HTML5實務-CSS3 Media Queries詳情介紹
CSS2可讓你對特定media類型製定樣式,例如針對螢幕或印表機。 css3提供了更強大的media queries,你可以為不同media類型設定表達式,根據不同的條件設定不同的樣式。例如你可以為大螢幕設定一種樣式,為mobile設定另一個樣式。這個功能相當強大,你可以不修改頁面內容的情況下,為不同裝置提供不同的樣式效果。以下的課程我們將會介紹到一些使用該技術的網站。
CSS3 Media Queries
開啟我的demo頁面,調整瀏覽器打大小,查看頁面佈局變更狀況。
Max Width
當頁面檢視區域小於600px寬度的時候,css會被使用到。
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}你也可以使用下面的方式,在頁面的
中引用外部css檔案。<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
Min Width
# 當視圖區域大於900px寬度的時候,css會被使用到。
@media screen and (min-width: 900px) {
.class {
background: #666;
}}多個 Media Queries
你可以把多個media queries組合在一起,當視圖區域寬度在600px到900px之間的時候,會使用下面的css。
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}裝置Width
下面的css會在 max-device-width為480px的時候使用,例如iphone。
note:max-device-width指的是裝置實際分辨率,max-width指的是可是區域尺寸。
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}針對 iPhone 4
# 下面的時針對iphone4的css。
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
針對 iPad
# 你也可以在ipad上檢查定位(portrait 或 landscapse)。
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
針對Internet Explorer的Media Queries
因為ie8以及先前版本的ie瀏覽器不支援media query,你需要使用JavaScript的hack計較解決問題。以下是一些解決方案:
CSS Tricks - 使用jquery判斷瀏覽器尺寸
The Man in Blue - 使用Javascript (這篇文章是六年前寫的)
jQuery Media Queries 外掛程式
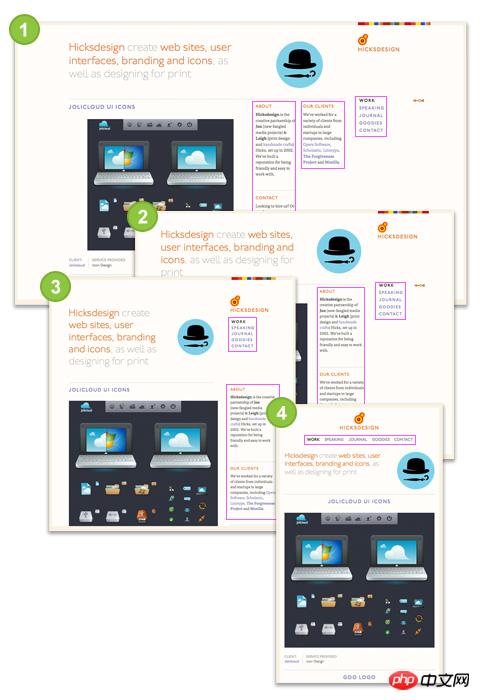
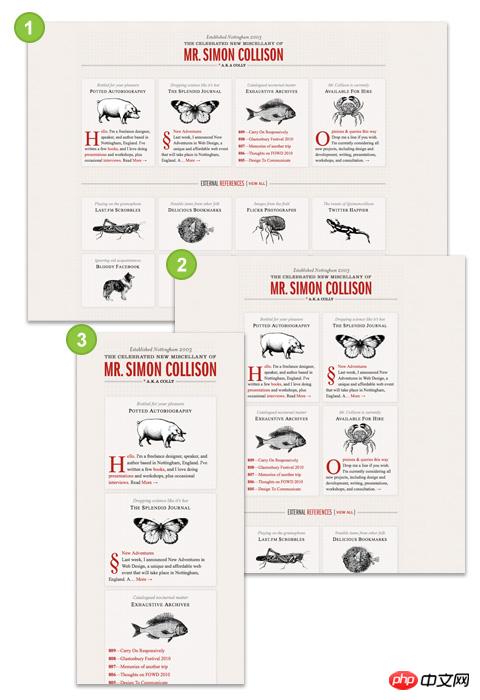
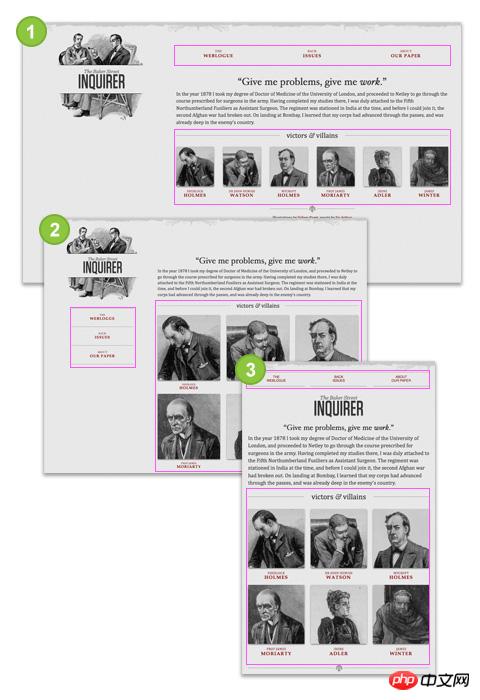
大尺寸: 3 列sidebar
#小尺寸: 2 列sidebar (中間的sidebar跑到了左邊)
#更小尺寸: 1 列sidebar (最右邊的跑到了logo下面)
最小尺寸: 沒有sidebar (logo 和右邊的sidebar 上移,其他sidebar 下移)

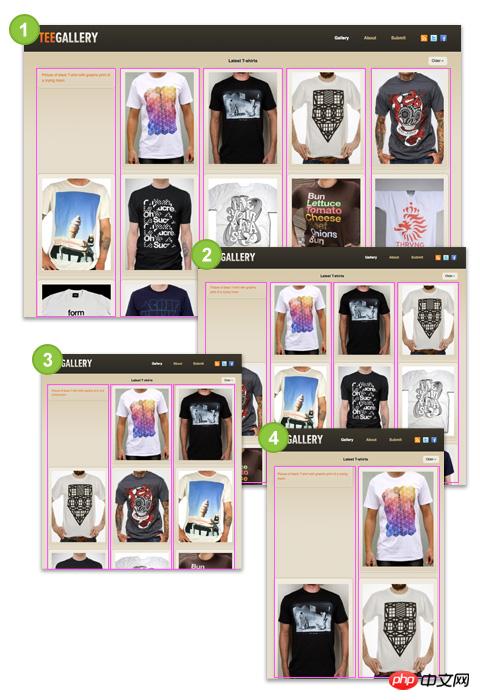
視覺區域,在1列、2列和4列之間切換。

#大尺寸:導航在上不部, 1行圖片
#中等尺寸:導航在左邊, 3列圖片
小尺寸:導航在上部,logo沒有背景圖片, 3列圖片


以上是HTML5實務-CSS3 Media Queries詳情介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














