HTML5實踐-在非響應式設計中如何使用ViewPort meta標籤的方法介紹
大家都知道viewport標籤對於響應式設計的意義,但你們可能不清楚,他對於非響應式設計也有相當的作用。如果你的網站還是非響應式的,那麼透過本文你將學會,如何使用viewport標籤來增強你網站在mobile裝置上的顯示效果。
Viewport標籤的一般使用
Viewport meta標籤一般用在響應式設計中,用來設計mobile設備viewport的寬度和initial-scale。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
在非響應式設計中使用Viewport
大家都知道,iphone預設的viewport寬度是980px。但是你的設計可能不符合這個範圍,有時候寬點,有時候窄點。以下兩個範例將向你展示,在什麼情況下可以使用viewport標籤來增強在mobile裝置上非響應式設計中的展示效果。
範例
在iphone查看 Themify 網站。

截圖左邊的圖片展示了,網站在沒有使用viewport標籤時的效果,我們可以看到頁面抵到了螢幕的邊緣。截圖右邊的圖片是我添加了viewport標籤後的效果,我將viewport的寬度設為1024,這時的頁面和手機螢幕在左右都將保持一定的距離。
<meta name="viewport" content="width=1024">
另外一個例子
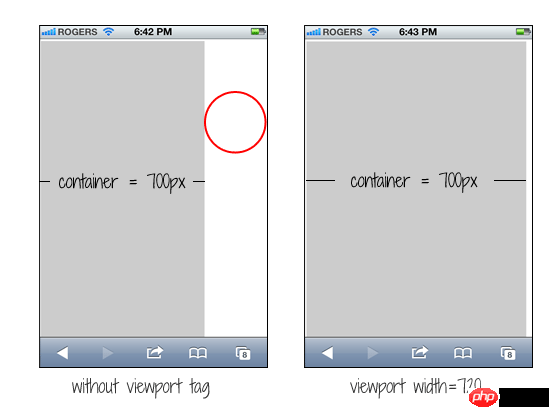
如果你設計的太窄,也會出現問題。假設你的設計時非響應式的,容器寬度是700px,這時的效果就像截圖左側的圖片,將會在手機螢幕右側產生一個很大的空隙。

我們可以透過簡單的增加一個720px寬度的viewport,來修復這個問題。我們沒有對你的設計進行改變,但iphone會做出調整,來適應你的720px寬度。
<meta name="viewport" content="width=720">
通常的錯誤
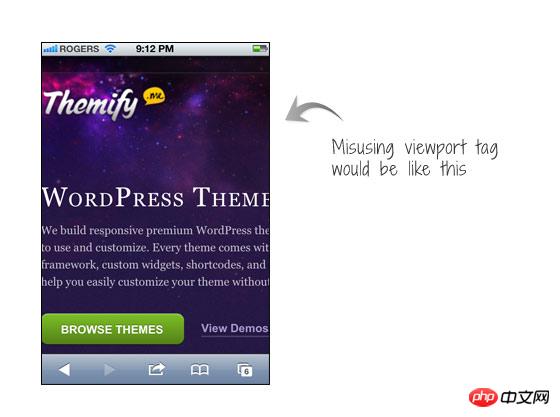
一個通常的錯誤是,人們會為非響應式設計設定 initial-scale=1 參數。這樣頁面將會以100%的比例展示,不會進行比例的調整。這樣人們就必須移動頁面或執行縮小的操作,來查看整個頁面。最糟糕的情況是,人們把 user-scalable=no 或 maximum-scale=1 結合 initial-scale=1一起使用。這會禁用網站的縮放的功能,用戶將不可能透過這種方式查看到整個頁面。所以你一定要記住,如果你的網站不是響應式設計的,那就不要這麼設定!
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">

以上是HTML5實踐-在非響應式設計中如何使用ViewPort meta標籤的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














