詳解CSS3頁面佈局瀏覽器相容與前端效能優化方法
css如何垂直居中一個元素的問題已經是一個老生常談的問題了。不管對新手或老手,在面試過程中是常被問到的。前兩天在看一個flex的影片教程,當中提到了有關元素的居中問題,所以今天小編就來扒一扒幾種常見的方式。缺點請大家批評指正(所有的程式碼都是自己親手敲過可用的)
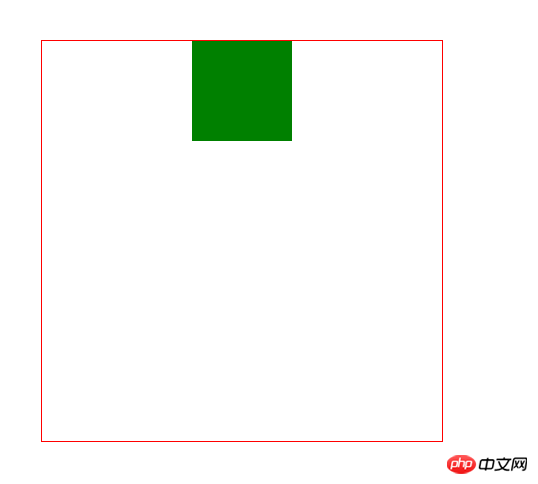
1、水平居中(margin:0 auto;)
# 關於這個,大家應該是最不陌生的,不管是在訓練班還是自己自學的話。這個應該是老師講的第一個方法了(水平方向上),但是其有一個前提,就是被包裹的元素不能有浮動的屬性。否則的話這個屬性就會失效。具體如下圖程式碼:
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
}
item{ margin:0 auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body> 
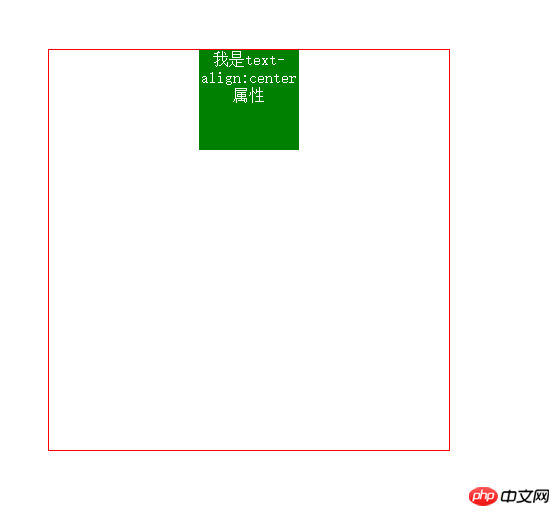
2、水平居中(text-align:center;)
這個屬性在沒有浮動的情況下,我們可以將其轉換為inline/inline-block,然後其父元素加上text-align:center;屬性就可以將其居中
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red; text-align:center;
}
item{ display:inline/inline-block;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body>
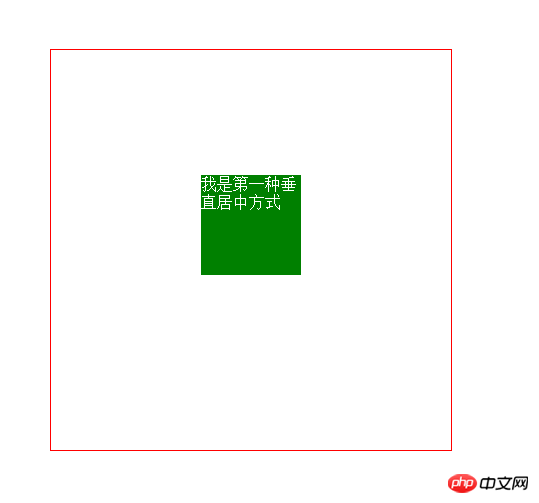
#3、水平垂直居中(一) 子元素相對於父元素絕對定位,並且margin值減去自己寬高的一半
該方法有一定的局限性,因為其必須知道子元素本身的寬高
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
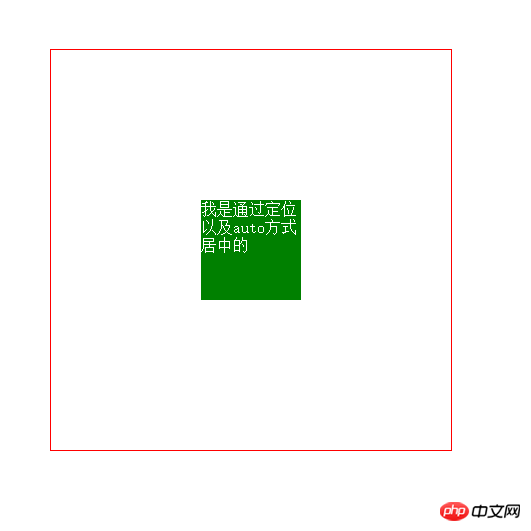
4、水平垂直居中(二) 子元素相對於父元素絕對定位,且margin值位元auto
該方式不受元素寬高所限制,比較好用(建議使用)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top:0;
margin: auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
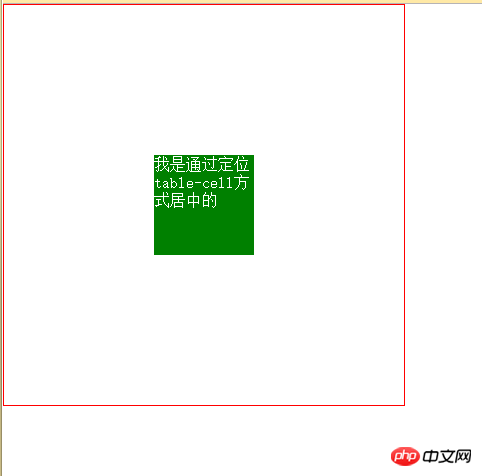
#5、水平垂直居中(三) diplay:table-cell
該方式是將元素轉換成表格樣式,再利用表格的樣式來進行置中(建議)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
}
item{
margin:0 auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
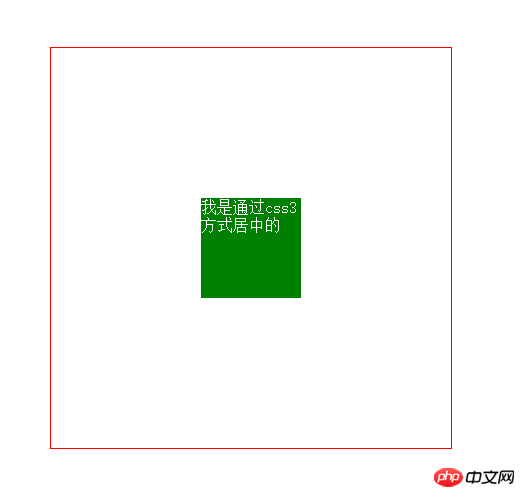
6、水平垂直居中(四) 絕對定位和transfrom
該方法用最能裝逼,用到了css3變形,面試者看到你程式碼裡面有這樣的,你的逼格瞬間就上去了,當然了 你知道的,逼格的東西是有相容性問題的
##
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position:relative;
}
item{
width: 100px;
height: 100x;
background: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
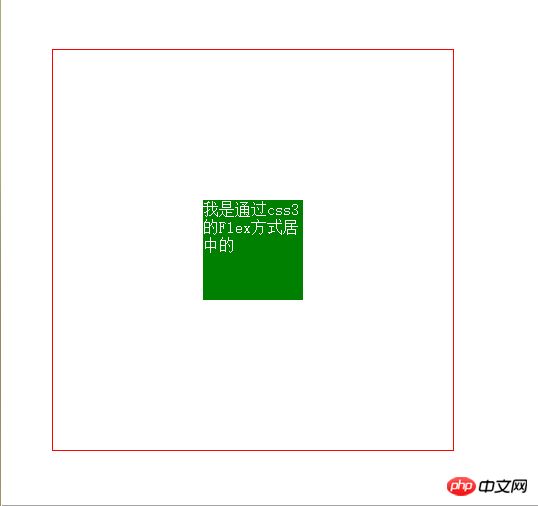
7、水平垂直居中(五)css3中的flex屬性
這個屬性很好用,但是絕逼有相容性問題的,用者要注意<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
item{
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body> #
#
以上是詳解CSS3頁面佈局瀏覽器相容與前端效能優化方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







