HTML5遊戲開發引擎-初識CreateJS的詳解(圖文)
CreateJS為CreateJS函式庫,可以說是為HTML5遊戲開發的引擎。打造 HTML5 遊戲,建立新遊戲,提供建立最新 HTML5 的技術、你可以透過這個網站學習如何建立跨平台和跨終端遊戲。這個資源庫還會告訴你如何建立多人線上遊戲。 CreateJS 是一套可以建立豐富互動體驗的 HTML5 遊戲的開源工具包,旨在降低 HTML5 專案的開發難度和成本,讓開發者以熟悉的方式打造更具現代感的網路互動體驗。
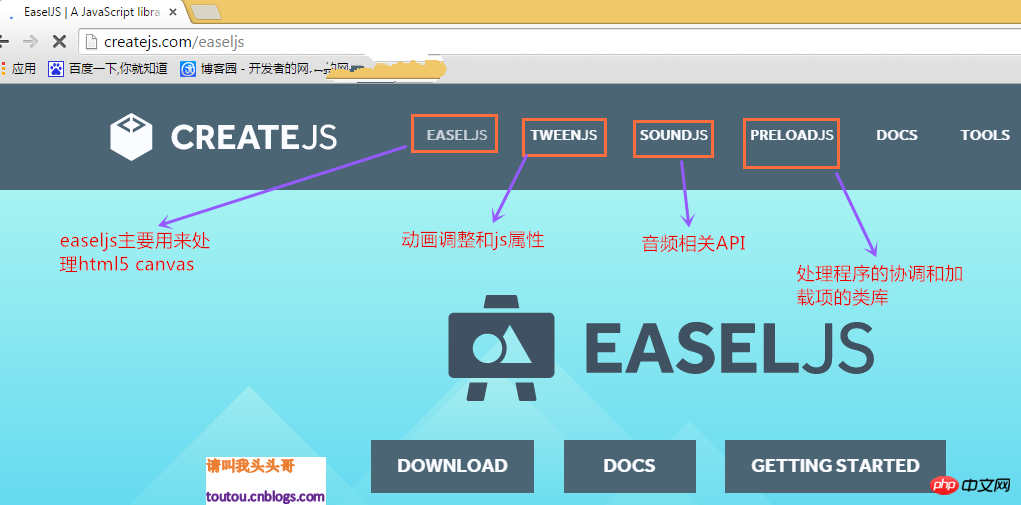
1.進入createjs首頁:
首頁有幾個tab頁,有EASEJS、TweenJS 、SoundJS、PrloadJS、ZOE五種.(最新的官網好像沒有ZOE的tab頁了)
EASEJS:用來處理HTML5的canvas
#TWEENJS:用來處理HTML5的動畫調整和javascript屬性
#SOUNDJS:用來幫助簡化處理音訊相關的API
# PRELOADJS:管理和協調程式加載項的類別庫
ZOE:將SWF動畫匯出為EaseIJS的sprite的工具
基於這些函式庫,可以非常快速地開發出基於HTML5的遊戲、動畫和互動應用程式。運行環境請使用Safari, Chrome, Firefox 或 IE 9+ 。 
2.首頁解析:

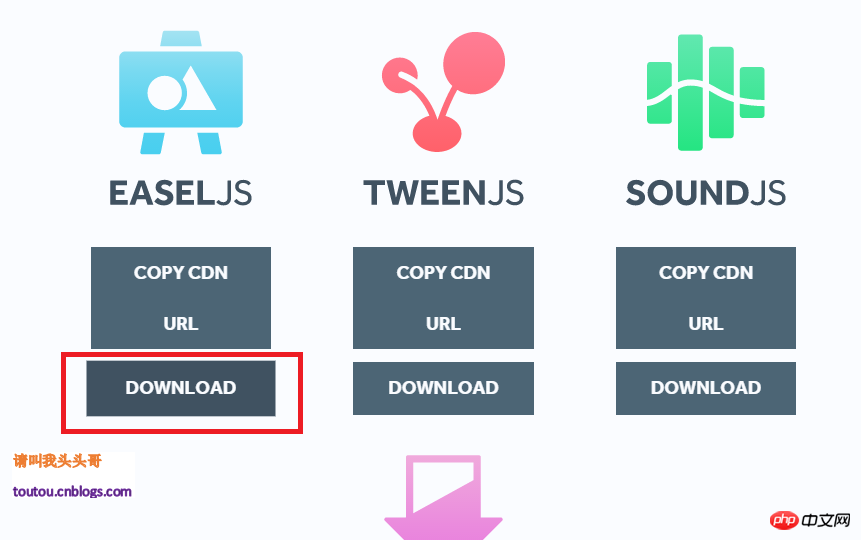
3.進入下載頁

因為這篇部落格主要介紹HTML5遊戲開發的引擎canvas,所以我們下載EASEJS就可以了。
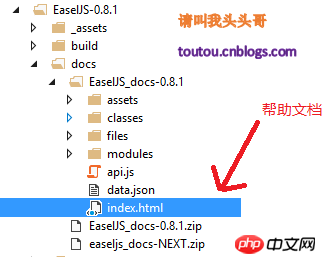
4.幫助文件:
 #
#
幫助文件裡有很多類別的介紹,還有對應類別的方法、屬性、事件的介紹。不過是英文版的,暫時還沒有找到比較好的中文的版本。 ps:如果英文比較差的園友,那就只能用web工具強硬翻譯了。具體web工具翻譯頁面的方法可以看我之前的一篇部落格:Google/微軟/必應web頁面免費翻譯外掛程式
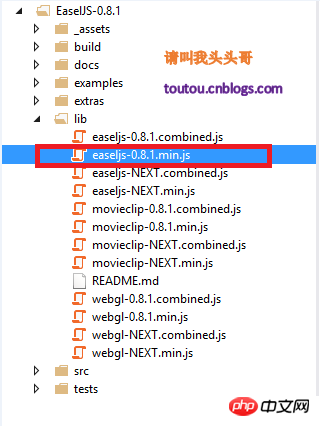
#5.引入主要JS:

這個檔案是我們需要引進的js檔案。
v簡單demo
1.html程式碼:
<!DOCTYPE html>
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" width="500" height="500"></canvas>
<script src="Scripts/Index.js"></script></body></html>2.js程式碼:
var canvas;var stage;var txt;var count = 0;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
txt = new createjs.Text("Hello CNBlogs->", "20px Arial", "#ff7700");
stage.addChild(txt);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e)
{
count++;
txt.text = "Hello CNBlogs->" + count + "☺";
stage.update();
}3.運作效果:

v滑鼠經過特效
1.html程式碼:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" style="border:1px #000 solid;" width="1000" height="500"></canvas>
<script src="Scripts/Flash.js"></script></body></html>2.js程式碼:
var canvas;var stage;var img = new Image();var sprite;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
stage.addEventListener("stagemousedown", clickCanvas);
stage.addEventListener("stagemousemove", moveCanvas); var data = {
images: ["cnblogsLogo.png"],
frames: { width: 20, height: 20, regX: 10, regY: 10 }
}
// 关于EaselJS的一些属性或者方法大家可以根据对应的api文档熟悉熟悉。
//例如Sprite可以在这里找到
// file:.../EaselJS-0.8.1/docs/EaselJS_docs-0.8.1/classes/Sprite.html
sprite = new createjs.Sprite(new createjs.SpriteSheet(data));
createjs.Ticker.setFPS(20);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e) {
var t = stage.getNumChildren();
for (var i = t-1; i >0; i--) {
var st = stage.getChildAt(i);
// 设置单位帧的位置
st.vY += 2;
st.vX += 1;
st.x += st.vX;
st.y += st.vY;
// 设置大小变形
st.scaleX = st.scaleY = st.scaleX + st.vS;
// 设置透明度
st.alpha += st.vA;
if (st.alpha <= 0 || st.y > canvas.height) {
// 如果超标则移除当前的
stage.removeChildAt(i);
}
}
// 每做一次操作,需要对舞台一次更新
stage.update(e);
}function clickCanvas(e) {
// 设置鼠标点击出现的图案多
addS(Math.random() * 200 + 100, stage.mouseX, stage.mouseY, 2);
}
function moveCanvas(e) {
// 设置鼠标经过出现的图案少
addS(Math.random() * 2 + 10, stage.mouseX, stage.mouseY, 1);
}
// addS方法中所有小数或者随机数都是可以根据具体需求随意设置的,
function addS(count,x,y,speed) {
for (var i = 0; i < count; i++) {
// 关于sprite.clone方法文档的介绍是,返回的是序列的实例,
// 所以每个实例对象都可以用这个方法控制
var sp = sprite.clone(); // 设置图标出现位置
sp.x = x;
sp.y = y; // 利用随机数控制图标随机亮度
sp.alpha = Math.random() * 0.5 + 0.5; // 设置大小
sp.scaleX = sp.scaleY = Math.random() + 0.3; // 设置曲线
var a = Math.PI * 2 * Math.random(); //设置速度
var v = (Math.random() - 0.5) * 30 * speed;
sp.vX = Math.cos(a) * v;
sp.vY = Math.sin(a) * v;
sp.vS = (Math.random() - 0.5) * 0.2; // scale
sp.vA = -Math.random() * 0.05 - 0.01;// alpha
stage.addChild(sp);
}
}3.運作效果:

以上是HTML5遊戲開發引擎-初識CreateJS的詳解(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














