關於CSS浮動的詳細介紹
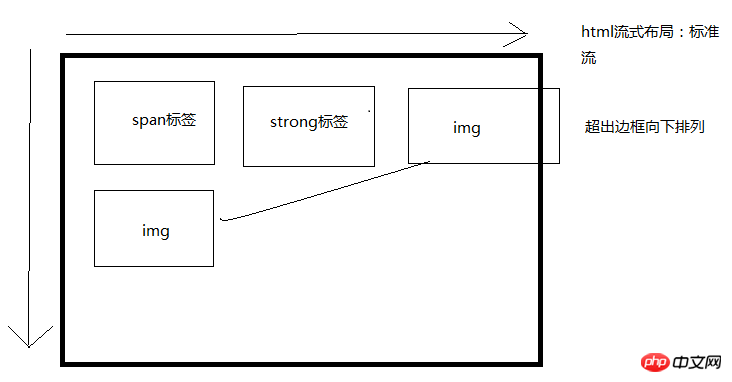
1.標準流程就是瀏覽器預設佈局的方式,也就是從上往下,從左到右的預設的排班佈局的方式。

2.佈局方式
2.1浮動的本質:解決圖片與文字並排的格式問題。
*元素浮動後,會脫離標準流,影響其佈局。
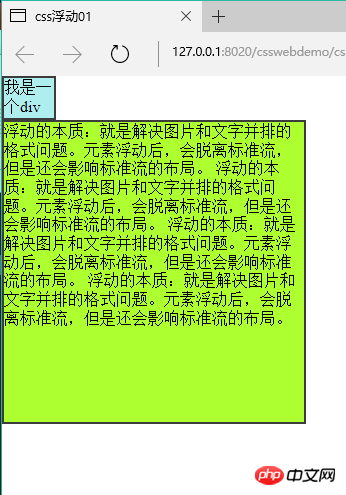
2.1.1未設定浮動前(before):

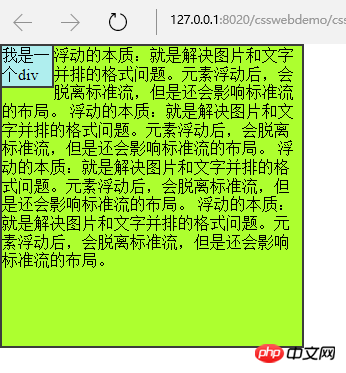
2.1.2.設定浮動後(after)

* {
padding: 0;
margin: 0;
}
.box1 {
width: 50px;
height: 40px;
background-color: #AFEEEE;
border: 2px solid #3C3C3C;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: #ADFF2F;
border: 2px solid #3C3C3C;
}*浮動的元素會不佔據標準流的空間。但是會影響標準流中的文字的排版。
3.浮動的特性
3.1.浮動脫離標準流,不佔位置,會影響標準流。浮動只有左右浮動。
3.2.浮動的元素A排列位置,跟上一個元素(區塊級)有關係。如果上一個元素有浮動,則A元素頂部會和上一個元素的頂部對齊;如果上一個元素是標準流,則A元素的頂部會和上一個元素的底部對齊。
3.3.一個父盒子裡面的子盒子,如果其中一個子級有浮動,則其他子級都需要浮動,才能一行對齊顯示。
3.4.浮動根據元素書寫的位置來顯示對應的浮動。
3.5.元素新增浮動後,如果沒有設定寬高,元素會具有行內塊元素的特性。元素的大小完全取決於定義的大小或預設內容的多少,即具有包裹性。
3.6.浮動具有破壞性:元素浮動後,破壞原來的正常流佈局,造成內容坍塌。
注意:如果一個標準流的父盒子沒有設定高,所有子盒子進行浮動,那父盒子的高度會塌陷為0;
4.解決浮動破壞性造成的高度塌陷問題
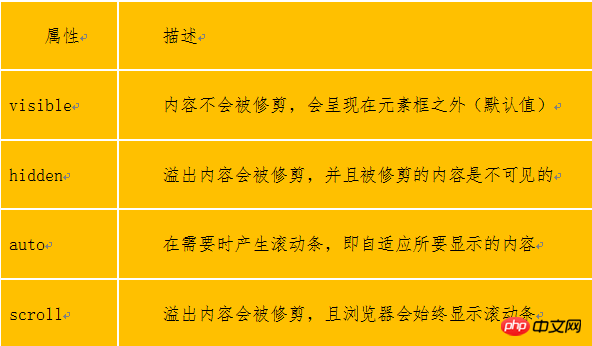
4.1.overflow方法:在父盒子上設定overflow:hidden;(使其具有包裹性)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出处理案例</title>
<style>
.box1 {
/*滚动条随着需要而产生*/
height: 60px;
width: 60px;
overflow: auto;
float: left;
background-color: #5F9EA0;
}
.box2 {
height: 60px;
width: 60px;
overflow: hidden;
float: left;
background-color: #ADFF2F;
}
.box3 {
height: 60px;
width: 60px;
overflow: visible;
float: left;
background-color: #CCCCCC;
}
.box4 {
/*始终有滚动条*/
height: 160px;
width: 160px;
overflow: scroll;
float: right;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div class="box1">overflow:auto;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box2">overflow: hidden;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box3">overflow: visible;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box4">overflow: scroll;**minking 的博客minking 的博客minking 的博客</div>
</body>
</html>##rrreee
# 5.補充:BFCOverflow可以觸發元素的BFC,可以讓元素具有獨立的排版的空間和權限,在bfc內部所有的元素都依據父元素進行排版和佈局,所有父元素具有了包裹性,這就是解決高度塌陷問題的原理。
例如: 浮動也可以觸發bfc,再有:定位、overflow、display
:table、table-cell...6.版心:網站的核心顯示區,一般居中顯示。寬度有:960px 980px 1000px 1190px 1200px;7.浮動的清除:讓當前元素左右兩邊都不存在浮動元素時才把元素放在標準流中顯示。
**********###clear###:left/right/both; ####以上是關於CSS浮動的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















