現在螢幕解析度的範圍很大,從 320px (iPhone) 到 2560px (大型顯示器),甚至更大。用戶也不只是使用桌上型電腦造訪web站點了,他使用手機、筆記型電腦、平板電腦。所以傳統的設定網站寬度為固定值,已經不能滿足需求了。 web設計需要適應這種新要求,頁面佈局需要能夠根據存取設備的不同解析度自動進行調整。本教學將會向你介紹,如何使用html5和CSS3 Media Queries完成跨瀏覽器的響應式設計。
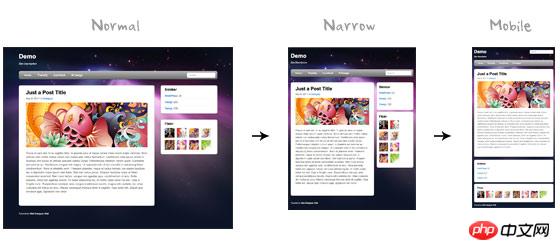
在開始之前,我們可以查看 最終demo 來查看最終效果。調整你瀏覽器的大小,我們可以看到頁面會根據視窗的大小自動調整佈局。

你可以存取下面的位址,查看更多相關範例: WordPress themes。我設計如下media queries: Tisa, Elemin, Suco, iTheme2, Funki, Minblr, 和 Wumblr。
預設情況下,頁面容器的寬度是980px,這個尺寸優化了大於1024px的解析度。 Media query用來檢查 viewport 寬度,如果小於980px他會變成窄螢幕顯示模式,頁面佈局會以流動的寬度取代固定寬度。如果 viewport 小於650px,他會變成mobile顯示模式,內容、側邊欄等內容會變成單獨列佈局方式,他們的寬度佔滿螢幕寬度。

<p id="pagewrap">
<header id="header">
<hgroup>
<h1 id="site-logo">Demo</h1>
<h2 id="site-description">Site Description</h2>
</hgroup>
<nav>
<ul id="main-nav">
<li><a href="#">Home</a></li>
</ul>
</nav>
<form id="searchform">
<input type="search">
</form>
</header>
<p id="content">
<article class="post">
blog post </article>
</p>
<aside id="sidebar">
<section class="widget">
widget </section>
</aside>
<footer id="footer">
footer </footer>
</p># 請注意,我在demo中使用了html5標籤,不過IE9之前IE瀏覽器不支援< header>,
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->下面的css將會把html5的元素(article, aside, figure, header , footer 等)設定為區塊元素。
<p style="margin-bottom: 7px;">article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { <br/> display: block;<br/>}</p># 在這裡我也不會解釋css檔案的細節。頁面主容器「pagewrap」的寬度被設定為980px。 header被設定為固定高度160px。 「content」的寬度為600px,靠左邊浮動。 「sidebar」寬度設定為280px,靠右浮動。
#pagewrap {
width: 980px;
margin: 0 auto;
}#header {
height: 160px;
}#content {
width: 600px;
float: left;
}#sidebar {
width: 280px;
float: right;
}#footer {
clear: both;
}# 我們可以透過demo查看目前效果。這時我們還沒有使用 media queries,調整瀏覽器寬度,頁面佈局也不會改變。
包含 Media Queries Javascript檔案
IE8和之前的瀏覽器不支援CSS3 media queries,你可以在頁面中加入css3-mediaqueries.js來解決這個問題。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]--># 建立media query所需的css,然後在頁面中新增參考。
<link href="media-queries.css" rel="stylesheet" type="text/css">
當viewport小於980px的時候,將會採用下面的規則:
#pagewrap = 寬度設定為 95%
content = 寬度設定為 60%
tips:使用百分比(%)可以使容器變成不固定的。
@media screen and (max-width: 980px) {
#pagewrap {
width: 95%;
}
#content {
width: 60%;
padding: 3% 4%;
}
#sidebar {
width: 30%;
}
#sidebar .widget {
padding: 8% 7%;
margin-bottom: 10px;
}}@media screen and (max-width: 650px) {
#header {
height: auto;
}
#searchform {
position: absolute;
top: 5px;
right: 0;
}
#main-nav {
position: static;
}
#site-logo {
margin: 15px 100px 5px 0;
position: static;
}
#site-description {
margin: 0 0 15px;
position: static;
}
#content {
width: auto;
float: none;
margin: 20px 0;
}
#sidebar {
width: 100%;
float: none;
margin: 0;
}}下面得css是为了应对小于480px屏幕的情况,iphone横屏的时候就是这个宽度。
html = 禁用文字大小调整。 默认情况,iphone增大了字体大小,这样更便于阅读。你可以使用 -webkit-text-size-adjust: none; 来取消这种设置。
main-nav = 字体大小设置为 90%
@media screen and (max-width: 480px) {
html {
-webkit-text-size-adjust: none;
}
#main-nav a {
font-size: 90%;
padding: 10px 8px;
}} 为了让图片尺寸变得更为弹性,可以简单的添加 max-width:100% 和 height:auto。这种方式在IE7中正常工作,不能在IE8中工作,需要使用 <code>width:auto\9 来解决这个问题。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}为了使嵌入视频也变得更加弹性,也可以使用上面的方法。但是不知道什么原因,max-width:100% 在safari浏览器中不能正常的在嵌入资源中工作。我们需要使用width:100% 来代替他。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}默认情况下,iphone的safari浏览器会收缩页面,以适应他的屏幕。下面的语句告诉iphone的safari浏览器,使用设备宽度作为viewport的宽度,并且禁用initial-scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
查看最终的demo,调整浏览器的大小,查看media query 的行为。你也可以使用iPhone, iPad, 新版Blackberry, 和 Android 来查看modile版的效果。

可以使用css3-mediaqueries.js来解决浏览器不支持media queries的问题。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->这一技巧可以创建自适应的设计,可以根据 viewport 的宽度重写布局的css。
@media screen and (max-width: 560px) {
#content {
width: auto;
float: none;
}
#sidebar {
width: 100%;
float: none;
}}使用max-width:100% 和 height:auto,可以让图片变得更加弹性。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */}使用width:100% 和 height:auto,可以让内嵌视频变得更加弹性。
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}使用-webkit-text-size-adjust:none,在iphone上禁用字体大小调整。
html {
-webkit-text-size-adjust: none;
}下面的语句实现了在iphone中,使用meta标签设置viewport 和 inital scale。
<meta name="viewport" content="width=device-width; initial-scale=1.0">
好了,今天的教程到此为止。
以上是HTML5實踐-使用CSS3 Media Queries實現響應式設計的程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




