今天要跟大家分享一個我剛做的專案中的一個小案例, 因為我們在做一個聊天的功能,之前的聊天頁面UI很醜,我就不在這裡展示給大家了。
現在就教大家怎麼用css3製作一個跟微信聊天介面一樣的頁面。
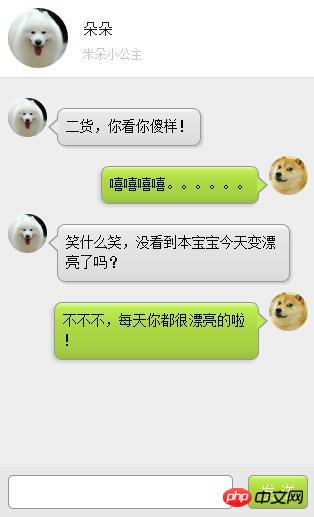
首先給大家看看頁面的樣子吧,如下圖所示:

#小月博客仿微信聊天介面
頁面大致上就是這個樣子,接下來我們來一起學習製作步驟。
第一部分: HTML
<div class="leftd">
<span ng-class="leftd_h">
<img ng-src="./img/c_pic.pn" / alt="使用CSS3仿微信聊天小氣泡的實例介紹" >
</span>
<div class="speech left" ng-class="speech left">
二货,你看你傻样!
</div>
</div>
<div class="rightd">
<span ng-class="rightd_h">
<img ng-src="./img/u_pic.pn" / alt="使用CSS3仿微信聊天小氣泡的實例介紹" >
</span>
<div class="speech right" ng-class="speech left">
嘻嘻嘻嘻。。。。。。
</div>
</div>
<div class="leftd">
<span ng-class="leftd_h">
<img ng-src="./img/c_pic.pn" / alt="使用CSS3仿微信聊天小氣泡的實例介紹" >
</span>
<div class="speech left" ng-class="speech left">
笑什么笑,没看到本宝宝今天变漂亮了吗?
</div>
</div>
<div class="rightd">
<span ng-class="rightd_h">
<img ng-src="./img/u_pic.pn" / alt="使用CSS3仿微信聊天小氣泡的實例介紹" >
</span>
<div class="speech right" ng-class="speech left">
不不不,每天你都很漂亮的啦!
</div>
</div>第二部分: CSS3
PS(這裡也算是最重要的部分了我就把全部的程式碼都展示出來吧!)
/* 微信气泡 */
div.speech {
float: left;
margin: 10px 0;
padding: 8px;
table-layout: fixed;
word-break: break-all;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #ececec), color-stop(0.5, #dbdbdb), color-stop(0.9, #dcdcdc), to(#8c8c8c) );
border: 1px solid #989898;
border-radius: 8px;
}
div.speech:before {
content: '';
position: absolute;
width: 0;
height: 0;
left: 15px;
top: -20px;
border: 10px solid;
border-color: transparent transparent #989898 transparent;
}
div.speech:after {
content: '';
position: absolute;
width: 0;
height: 0;
left: 17px;
top: -16px;
border: 8px solid;
border-color: transparent transparent #ffffff transparent;
}
div.speech.right {
display: inline-block;
box-shadow: -2px 2px 5px #CCC;
margin-right: 10px;
max-width: 75%;
float: right;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#e4ffa7), color-stop(0.1, #bced50), color-stop(0.4, #aed943), color-stop(0.8, #a7d143), to(#99BF40) );
}
div.speech.right:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: auto;
right: -10px;
border-width: 9px 0 9px 10px;
border-color: transparent #989898;
}
div.speech.right:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: auto;
right: -8px;
border-width: 8px 0 8px 9px;
border-color: transparent #bced50;
}
div .left {
display: inline-block;
box-shadow: 2px 2px 2px #CCCCCC;
margin-left: 10px;
max-width: 75%;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #eae8e8), color-stop(0.4, #E3E3E3), color-stop(0.8, #DFDFDF), to(#D9D9D9) );
}
div .left:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: -10px;
border-width: 9px 10px 9px 0;
border-color: transparent #989898;
}
div .left:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: -8px;
border-width: 8px 9px 8px 0;
border-color: transparent #eae8e8;
}
.leftimg {
float: left;
margin-top: 10px;
}
.rightimg {
float: right;
margin-top: 10px;
}
.leftd {
clear: both;
float: left;
margin-left: 10px;
}
.rightd {
clear: both;
float: right;
margin-right: 10px;
}
.leftd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: left;
overflow: hidden;
}
.leftd_h img{
display: block;
width: 100%;
height: auto;
}
.rightd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: right;
overflow: hidden;
}
.rightd_h img{
display: block;
width: 100%;
height: auto;
}這裡基本上是上用了CSS偽類元素,來製作的小氣泡。網路上有很多的案例都是酒吧用戶聊天的頭像作為背景圖,但是我感覺這樣子在實際專案中,並不是很合適,所以我就做了一些修改,然我們更加實用。
以上是使用CSS3仿微信聊天小氣泡的實例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




