這篇文章主要給大家介紹了關於Javascript中引用類型傳遞的知識點,文中介紹的非常詳細,需要的朋友可以參考借鑒,下面來一起看看吧。
JS裡面哪些型別是引用型別?
#Object類別類型都是引用型別.( function,array,date,regexp..)
JS哪些型別是值傳遞?
基本型別都是值傳遞.值傳遞就是重新copy一個副本進行傳遞.
如何把值類型的變數以引用類型的方式進行傳遞?
#透過把基礎型別包裝之後可以以引用類型傳遞.
ECMAScript提供了三個特殊的參考類型(基本包裝類型): Boolean,String,Number.
引用類型與基本包裝類型的區別: 物件的生存期不同.
見代碼:
var str = "hello js"; var str2 = str.substring(2,5); // str2的形成 在JS内部是这样实现的. var str = new String('hello js'); var str2 = str.substring(2,5); str = null ;
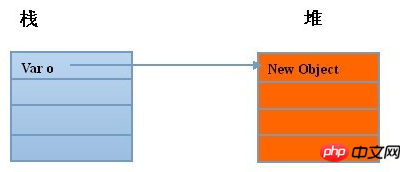
引用類型的記憶體分配
如: var o = {name: 'kobe'};

堆疊: 保存的是一個指標,指向的是物件在堆疊上面的記憶體位址.我們透過指標句柄來操作堆上面的物件.
理解== 與=== 的差異
“===”嚴格運算子
嚴格運算子的運算規則:
1、不同資料型別
如果兩個值的類型不同,直接回傳false。
2、同類型的基本資料型別(string,boolean,number)
#相同類型的原始型別的值(數值、字串、布林值)比較時,值相同就回傳true,值不同就回傳false。
3、同一型別的複合資料型別
兩個複合型別(物件、陣列、函數)的資料比較時,不是比較它們的值是否相等,而是比較它們是否指向同一個物件。
console.log( [1] === [1] ) // false
4、undefined和null
undefined 和 null 與自身嚴格相等。
console.log( null === null ) // true console.log( undefined === undefined ) // true
“==” 相等運算子
#相等運算子在比較相同類型的資料時,與嚴格相等運算子完全一樣。
在比較不同類型的資料時,相等運算子會先將資料進行型別轉換,然後再用嚴格相等運算子比較。類型轉換規則如下(以下討論的是不同型別):
1、都是原始型別的值得情況
原始型別的資料會轉換成數值型別再進行比較。
2、物件與原始類型值比較
對象(這裡指廣義的對象,包括數值和函數)與原始類型的值比較時,物件轉化成原始類型的值,再進行比較。
3、undefined和null
undefined和null與其他類型的值比較時,結果都為false,它們互相比較時結果為true
console.log( null == undefined ) // true
4.相等運算子的缺點
相等運算子隱藏的型別轉換,會帶來一些違反直覺的結果。
console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // true
還有一個就是涉及undefined的條件判斷,undefined與null的條件判斷.可能會對你的程式碼造成印象.
var a = undefined;
if(!a){
console.log("1"); //1
}
var a = undefined;
if(a === null){
console.log("1"); //无输出
}#總結
以上是簡單的總結Javascript中引用型別傳遞的知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




