HTML5實踐-實作跨瀏覽器HTML5文字佔位符-placeholder的具體介紹
html5為web的form表單增強了一個功能,他就是input的佔位符--placeholder。佔位符的作用是,當input內容為空或沒有被聚焦的時候,input顯示佔位符的內容。這是個很棒的功能,但不是所有的瀏覽器都支援。本教學將向你介紹,如何使用 Modernizr 類別庫去判斷瀏覽器是否支援該屬性,然後使用jquery動態顯示佔位符。
以前使用JavaScript實作的方式
在沒有placeholder屬性的日子裡,我們使用javascript去模擬他的實作。在下面的例子裡,我們在input中加入了一個value屬性。 input聚焦的時候,我們判斷value的值是否是‘search’,是的話就清空內容。當input失去焦點的時候,我們判斷內容是否為空,為空就將value設定為‘search’。
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Search"</span><span style="color: #ff0000;"> <a href="http://www.php.cn/wiki/1465.html" target="_blank">onfocus</a></span><span style="color: #0000ff;">="<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> (this.value == 'Search') {this.value = '';}"</span><span style="color: #ff0000;"> <br/> <a href="http://www.php.cn/wiki/1463.html" target="_blank">onblur</a></span><span style="color: #0000ff;">="if (this.value == '') {this.value = 'Search';}" /</span><span style="color: #0000ff;">></span>使用jquery產生佔位符
現在使用html5的placeholder,從語意上來說,他比value屬性更能表達我們的意圖。但不是所有瀏覽器都支援這個屬性,所以我們需要藉助 Modernizr and jQuery 來幫助我們。
Modernizr用來判斷瀏覽器是否支援placeholder屬性,如果不支持,則執行jquery語句。他會把所有包含placeholder屬性的html元素找出來,並且把他存在變數中。在元素獲得和失去焦點的時候,腳本會判斷value值和placeholder值,來決定value值最終的內容。
如果你想在自己的網站中使用這個功能,需要下載modernizr和jquery類別庫,並保證他們的引用位址正確。
<script src="jquery.js"></script> <script src="modernizr.js"></script> <script>(!'[placeholder]').focus( input = $( (input.val() == input.attr('placeholder''''placeholder' input = $( (input.val() == '' || input.val() == input.attr('placeholder''placeholder''placeholder''[placeholder]') .parents('form').submit().find('[placeholder]').each( input = $( (input.val() == input.attr('placeholder'''</script>
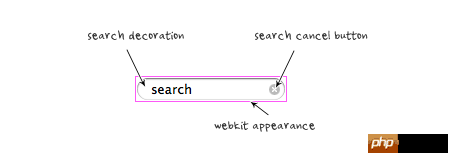
移出webkit搜尋框樣式
webkit瀏覽器為搜尋框添加了額外的樣式,我們需要使用下面的腳本去移出他。
input[type=search] { -webkit-appearance: none;}input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
display: none;
}
好了,本課程到此為止。
以上是HTML5實踐-實作跨瀏覽器HTML5文字佔位符-placeholder的具體介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














