DTD 是一套關於標記符的語法規則。它是XML1.0版規格得一部分,是html檔案的驗證機制,屬於html檔案組成的一部分。
DTD:三種文件類型:S(Strict)、T(Transitional)、F(Frameset)。
Strict:如果您需要乾淨的標記,免於表現層的混亂,請使用此類型。請與層疊樣式表(CSS)搭配使用
Transitional:DTD 可包含 W3C 所期望移入樣式表的呈現屬性與元素。如果您的讀者使用了不支援層疊樣式表(CSS)的瀏覽器以至於您不得不使用HTML 的呈現特性時使用
Frameset: DTD 應當用於帶有框架的文檔。除frameset 元素取代了body 元素之外,Frameset DTD 等同於Transitional DTD
html5基本上沒有XHTML 1.0 Transitional嚴格的要求,並且簡化了很多東西可以直接使用
HTML5
#
———————————— ——————————————————
xhtml 1.1:
#
##xhtml 1.1 plus mathml plus svg:
#
——————————————————————————————
html 4.01 strict:
html 4.01 transitional:
html 4.01 frameset:
—————————— ————————————————————#xhtml 1.0 strict:
xhtml 1.0 transitional:
xhtml 1.0 frameset:
#
—— ————————————————————————————
#html 3.2:
< ;!doctype html public "-/w3c/dtd html 3.2 final/en">
—————————————————————— ————————
html 2(數字2代表版本號):
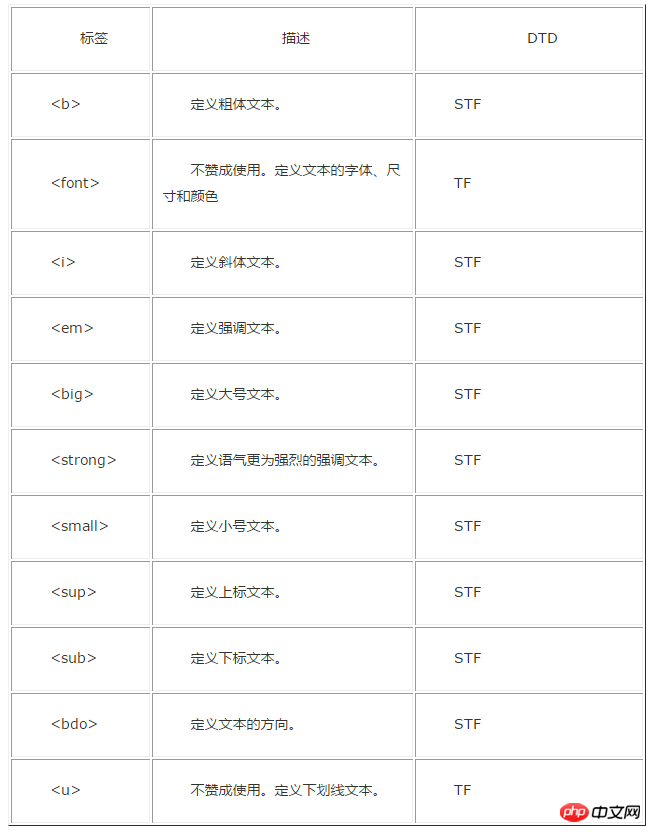
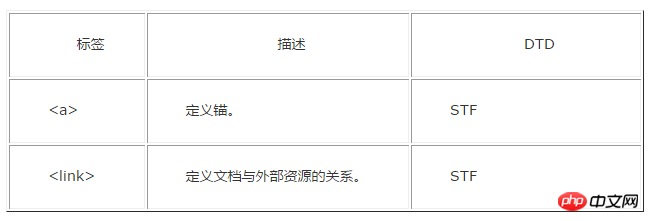
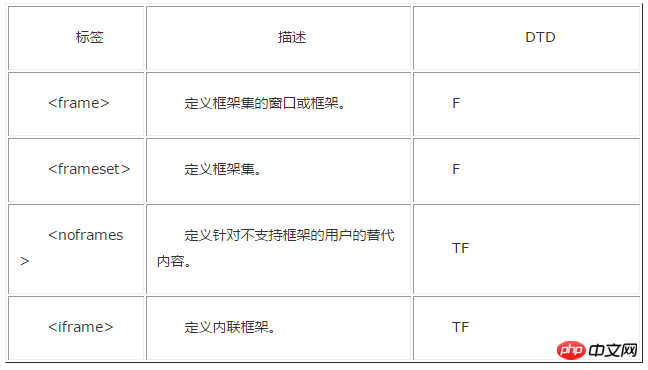
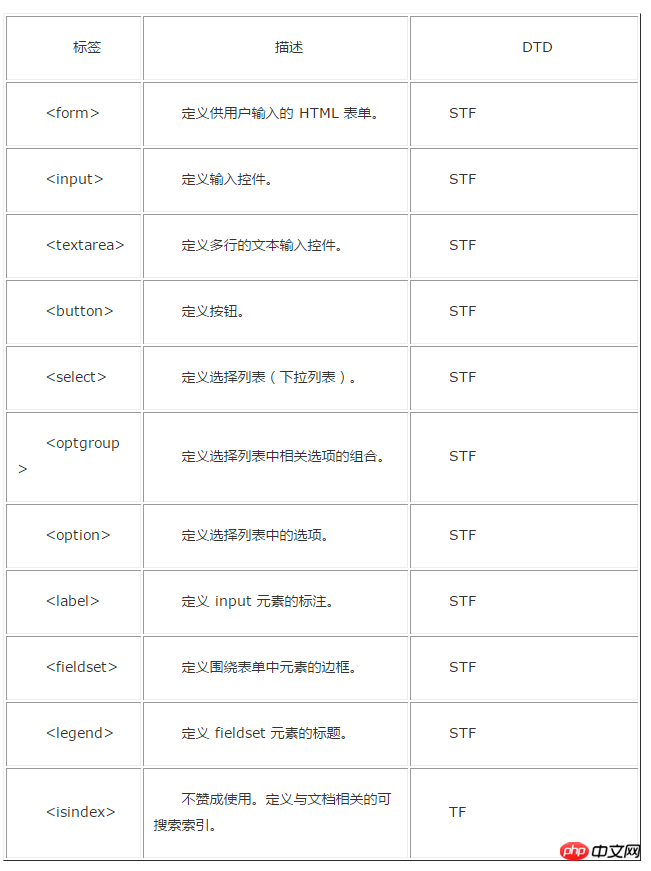
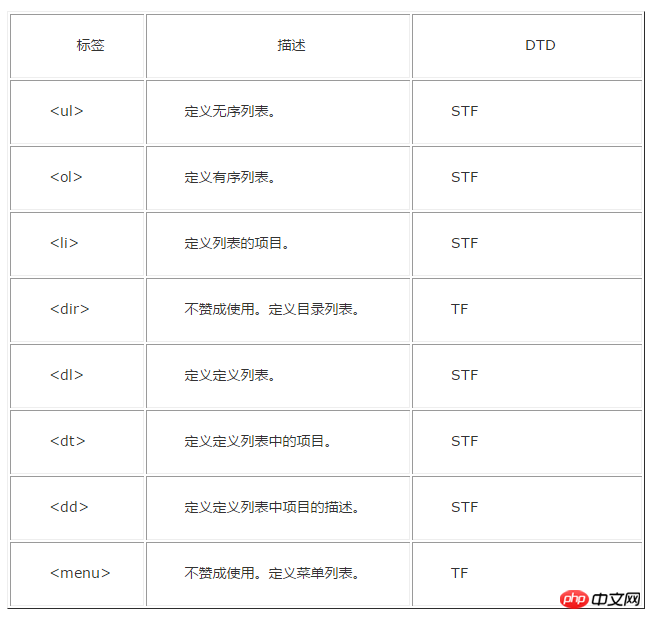
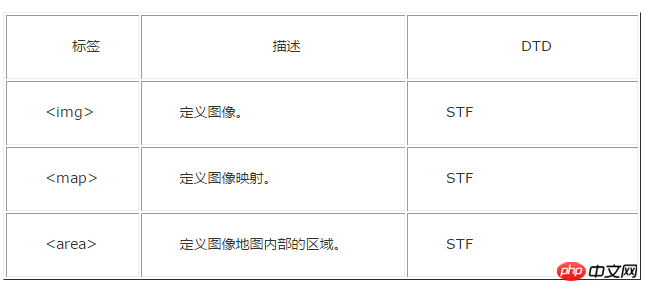
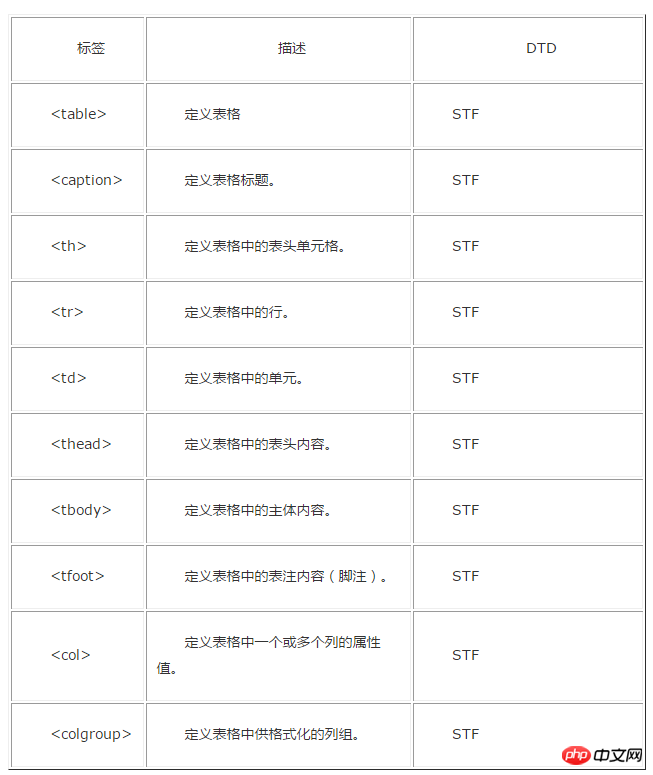
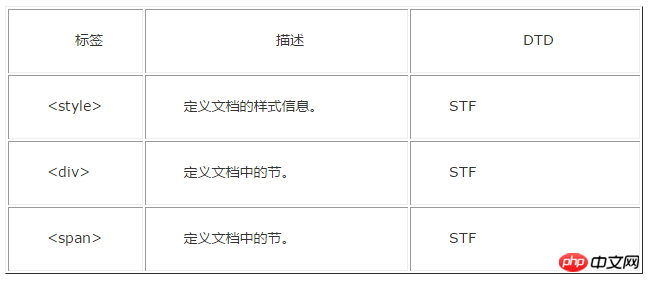
附上一張舊版標籤對照DTD文件:













以上是詳解html中DTD使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




