使用CSS樣式表格式化XML文件的詳情介紹
這篇文章適用於有一定CSS基礎的朋友們。如果你還沒有CSS基礎,可以到中文#w3schools來學習。
1#、XML中引入
## CSS樣式。 在XML中引入CSS#樣式表有兩種方法。一種是在XML
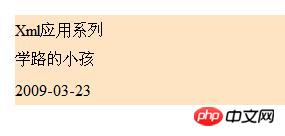
文件中直接嵌入CSS樣式;另一種則是外部引入(似乎在WEB中許多引入的方式都有這兩種)。在XML中直接嵌入CSS#樣式的方法如下:1 <?xml version="1.0" encoding="utf-8"?>
2 <?xml-stylesheet type="text/css"?>
3 <xml>
4 <HTML:STYLE xmlns:HTML="http://www.w3.org/profiles/XHTML-transitional">
5 book{
6 display:block;
7 background-color:#FFE4C4;
8 margin:5px;
9 }
10 name{
11 display:block;
12 line-height:30px;
13 }
14 author{
15 display:block;
16 line-height:30px;
17 }
18 date{
19 display:block;
20 line-height:30px;
21 }
22 </HTML:STYLE>
23 <book>
24 <name>Xml应用系列</name>
25 <author>学路的小孩</author>
26 <date>2009-03-23</date>
27 </book>
28 </xml>

第二种方式是外部引用。外部引用的代码示例如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <?xml-stylesheet type="text/css" href="bookstyle.css"?> 3 <xml> 4 <book> 5 <name>Xml应用系列</name> 6 <author>学路的小孩</author> 7 <date>2009-03-23</date> 8 </book> 9 </xml>
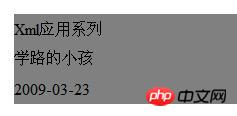
代码说明: 第一行为Xml文档的声明;第二行中添加了一个href属性,它表示引入外部的CSS文件,文件的名字是bookstyle.css。后面的几行是XML文档的内容。我在bookstyle.css中写入的样式如下:
1 book{
2 display:block;
3 background-color:gray;
4 margin:5px;
5 }
6 name{
7 display:block;
8 line-height:30px;
9 }
10 author{
11 display:block;
12 line-height:30px;
13 }
14 date{
15 display:block;
16 line-height:30px;
17 }这个样式跟第一个样式的唯一区别就是背景改为了gray,在IE中显示的效果为:

2、CSS设置XML文档的显示效果
CSS#中使用選擇子來格式化#XML文件。選擇符一般為一個或多個XML標籤,例如上面的book、name 等,在花括號中為顯示的屬性和屬性值,屬性和屬性值中間以冒號分開。使用CSS可以透過dispaly#屬性設定標籤內容是否顯示,屬性值有none、block、inline#、list-item#。另外CSS還可以設定XML#顯示的字體、顏色、文字、邊距、邊框、填滿以及定位顯示。這些使用方法和在HTML中的使用是一樣的,這裡就不再詳細說明。下一篇將說明如何使用XSLT模板化XML文檔,請您喜歡的朋友繼續關注。
以上是使用CSS樣式表格式化XML文件的詳情介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






