HTML元素內嵌元素、區塊級元素的版面介紹
html
元素
佈局
HTML元素佈局展示
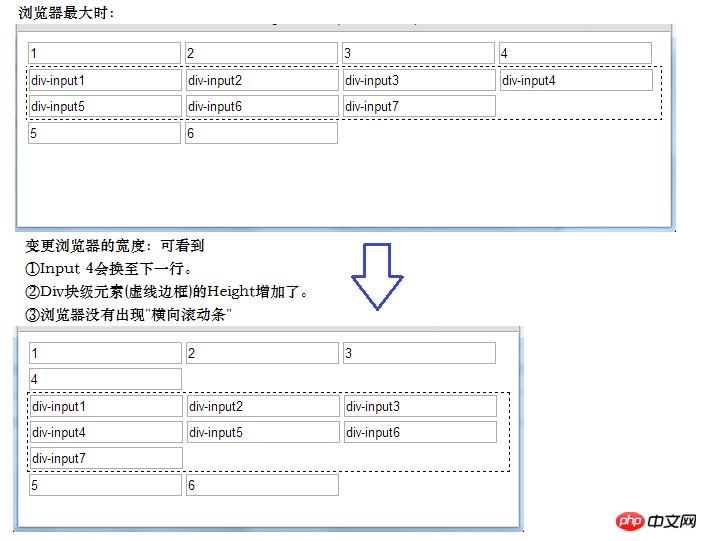
預設展示(未新增width和height屬性)
①HTML元素在瀏覽器展示的方式是:從上到下,從左到右。
②內嵌元素,是根據瀏覽器的寬度及自身的width寬度來填滿。若當前行剩餘空白區域不夠,就會換至下一行。
③區塊級元素,根據內嵌元素的展示方式顯示大概區域;當瀏覽器的寬度減少時,會自動擴充區塊級元素的height屬性的值,以容納內嵌元素的展示
展示頁面

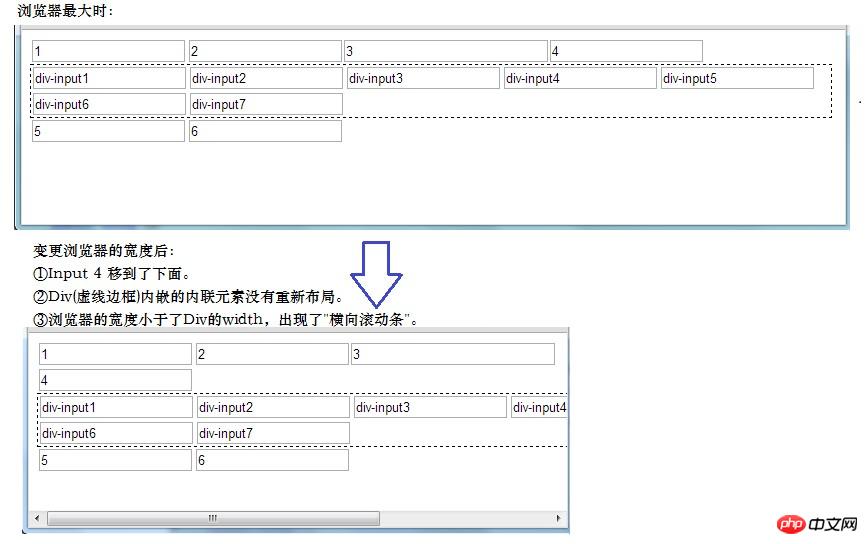
增加了width屬性的展示
區塊級元素(div)增加了width屬性

結論
①當區塊級元素沒有設定width屬性時,瀏覽器寬度的變更,會壓縮區塊元素內嵌元素的排版。
②設定區塊級元素的width屬性時,瀏覽器的width屬性值變更,不會影響到區塊級元素裡的內嵌元素的佈局,他們(內嵌元素)受父級區塊級元素的影響。
適用範圍:導航條(導航條裡有多個a標籤,可放在一個div裡,並給div附加width屬性;以免瀏覽器縮小,造成導航排版亂掉);
以上是HTML元素內嵌元素、區塊級元素的版面介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














