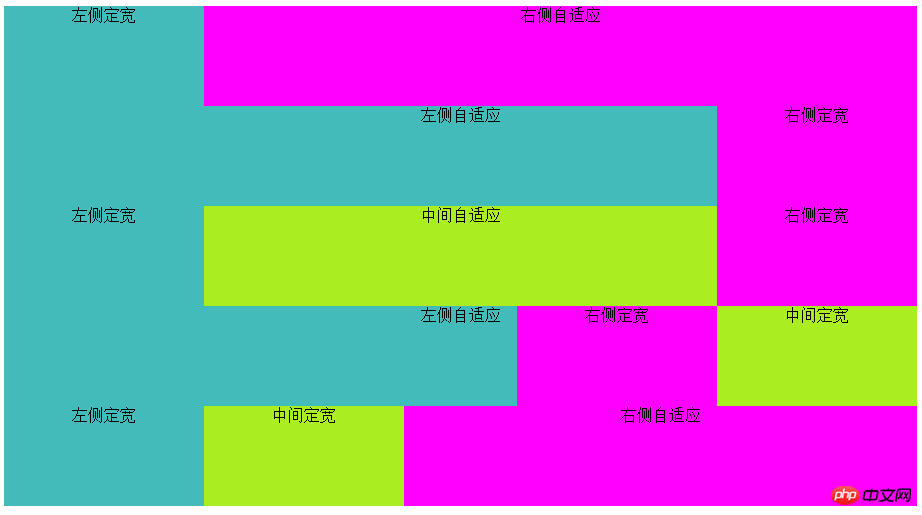
1、兩欄佈局 左側定寬 右側自適應
<div class="grid1">
<div class="left_1">左侧定宽</div>
<div class="right_1">右侧自适应</div>
</div>
.left_1{float:left; width:200px;}
.right_1{margin-left:200px;}2、兩欄佈局 左側自適應 右側定寬
<div class="grid2 clearfix">
<div class="left_2">左侧自适应</div>
<div class="right_2">右侧定宽</div>
</div>.left_2{float:left; width:100%; margin-right:-200px;}
.right_2{float:right; width:200px;}3、三欄佈局 兩側定寬 中間自適應
<div class="grid3 clearfix">
<div class="left_3">左侧定宽</div>
<div class="center_3">中间自适应</div>
<div class="right_3">右侧定宽</div>
</div>.left_3, .right_3{position:relative; float:left; width:200px;}
.left_3{margin-right:-200px;}
.right_3{margin-left:-200px;}
.center_3{float:left; width:100%;}4、三欄佈局 左側自適應 中間和右側定寬
<div class="grid4 clearfix">
<div class="left_4">左侧自适应</div>
<div class="center_4">中间定宽</div>
<div class="right_4">右侧定宽</div>
</div>.center_4, .right_4{position:relative; float:right; width:200px;}
.left_4{float:left; width:100%; margin-right:-400px;}5、三欄佈局 左側及中間定寬 右側自適應
<div class="grid5">
<div class="left_5">左侧定宽</div>
<div class="center_5">中间定宽</div>
<div class="right_5">右侧自适应</div>
</div>.left_5, .center_5{position:relative; float:left;width:200px;}
.right_5{margin-left:400px;}

#以上寫法相容於5大瀏覽器,及IE6到IE8瀏覽器
以上是詳解css響應式佈局相容ie6的方法代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




