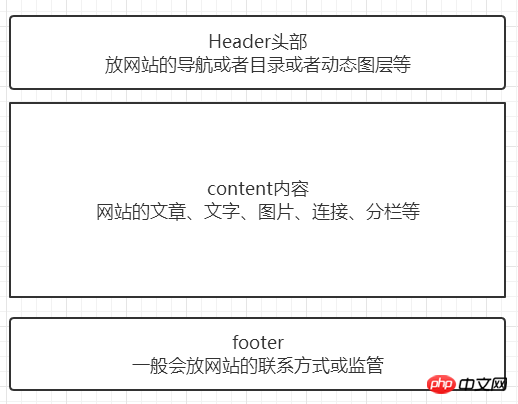
其實組成結構用一張圖來簡單了解下如下

##目前一般網站的架構是會如此不是很清晰簡單
先說header頭部

這樣是不是更清楚了導航欄是引導用戶查看網站內容的快捷入口,打個比方例如你去超市買醬油,超市的頭頂上會掛著分類區域例如,生活用品、服裝、廚具等
然後你就會透過分類去找你要買的物品歸類在哪,到那你就只用找你想買的醬油就可以了。這樣是不是容易理解點
那我們在繼續來看看content內容部分顧名思義就是作者或樓主展現文字結合圖片等內容的一種體現具體如下:
屬性及地址
最後讓我們來聊聊footer腳部也叫腳標

#是不是可以看到很多程式碼用尖括號組成這就是標籤>有斜槓就叫標籤的閉合也可以理解為結束>
來看看對應關係title一般情況是這樣對應如下: 當然也有其它地方寫title的用法這個暫時不考慮


當然這裡只做簡單介紹,詳細的後面在深入理解
我們在看標籤內外關係也就是所謂的巢狀
##lt ; p>
標籤這樣一層套一層就是標籤的嵌套,那麼最外面的p就是董事長,h2就是總經理與他同級的還ul也是總經理,li和p就是部門主管,這樣一個層級關係
#打個比方你是A公司的董事長和B公司的董事長認識,這時候你要的一個文案需要他的一個部分下的人員上交上來給你看關於合作,那麼B回到公司就要
把這件事通知下去就像這樣p>h2>ul>li或p 然後員工知道老闆要文案就直接把文案送過去就可以,我們爬蟲BeautifulSoup也是按這個邏輯去抓取
想要的內容,就是透過標籤層級去找內容。
這次就簡單的介紹到這後續會持續跟新。
#以上是HTML基本組成結構與標籤的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




