FineReport中自訂登入介面的方法
登入平台時,不希望使用FR預設的內建登入介面,想透過自訂登入介面實現登入操作,內建登入介面如下圖:

登入介面,取得到使用者名稱和密碼的值,傳送到報表系統,報表服務帶著這兩個參數存取認證位址進行認證。
自訂登入介面
#登入介面設定
#自訂html登入頁面:命名為login.html,並儲存在%FR_HOME%\WebReport下,程式碼如下:<span style="font-family: 'Microsoft YaHei', 微软雅黑, SimHei, tahoma, arial, helvetica, sans-serif; font-size: 14px;"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doSubmit() {
var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名
var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数
jQuery.ajax({
url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器
dataType:"jsonp",//跨域采用jsonp方式
data:{"fr_username":username,"fr_password":password},//获取用户名密码
jsonp:"callback",
timeout:5000,//超时时间(单位:毫秒)
success:function(data) {
if (data.status === "success") {
window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置
//登录成功
} else if (data.status === "fail"){
alert("用户名或密码错误");//登录失败(用户名或密码错误)
}
},
error:function(){
alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误)
}
});
}
</script>
</head>
<body>
<p>请登录</p>
<form name="login" method="POST">
<p>
用户名:
<input id="username" type="text" />
</p>
<p>
密 码:
<input id="password" type="password" />
</p>
<input type="button" value="登录" onclick="doSubmit()"/>
</form>
</body>
</html></span>
呼叫登入介面
#登入系統,選擇管理系統>外觀配置,在登入頁選項中選擇設定登入網頁,並輸入自訂登入頁面的路徑:login.html,如下圖所示:
比如說若使用者有自己的系統,將FR
繼承到自己已有系統中,該系統有自己的登入介面,希望登入自己系統的同時也登入報表(即將輸入的使用者名稱密碼也傳送到報表服務進行認證),從而存取報表時不需要再次登入即單點登錄,步驟如下:
#1、找到您系統登入頁面如login.jsp;
2、在login.jsp頁面head中引入finereport.js;
3、在login.jsp頁面JavaScript中定義function如dosubmit,在dosubmit中取得到輸入的使用者名稱密碼,並透過iframe方式或ajax方式進行認證。
4、在FineReport平台系統中設定自訂登入頁面位址為您系統的登入位址。 若是OA系統或報表系統和專案系統不再同一個伺服器上,可以進行ajax跨網域非同步單一登入。
Session傳值
對java系統來說,可將使用者名稱與密碼放在session中,把報表整合在同一環境下面,報表可自動取得到使用者名稱和密碼的值進行驗證。
還原預設登入介面如果在決策系統修改了登入介面後,希望還原成系統預設登入介面,該如何實現呢?
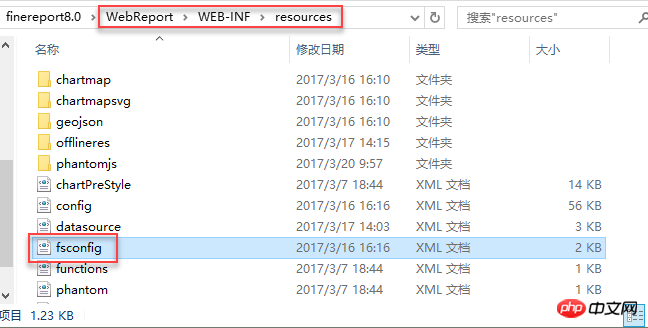
###1)開啟###安裝###目錄%FR_HOME%\WebReport\WEB-INF\resources,找到fsconfig.###xml######### #
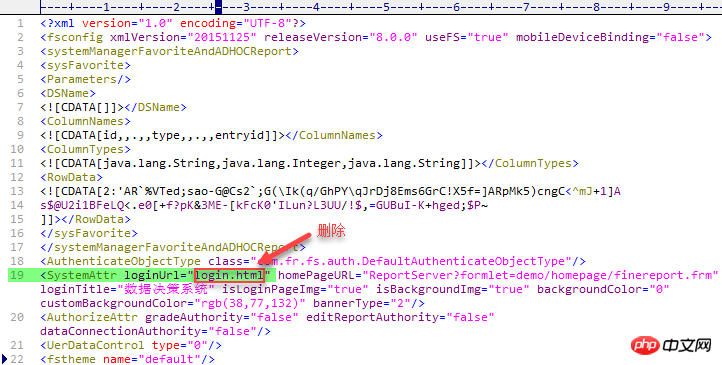
#2)刪除loginUrl屬性
右鍵點擊fsconfig.xml文件,選擇編輯器打開,刪除檔案中的loginUrl屬性,如下,刪除login.htm:

此時請務必關閉設計器,重新開啟,再次進入資料決策系統,即可回到預設的登入介面。
還原到預設的登入介面後,如果再需要設定登入介面,可以用管理員帳號登錄,進行設定即可。
以上是FineReport中自訂登入介面的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。






