今天讀了篇關於如何使用css3創建3d四面體的文章,覺的相當不錯,所以拿出來和大家分享一下。
首先要跟大家分享的是,如何使用p+css創造三角形。在這裡我先把相關程式碼貼出來,然後再為大家講解原理。
<p id="pyramid">
<p></p>
</p><style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
}
</style>

## 原理解析:
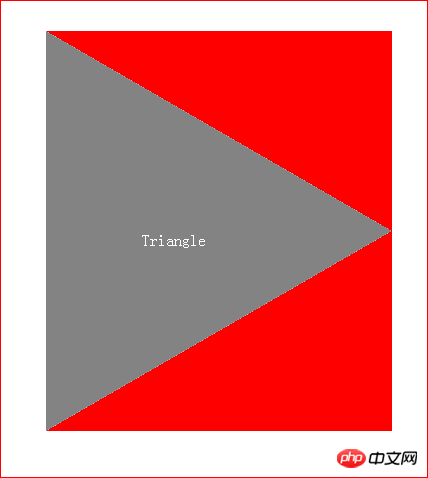
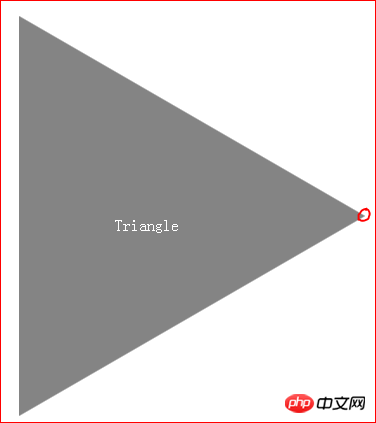
html程式碼中我們定義了兩個p,外部p是容器對象,內部p用來產生三角形。 css程式碼中,我們沒有為內部p設定寬度和高度,只設定了border三個邊的寬度(上、下和左)。透過為三個邊設定不同顏色,他們會分別變成三個不同的三角形。
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
}<p id="pyramid">
<p></p>
<p></p>
<p></p>
<p></p>
</p><style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 10s linear infinite;
-webkit-transform-origin: 116px 200px 116px;
-moz-transform-style: preserve-3d;
-moz-animation: spin 10s linear infinite;
-moz-transform-origin: 116px 200px 116px;
-ms-transform-style: preserve-3d;
-ms-animation: spin 10s linear infinite;
-ms-transform-origin: 116px 200px 116px;
transform-style: preserve-3d;
animation: spin 10s linear infinite;
transform-origin: 116px 200px 116px;
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-webkit-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-moz-keyframes spin {
from {
-moz-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-moz-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-ms-keyframes spin {
from {
-ms-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-ms-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes spin {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(2) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(3) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.9);
-webkit-transform: rotateX(60deg) rotateY(19.5deg);
-moz-transform: rotateX(60deg) rotateY(19.5deg);
-ms-transform: rotateX(60deg) rotateY(19.5deg);
transform: rotateX(60deg) rotateY(19.5deg);
}
#pyramid > p:nth-child(4) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.8);
-webkit-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-moz-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-ms-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
}
</style>以上是HTML5實踐-使用css創建三角形和使用CSS3創建3d四面體的程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




