本文介紹了C#.NET、JavaScript和JSON的相關知識,具有很好的參考價值,下面跟著小編一起來看下吧
#寫在前面
##全部手打,沒有多餘的話,全部乾貨,基本上用到的我就記錄了。 Notation,是一種輕量級的資料互動格式,主要用於資料傳輸。映射)關係表示,使用“:” 表示; 範例:"name" : "趙大"。 # 範例:"name" : "趙大", "age" : "27"。一學生資料物件:{"id" : "1", "name" : "趙大", "age" : "27", "gender" : "男"}
4、並列資料的集合(物件的陣列形式)以「[]」包含,之間以「,」分隔;# [ {"id" : "1", "name" : "趙大", "age" : "27", "gender" : "男"}, {"id" : "2", "name" : "錢二", "age" : "27", "gender" : "男"}]#三、JSON資料中的
資料型別 數字 (整數或浮點數) #字串(在雙引號中) 布林值( True或False) 陣列 (在[]中) #NULL五、C#.NET與JSON
JSON序列化
#和反序列化支援的元件,也有第三方的元件,第三方支援的有Json.net(newtonsoft.json)等。
1、使用JavaScriptSerializer 類別對JSON資料序列化與反序列化: 首先得在引用中引用:System.Web. Extentions.dll 類文件中做引用:using System.Web.Script.Serialization;Dictionary<string, string> stu = new Dictionary<string, string>();
stu.Add("id", "1");
stu.Add("name", "赵大");
stu.Add("age", "27");
stu.Add("gender", "男");
JavaScriptSerializer js = new JavaScriptSerializer();
string stuJson = js.Serialize(stu);
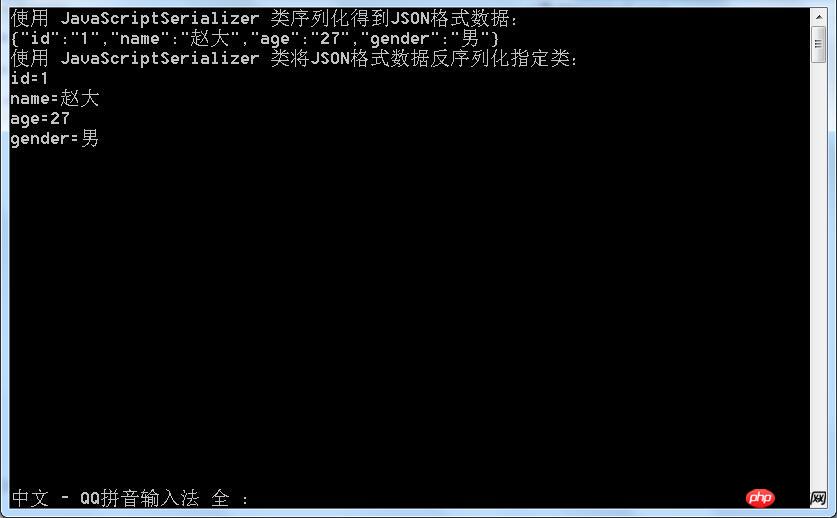
Console.WriteLine("使用 JavaScriptSerializer 类序列化得到JSON格式数据:");
Console.WriteLine(stuJson);
示例:JSON单对象序列化string deJson = stuJson;
Dictionary<string, string> deStu = js.Deserialize<Dictionary<string, string>>(deJson);
Console.WriteLine("使用 JavaScriptSerializer 类将JSON格式数据反序列化指定类:");
foreach (string s in stu.Keys)
{
Console.WriteLine(s.ToString() + "=" + stu[s].ToString());
}
Console.ReadLine();
示例:JSON单对象反序列化
2、使用第三方支援的Json.net(newtonsoft.json)
類別庫對JSON資料序列化和反序列化:
六、JavaScript與JSON
#1、JavaScript中自訂JSON字串並解析;

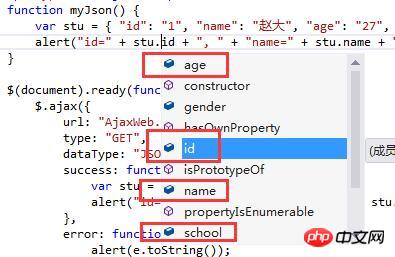
function myJson() {
var stu = { "id": "1", "name": "赵大", "age": "27", "gender": "男", "school": { "class": "03", "teacher": "赵大的老师" } };
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender);
}效果圖:
可以看到自訂的JSON字串後,在使用stu這個物件可以自動辨識為成員 變數
變數
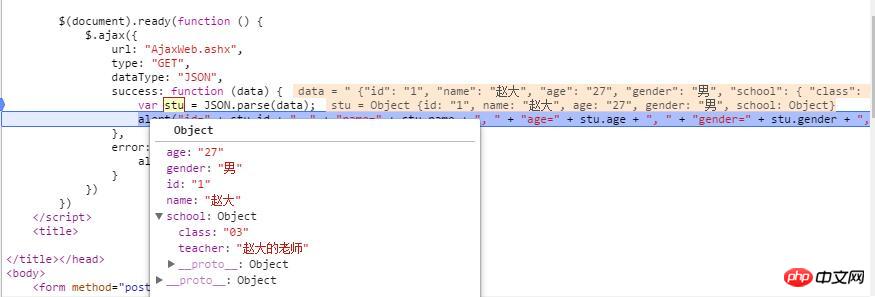
 2、從後台傳入的JSON資料透過解析後轉換為JSON資料物件:
2、從後台傳入的JSON資料透過解析後轉換為JSON資料物件:
$(document).ready(function () {
$.ajax({
url: "AjaxWeb.ashx",
type: "GET",
dataType: "JSON",
success: function (data) {
var stu = JSON.parse(data);
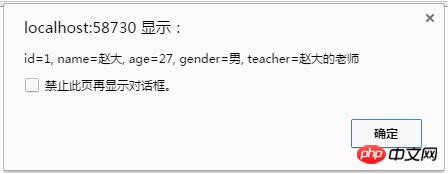
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ",
" + "gender=" + stu.gender + ", " + "teacher=" + stu.school["teacher"]);
},
error: function (e) {
alert(e.toString());
}
})
})
从后台获取JSON字符串后转化为JSON对象public void ProcessRequest(HttpContext context)
{
context.Response.Write(myJson2());
}
private string myJson2()
{
string json = " {\"id\": \"1\", \"name\": \"赵大\", \"age\": \"27\", \"gender\": \"男\", \"school\":
{ \"class\": \"03\", \"teacher\": \"赵大的老师\" }}";
JavaScriptSerializer js = new JavaScriptSerializer();
json = js.Serialize(json);
return json;
}
后台处理文件代码以上是簡單介紹C#.NET、JavaScript和JSON(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




