HTML5實踐-三步驟實現響應式設計的詳細介紹
響應式web設計現在已經不是一個難事了,如果你還不熟悉他,如果你是一個初學者,可能響應式設計對你來說有點發雜,但實際上他比你想像的要簡單的多。為了方便你更快的學習響應式設計,我特意寫了這個教程,透過簡單的三個步驟你就能掌握響應式設計的基本邏輯和media queries(假設你掌握css知識)。
步驟 1. Meta標籤
大多數mobile瀏覽器,會將頁面的寬度調整至viewport寬度,用以適應螢幕顯示。這裡我們會使用到viewport標籤,例如下面的語句將會加在<head>之間,告訴瀏覽器使用裝置的寬度作為viewport的寬度,取消initial scale的功能。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8和先前的瀏覽器不支援media query,我們需要使用 media-queries.js 或 respond.js 實作ie瀏覽器對media query的支援。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->步驟2. HTML結構
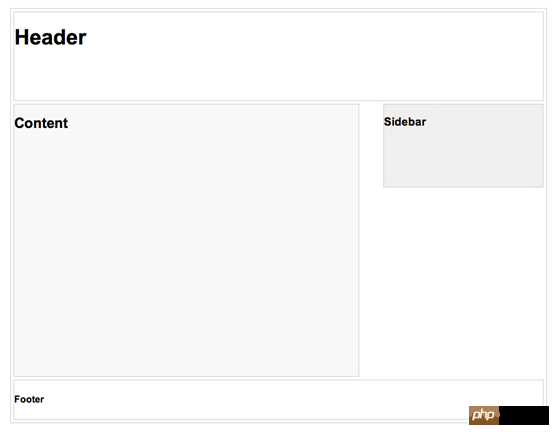
在這個例子中,我有一個基本的頁面結構,包含header, content container, sidebar 和 footer。 header的高度固定為180px,content container 的寬度為600px,sidebar 的寬度為300px。

步驟 3. Media Queries
CSS3 media query 是反應式設計所使用的技巧,他就像是在寫條件語句,告訴瀏覽器在特定viewport寬度下如何展示頁面。
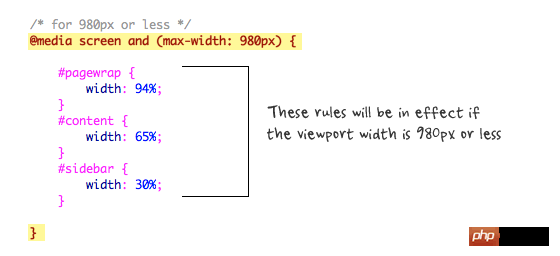
例如,下面的指令將會在viewport的寬度等於或小於980px的時候運作。一般而言,我會用百分比的數值,而不是像素值來設定容器的寬度,這樣可以實現流式佈局的效果。

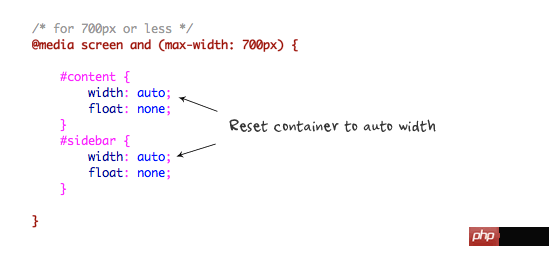
當viewport等於或小於700px的時候,設定 #content 和#sidebar 的寬度為auto,並且移除 #float##, 這樣他們會以全部寬度方式顯示。

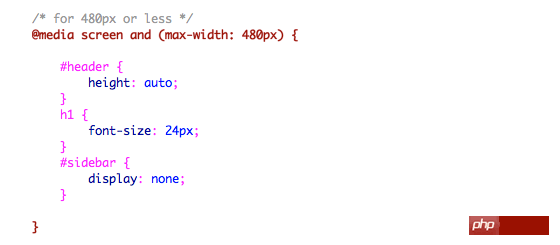
對於480px或更小的mobile螢幕,設定#header的高度為自動,h1得字體大小為24px,同時隱藏#sidebar。

你可以根據需要添加很多media query,在我的demo中我只添加了三個media query。 media query的目的針對特定viewport的寬度,使用不同的css實作頁面佈局。 media query可以在一個css檔案中,也可以分佈在幾個css檔案中。
總結
########以上是HTML5實踐-三步驟實現響應式設計的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















