本文主要介紹JavaScript中利用transform實現數位翻頁效果的實例,具有很好的參考價值。下面跟著小編一起來看下吧
效果圖:

#圖(1)初始圖


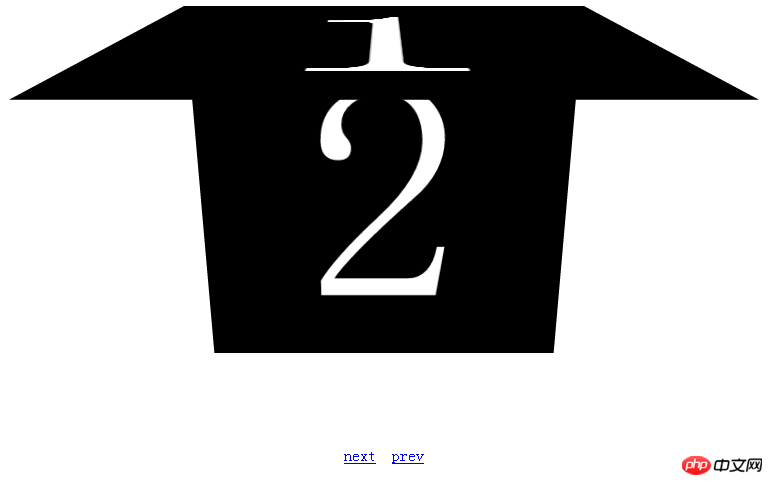
#圖(3)翻頁結果
######程式碼如下:######<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transition</title>
<style>
#container{ width:500px; height:500px; margin:20px auto; background:#ff0000;
-webkit-transiton:background 2s linear,width 2s,height 2s;
-moz-transition:background 2s,width 2s,height 2s;
-o-transition:background 2s,width 2s,height 2s;
-ms-transition:background 2s,width 2s,height 2s;
transition:background 2s,width 2s,height 2s;
}
#container:hover{ background: #00ff00;width:200px;height: 200px;}
#my3dspace{
-webkit-perspective:800;
-webkit-perspective-origin:50% 50%;
overflow: hidden;
}
#pagegroup{
width: 400px;
height: 400px;
margin: 0 auto;
-webkit-transform-style:preserve-3d;
position: relative;
}
.page{
width: 360px;
height: 360px;
padding: 20px;
background-color: black;
color: white;
font-size: 360px;
font-weight: blod;
line-height: 360px;
text-align: center;
position: absolute;
}
#page1{
-webkit-transform-origin:top;
transform-origin:top;
-webkit-transition:-webkit-transform 1s linear;
transition:transform 1s linear;
}
#page2,#page3,#page4,#page5,#page6{
-webkit-transform-origin:top;
transform-origin:top;
-webkit-transition:-webkit-transform 1s linear;
transition:transform 1s linear;
-webkit-transform:rotateX(-90deg);
transform:rotateX(-90deg);
}
#op{
text-align: center;
margin: 40px auto;
}
</style>
</head>
<body>
<p id="my3dspace">
<p id="pagegroup">
<p class="page" id="page1">1</p>
<p class="page" id="page2">2</p>
<p class="page" id="page3">3</p>
<p class="page" id="page4">4</p>
<p class="page" id="page5">5</p>
<p class="page" id="page6">6</p>
</p>
</p>
<p id="op">
<a href="javascript:next()" rel="external nofollow" >next</a>
<a href="javascript:prev()" rel="external nofollow" >prev</a>
</p>
<script type="text/javascript">
var curIndex = 1;
function next(){
if(curIndex==6)
return;
var curPage = document.getElementById("page"+curIndex);
curPage.style.webkitTransform = "rotateX(90deg)";
curPage.style.transform = "rotateX(90deg)";
curIndex ++;
var nextPage = document.getElementById("page"+curIndex);
nextPage.style.webkitTransform="rotateX(0deg)";
nextPage.style.transform="rotateX(0deg)";
}
function prev(){
if(curIndex==1)
return;
var curPage =document.getElementById("page"+curIndex);
curPage.style.webkitTransform="rotateX(-90deg)";
curPage.style.transform="rotateX(-90deg)";
curIndex --;
var prevPage = document.getElementById("page"+curIndex);
prevPage.style.webkitTransform="rotateX(0deg)";
prevPage.style.transform="rotateX(0deg)";
}
</script>
</body>
</html>以上是JavaScript中transform實現數位翻頁效果的程式碼分享(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




