HTML解析元件HtmlAgilityPack使用方法介紹
html
HtmlAgilityPack是一個開源的解析HTML元素的類別庫,最大的特點是可以透過XPath來解析HMTL,如果您以前用C#操作過XML,那麼使用起HtmlAgilityPack也會得心應手。目前最新版本為1.4.6,下載地址如下:
http://htmlagilitypack.codeplex.com/
下面以一個簡單的例子來介紹下HtmlAgilityPack的使用,對於Asp.Net程式開發的網站要做模擬登入的時候,除了要知道使用者名稱文字方塊和密碼文字方塊的name屬性值外,還需要知道頁面的VIEWSTATE、EVENTVALIDATION這兩個隱藏控制項的值,以及提交按鈕的name屬性,下面看看怎麼使用HtmlAgilityPack來獲得這個額外的值。
1、在專案中加入HtmlAgilityPack.dll的參考

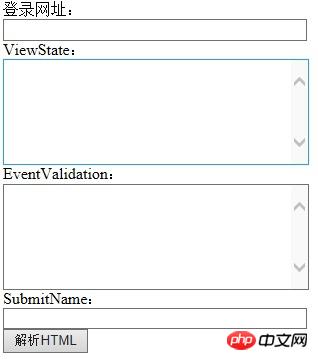
#2、在Aspx頁面中放幾個文字方塊控制項與一個按鈕控制項

3、按鈕的後台事件如下
protected void btnHtml_Click(object sender, EventArgs e)
{ if (tbUrl.Text.Length > 0)
{
HtmlWeb htmlWeb = new HtmlWeb();
HtmlDocument htmlDoc = htmlWeb.Load(this.tbUrl.Text);
HtmlNode htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@id='VIEWSTATE']");
string viewStateValue = htmlNode.Attributes["value"].Value;
htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@id='EVENTVALIDATION']");
string eventValidation = htmlNode.Attributes["value"].Value;
htmlNode = htmlDoc.DocumentNode.SelectSingleNode("//input[@type='submit']");
string submitName = htmlNode.Attributes["name"].Value;
tbViewState.Text = viewStateValue;
tbEventValidation.Text = eventValidation;
tbSubmitName.Text = submitName;
}
}登入後複製
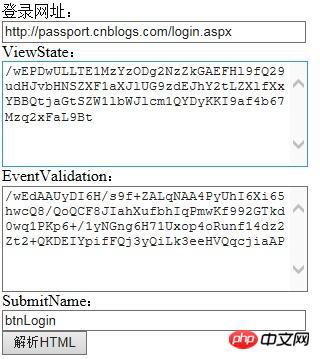
4、以部落格園的登入介面為例,取得後的介面如下

以上是HTML解析元件HtmlAgilityPack使用方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














