詳解HTML的全域架構標籤
一個基本的網頁架構如下:
放置顯示在瀏覽器中的內容
標籤的屬性:

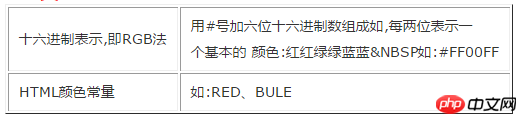
顏色類型的兩個表示方法:
 ##
##
以上是詳解HTML的全域架構標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Go語言中使用正規表示式擷取HTML標籤內容
Jul 14, 2023 pm 01:18 PM
如何在Go語言中使用正規表示式擷取HTML標籤內容
Jul 14, 2023 pm 01:18 PM
如何在Go語言中使用正規表示式擷取HTML標籤內容導讀:正規表示式是一種強大的文字比對工具,它在Go語言中也有著廣泛的應用。在處理HTML標籤的場景中,正規表示式可以幫助我們快速擷取所需的內容。本文將介紹如何在Go語言中使用正規表示式擷取HTML標籤的內容,並給予相關程式碼範例。一、引入相關套件首先,我們需要導入相關的套件:regexp和fmt。 regexp包提供
 如何使用Python正規表示式去除HTML標籤
Jun 22, 2023 am 08:44 AM
如何使用Python正規表示式去除HTML標籤
Jun 22, 2023 am 08:44 AM
HTML(HyperTextMarkupLanguage)是用於建立Web頁面的標準語言,它使用標籤和屬性來描述頁面上的各種元素,例如文字、圖像、表格和連結等等。但是,在處理HTML文字時,很難將其中的文字內容快速地提取出來用於後續的處理。這時,我們可以使用Python中的正規表示式來移除HTML標籤,以達到快速擷取純文字的目的。在Python中,正規表
 PHP如何去除字串中的HTML標籤?
Mar 23, 2024 pm 09:03 PM
PHP如何去除字串中的HTML標籤?
Mar 23, 2024 pm 09:03 PM
PHP是一種常用的伺服器端腳本語言,廣泛應用於網站開發和後端應用程式開發。在開發網站或應用程式時,經常會遇到需要處理字串中的HTML標籤的情況。本文將介紹如何使用PHP去除字串中的HTML標籤,並提供具體的程式碼範例。為什麼需要移除HTML標籤?在處理使用者輸入或從資料庫中取得的文字時,經常會包含HTML標籤。有時我們希望在顯示文字時移除這些HTML標籤
 php中怎麼轉義html標籤
Feb 24, 2021 pm 06:00 PM
php中怎麼轉義html標籤
Feb 24, 2021 pm 06:00 PM
在PHP中,可以使用htmlentities()函數來轉義html,能把字元轉換成HTML實體,語法「htmlentities(string,flags,character-set,double_encode)」。 PHP中也可以使用html_entity_decode()函數來反轉義html,把HTML實體轉換成字元。
 如何在Java中從給定的字串中刪除HTML標籤?
Aug 29, 2023 pm 06:05 PM
如何在Java中從給定的字串中刪除HTML標籤?
Aug 29, 2023 pm 06:05 PM
String是Java中的final類,它是不可變的,這意味著我們不能改變物件本身,但我們可以更改物件的引用。可以使用String類別的replaceAll()方法從給定字串中刪除HTML標籤。我們可以使用正規表示式從給定字串中刪除HTML標記。從字串中刪除HTML標籤後,它將傳回一個字串作為普通文字。語法publicStringreplaceAll(Stringregex,Stringreplacement)範例publicclassRemoveHTMLTagsTest{&nbs
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何在HTML表格中使用HTML標籤?
Sep 08, 2023 pm 06:13 PM
如何在HTML表格中使用HTML標籤?
Sep 08, 2023 pm 06:13 PM
我們可以輕鬆地在表格中新增HTML標籤。 HTML標籤應放置在<td>標籤內。例如,在<td>標籤內新增段落<p>…</p>標籤或其他可用標籤。語法以下是在HTML表格中使用HTMl標記的語法。 <td><p>Paragraphofthecontext</p><td>範例1下面給出了在HTML表格中使用HTML標籤的範例。 <!DOCTYPEhtml><html><head&g
 PHP正規表示式驗證基本的HTML標籤的方法
Jun 24, 2023 am 08:07 AM
PHP正規表示式驗證基本的HTML標籤的方法
Jun 24, 2023 am 08:07 AM
PHP是一種高效率的網頁開發語言,其支援正規表示式功能,能夠快速驗證輸入資料的有效性。在網頁開發中,HTML是常見的標記語言,而對HTML標籤進行驗證,是網頁表單驗證的非常重要的方法。本文將介紹基本的HTML標籤驗證方法,以及如何使用PHP正規表示式進行驗證。一、HTML標籤基本結構HTML標籤由尖括號包圍的元素名稱和屬性組成,常見的標籤包括p、a、div






