 - Image 4</span> </p> </p> <p class="cr-titles"> <h3 id="span-Serendipity-span-span-What-nbsp-you-ve-nbsp-been-nbsp-dreaming-nbsp-of-span"><span>Serendipity</span><span>What you've been dreaming of</span></h3> <h3 id="span-Adventure-span-span-Where-nbsp-the-nbsp-fun-nbsp-begins-span"><span>Adventure</span><span>Where the fun begins</span></h3> <h3 id="span-Nature-span-span-Unforgettable-nbsp-eperiences-span"><span>Nature</span><span>Unforgettable eperiences</span></h3> <h3 id="span-Serenity-span-span-When-nbsp-silence-nbsp-touches-nbsp-nature-span"><span>Serenity</span><span>When silence touches nature</span></h3> </p> </section>
CSS程式碼:
.cr-container{
width: 600px;
height: 400px;
position: relative;
margin: 0 auto;
border: 20px solid #fff;
box-shadow: 1px 1px 3px rgba(0,0,0,0.1);
}
.cr-container label{
font-style: italic;
width: 150px;
height: 30px;
cursor: pointer;
color: #fff;
line-height: 32px;
font-size: 24px;
float:left;
position: relative;
margin-top:350px;
z-index: 1000;
}
.cr-container label:before{
content:'';
width: 34px;
height: 34px;
background: rgba(130,195,217,0.9);
position: absolute;
left: 50%;
margin-left: -17px;
border-radius: 50%;
box-shadow: 0px 0px 0px 4px rgba(255,255,255,0.3);
z-index:-1;
}
.cr-container label:after{
width: 1px;
height: 400px;
content: '';
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(100%,rgba(255,255,255,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff', endColorstr='#ffffff',GradientType=0 );
position: absolute;
bottom: -20px;
right: 0px;
}
.cr-container label.cr-label-img-4:after{
width: 0px;
}
.cr-container input.cr-selector-img-1:checked ~ label.cr-label-img-1,
.cr-container input.cr-selector-img-2:checked ~ label.cr-label-img-2,
.cr-container input.cr-selector-img-3:checked ~ label.cr-label-img-3,
.cr-container input.cr-selector-img-4:checked ~ label.cr-label-img-4{
color: #68abc2;
}
.cr-container input.cr-selector-img-1:checked ~ label.cr-label-img-1:before,
.cr-container input.cr-selector-img-2:checked ~ label.cr-label-img-2:before,
.cr-container input.cr-selector-img-3:checked ~ label.cr-label-img-3:before,
.cr-container input.cr-selector-img-4:checked ~ label.cr-label-img-4:before{
background: #fff;
box-shadow: 0px 0px 0px 4px rgba(104,171,194,0.6);
}
.cr-container input{
display: none;
}
.cr-bgimg{
width: 600px;
height: 400px;
position: absolute;
left: 0px;
top: 0px;
z-index: 1;
}
.cr-bgimg{
background-repeat: no-repeat;
background-position: 0 0;
}
.cr-bgimg p{
width: 150px;
height: 100%;
position: relative;
float: left;
overflow: hidden;
background-repeat: no-repeat;
}
.cr-bgimg p span{
position: absolute;
width: 100%;
height: 100%;
top: 0px;
left: -150px;
z-index: 2;
text-indent: -9000px;
}
.cr-container input.cr-selector-img-1:checked ~ .cr-bgimg,
.cr-bgimg p span:nth-child(1){
background-image: url(../images/1.jpg);
}
.cr-container input.cr-selector-img-2:checked ~ .cr-bgimg,
.cr-bgimg p span:nth-child(2){
background-image: url(../images/2.jpg);
}
.cr-container input.cr-selector-img-3:checked ~ .cr-bgimg,
.cr-bgimg p span:nth-child(3){
background-image: url(../images/3.jpg);
}
.cr-container input.cr-selector-img-4:checked ~ .cr-bgimg,
.cr-bgimg p span:nth-child(4){
background-image: url(../images/4.jpg);
}
.cr-bgimg p:nth-child(1) span{
background-position: 0px 0px;
}
.cr-bgimg p:nth-child(2) span{
background-position: -150px 0px;
}
.cr-bgimg p:nth-child(3) span{
background-position: -300px 0px;
}
.cr-bgimg p:nth-child(4) span{
background-position: -450px 0px;
}
.cr-container input:checked ~ .cr-bgimg p span{
-webkit-animation: slideOut 0.6s ease-in-out;
-moz-animation: slideOut 0.6s ease-in-out;
-o-animation: slideOut 0.6s ease-in-out;
-ms-animation: slideOut 0.6s ease-in-out;
animation: slideOut 0.6s ease-in-out;
}
@-webkit-keyframes slideOut{
0%{ left: 0px; }
100%{ left: 150px; }
}
@-moz-keyframes slideOut{
0%{ left: 0px; }
100%{ left: 150px; }
}
@-o-keyframes slideOut{
0%{ left: 0px; }
100%{ left: 150px; }
}
@-ms-keyframes slideOut{
0%{ left: 0px; }
100%{ left: 150px; }
}
@keyframes slideOut{
0%{ left: 0px; }
100%{ left: 150px; }
}
.cr-container input.cr-selector-img-1:checked ~ .cr-bgimg p span:nth-child(1),
.cr-container input.cr-selector-img-2:checked ~ .cr-bgimg p span:nth-child(2),
.cr-container input.cr-selector-img-3:checked ~ .cr-bgimg p span:nth-child(3),
.cr-container input.cr-selector-img-4:checked ~ .cr-bgimg p span:nth-child(4)
{
-webkit-transition: left 0.5s ease-in-out;
-moz-transition: left 0.5s ease-in-out;
-o-transition: left 0.5s ease-in-out;
-ms-transition: left 0.5s ease-in-out;
transition: left 0.5s ease-in-out;
-webkit-animation: none;
-moz-animation: none;
-o-animation: none;
-ms-animation: none;
animation: none;
left: 0px;
z-index: 10;
}
.cr-titles h3{
position: absolute;
width: 100%;
text-align: center;
top: 50%;
z-index: 10000;
opacity: 0;
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,0.1);
-webkit-transition: opacity 0.8s ease-in-out;
-moz-transition: opacity 0.8s ease-in-out;
-o-transition: opacity 0.8s ease-in-out;
-ms-transition: opacity 0.8s ease-in-out;
transition: opacity 0.8s ease-in-out;
}
.cr-titles h3 span:nth-child(1){
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
font-size: 70px;
display: block;
letter-spacing: 7px;
}
.cr-titles h3 span:nth-child(2){
letter-spacing: 0px;
display: block;
background: rgba(104,171,194,0.9);
font-size: 14px;
padding: 10px;
font-style: italic;
font-family: Cambria, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif;
}
.cr-container input.cr-selector-img-1:checked ~ .cr-titles h3:nth-child(1),
.cr-container input.cr-selector-img-2:checked ~ .cr-titles h3:nth-child(2),
.cr-container input.cr-selector-img-3:checked ~ .cr-titles h3:nth-child(3),
.cr-container input.cr-selector-img-4:checked ~ .cr-titles h3:nth-child(4){
opacity: 1;
}
/* Media Query: Let's show the inputs on mobile sized browsers because they probably don't support the label trick: */
@media screen and (max-width: 768px) {
.cr-container input{
display: inline;
width: 24%;
margin-top: 350px;
z-index: 1000;
position: relative;
}
.cr-container label{
display: none;
}以上是使用CSS3實作百葉窗焦點圖動畫實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







