
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现动画的各种方法的比较示例</title>
</head>
<styletype=“text/css”>
@keyframesmycolor{
0%{
width:100px;
height:100px;
}
100%{
width:500px;
height:500px;
}
}
div{
background-color:red;
width:500px;
height:500px;
animation-name:mycolor;
animation-duration:5s;
animation-timing-function:ease-out;
}
</style>
<body>
<div>
</div>
</body>
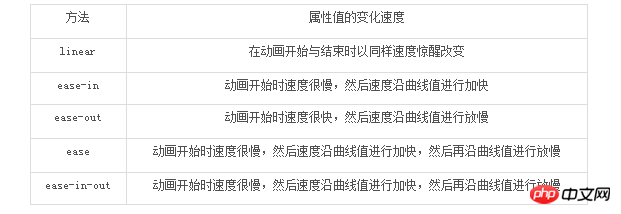
</html>透過上述程式碼我們可以看出Animations功能中各種實現的方法的區別,該範例中有一個div元素,頁面開啟時,該div元素在5秒內從長100px、寬100px擴大到長500px、寬500px,透過改變Animation-timing-function屬性的屬性值,然後觀察div元素額長度和寬度再整個動畫中的變化速度,可以看出實現動畫的各種方法之間的區別。結束訊框中改變頁面的opacity屬性的屬性值來實現頁面淡入的效果。
以上是詳解在HTML中實作動畫的方法程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




