在HTML5 WebStorage介紹了html5本地儲存的Local Storage和Session Storage,這兩個是以鍵值對儲存的解決方案,儲存少量資料結構很有用,但是對於大量結構化資料就無能為力了,靈活大不夠強大。
我們經常在資料庫中處理大量結構化數據,html5引入Web SQL Database概念,它使用SQL 來操縱客戶端資料庫的API,這些API 是異步的,規範中使用的方言是SQLlite,悲劇正是產生於此,Web SQL Database規範頁面有著這樣的宣告

This document was on the W3C Recommendation track but specification work has stopped. The specification reached an impasse: all interested implementors have used the same SQL backend (Sqlite), but we need mulmpleple independed iatmentations 大概意思是
這份文件曾經在W3C推薦規格上,但規格工作已經停止了。目前已經陷入了一個僵局:目前的所有實作都是基於同一個SQL後端(SQLite),但我們需要更多的獨立實作來完成標準化。
也就是說這是一個廢棄的標準了,雖然部分瀏覽器已經實現,但。 。 。 。 。 。 。
三個核心方法
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
openDatabase接收五個參數:
transaction
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});executeSql
db.transaction(function (context) {
context.executeSql('SELECT * FROM testTable', [], function (context, results) {
var len = results.rows.length, i;
console.log('Got '+len+' rows.');
for (i = 0; i < len; i++){
console.log('id: '+results.rows.item(i).id);
console.log('name: '+results.rows.item(i).name);
}
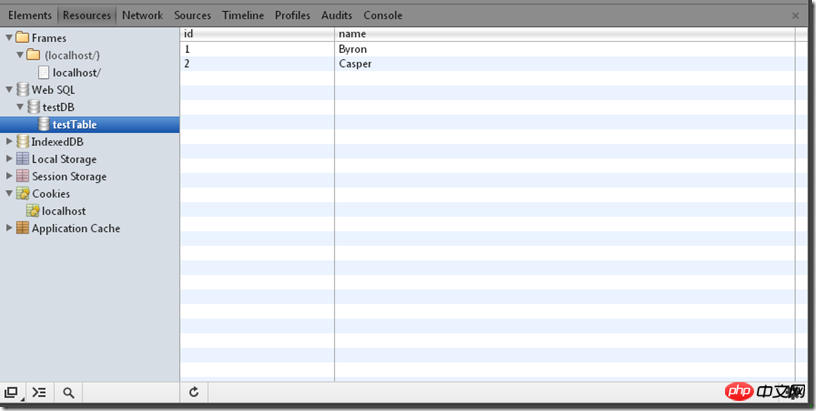
});完整範例
Web SQL Database
ome的控制台真心好用啊,神馬cookie、Local Storage、Session Storage、Web SQL、IndexedDB、Application Cache等html5新增內容看的一清二楚,免去了很多調試程式碼工作。 
以上是HTML5本地儲存-Web SQL Database的詳情介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




